


10 Outstanding Examples of Call-to-Actions Buttons for Inspiration

The Grumpy Designer’s 2022 Preview

Don’t Let Legacy Software Stop You from Adopting the Latest Web Technologies

How Web Designers Can Cope with Situations Out of Their Control

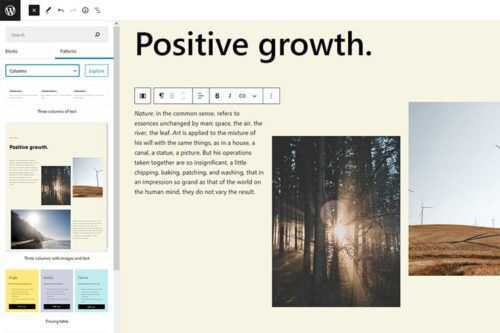
How WordPress Full Site Editing Could Impact the Design Process

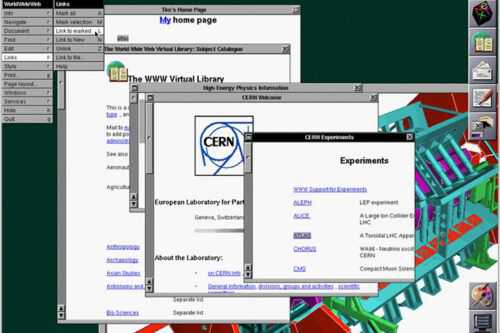
Exploring Web Development History with Richard MacManus

Behind the Scenes: Having a Singular Focus for Your Web Design Business

How to Define a Vision for Your Web Design Business

How to Navigate Harsh Judgements and Self-Worth in Web Design

How to Create Content That Targets Your Existing Design Clients

Web Designers No Longer Need to Sacrifice Performance for Beauty

How to Help Your Clients Choose the Right eCommerce Payment Gateway

The Grumpy Designer’s Cure for Massive Expectations

Web Designers Can Get by Without Knowing Code. Here’s Why They Should Learn Anyway.

How to Provide Great Support to Your Web Design Clients

A Web Designer’s Guide to Working on the Go
