Designing the UI of a mobile app from scratch can be both fun and challenging, especially when it comes to creating the user interface (UI). It can be a time-consuming and arduous task that requires a great deal of attention to detail.
To help streamline the design process and get you started on your next project faster, we’ve put together a collection of the best free mobile UI kits. These UI kits are compatible with popular design tools like Photoshop, Figma, Adobe XD, Sketch App, or Illustrator.
All of the UI kits in our collection have been designed with either iOS or Android in mind and come with an extensive collection of customizable screens and mobile UI elements. With hundreds of various UI components to choose from, you can easily create a polished and visually appealing mobile app that stands out from the crowd.
In addition, our selection of free mobile UI kits features high-resolution displays and minimal design aesthetics, which align with current design trends. By using these UI kits, you can create a mobile app that not only looks great but also offers an intuitive and user-friendly experience for your users.
Top iOS & Android UI Kits
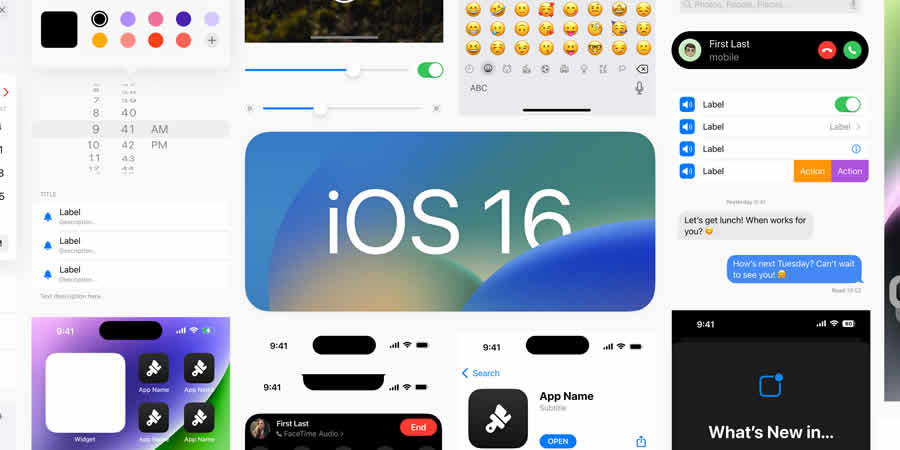
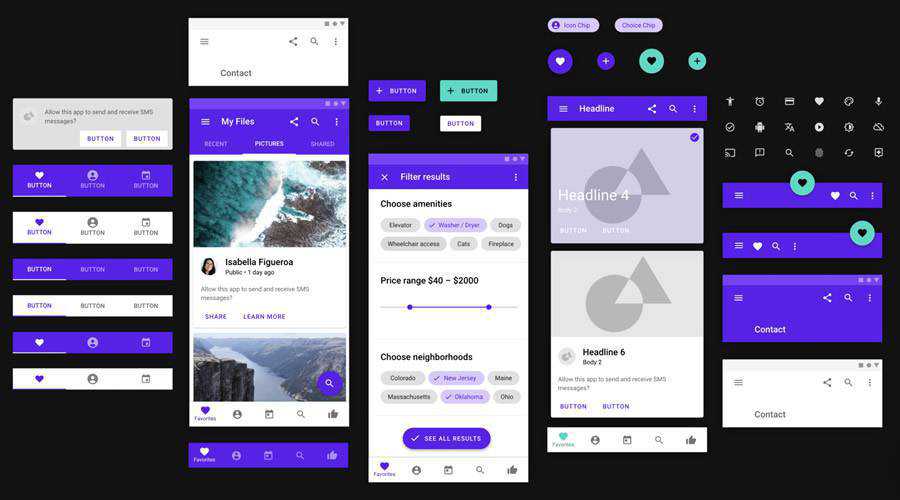
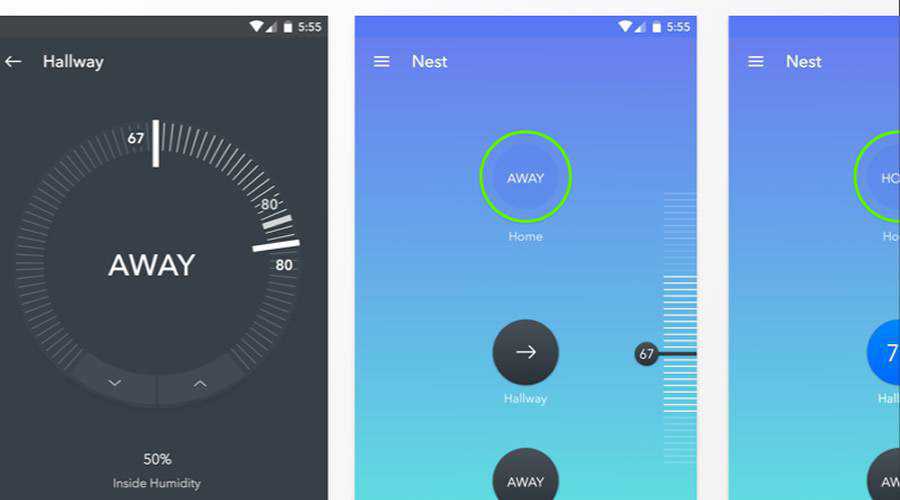
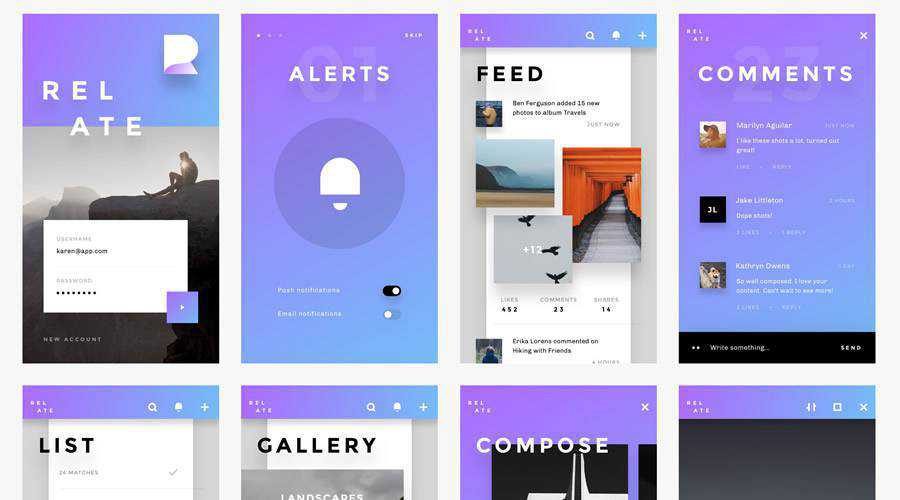
Studio iOS UI Kit
Designed by InVision.

Mobile UI Kit FAQs
-
What are Mobile UI Kits?Mobile UI kits are collections of user interface components tailored for mobile apps. They include various elements like buttons, menus, and input fields, designed to build and design mobile app interfaces quickly and efficiently.
-
Why Should I Use Free Mobile UI Kits?They’re a huge time-saver. With pre-designed elements, you can focus on customizing and refining your app’s design instead of starting from scratch. Plus, they’re free, making them perfect for budget-conscious projects.
-
Can Anyone Use These UI Kits?Yes, they’re generally user-friendly. While some familiarity with design tools like Sketch, Figma, Photoshop, or Adobe XD is helpful, many kits have been created to be easy for anyone to use.
-
How Customizable are Free Mobile UI Kits?They offer a good level of customization. You can tweak colors, fonts, and the layout to fit your app’s design needs. The extent of customization varies with each kit.
-
Do Free UI Kits Include Icons and Fonts?Often, yes. Many UI kits come with icons and suggested fonts, which you can use to maintain a consistent design style throughout your app.
-
Are Free UI Kits Compatible with All Mobile Platforms?Most UI kits are designed for major platforms like iOS and Android. It’s important to choose a kit that matches the platform you’re designing for to ensure compatibility.
-
Can I Use These UI Kits for Commercial Projects?Generally, you can, but it’s always best to check the licensing terms.
-
How Do I Choose the Right Mobile UI Kit for My Project?Consider the style and functionality you need. Look for a UI kit that matches the aesthetic of your app and includes the types of elements and layouts you’ll require.
-
How Do Mobile UI Kits Impact App Development?They streamline the design process, allowing developers and designers to focus more on functionality and user experience. A well-designed UI kit can significantly speed up app development.
-
Can I Use Mobile UI Kits for Both iOS and Android Apps?Some kits are designed specifically for one platform, while others are more universal. Look for a kit that specifies compatibility with iOS, Android, or both.
-
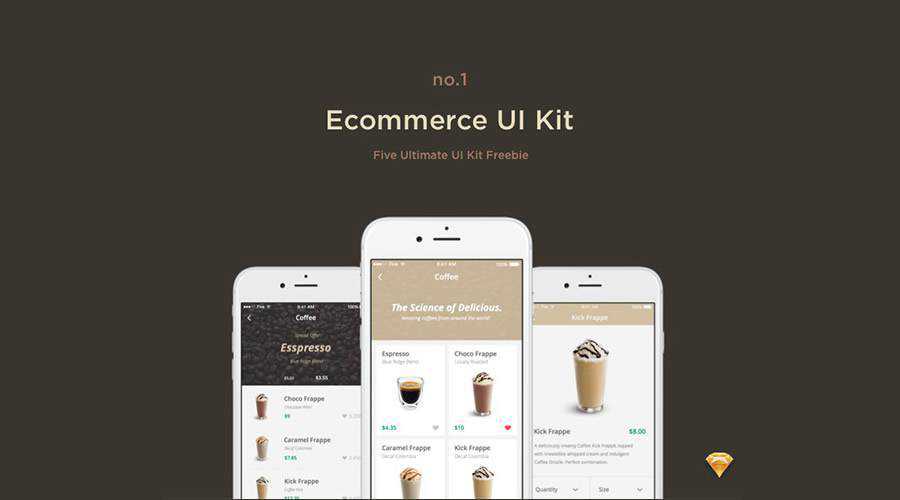
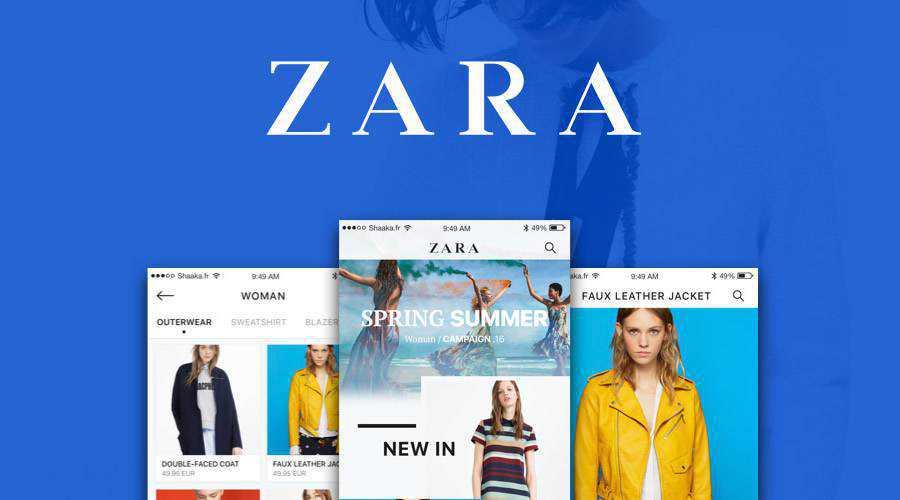
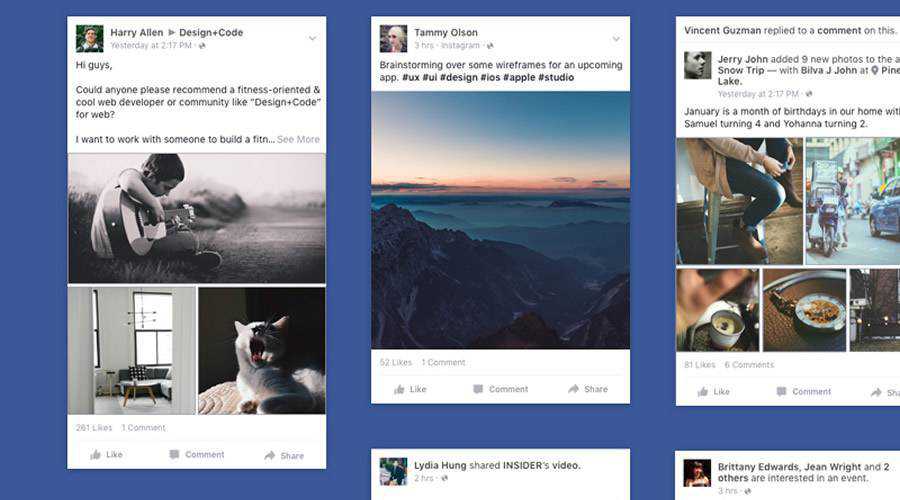
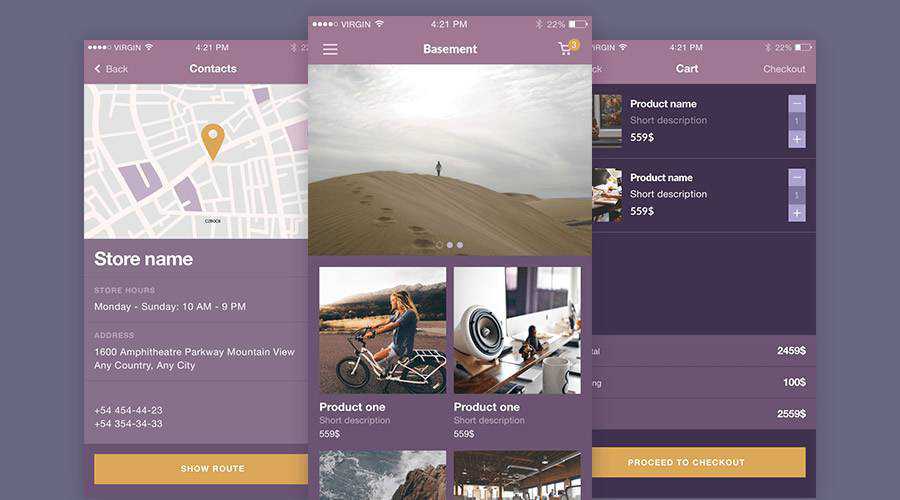
Are There UI Kits for Specific Types of Apps?Yes, you can find UI kits tailored for various types of apps, such as eCommerce, health and fitness, social media, and more. These specialized kits include elements relevant to the specific app genre.
-
What If I Can’t Find a UI Kit That Fits My Needs?You can mix elements from different kits or customize a kit to better suit your requirements. If you have specific needs, creating your own custom UI elements based on ideas from various kits is also an option.
Conclusion
To use one of these mobile UI kits, choose one that suits your project needs, customize it, use its components to create your design, add your own design elements, test and refine.
These mobile UI kits will provide a solid foundation for UI designers to create intuitive and user-friendly mobile app interfaces efficiently.