


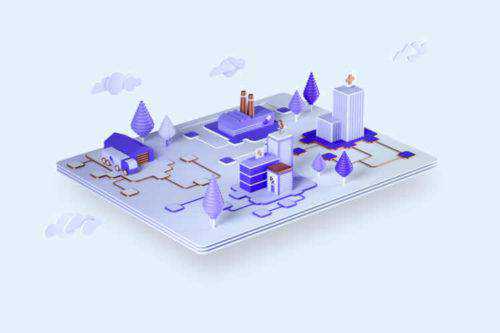
8 Inspiring Examples of Isometric Illustrations in Web Design

8 CSS & JS Snippets for Creating Stunning 403 Pages

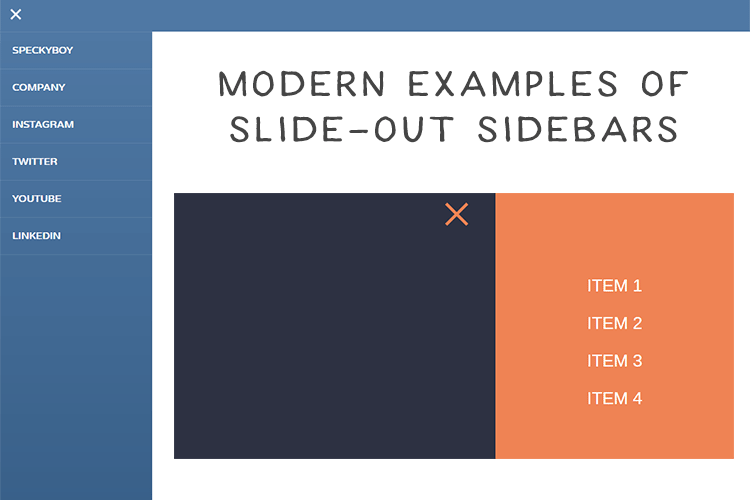
10 Modern Examples of Slide-Out Sidebars

Using Images to Improve the CSS Hover Effect

Harnessing Liquid Effects in Web Design

Beautifully Designed Examples of Asymmetrical Split Screens in Web Design

10 Dramatic Examples of Splash Screens in Web Design

10 Amazing CSS & HTML Retro Type Effects

10 Code Snippets for Creating Stunning Text Masking Effects

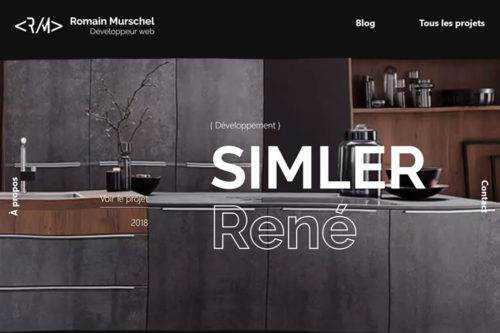
12 Inspiring Examples of Mixing Solid & Hollow Fonts in Web Design

A Touch of Neon in Web Design: Using Color to Draw a User’s Attention

The Use of Cursor Effects in Web Design

The Tiny Short Animation Trend in Web Design

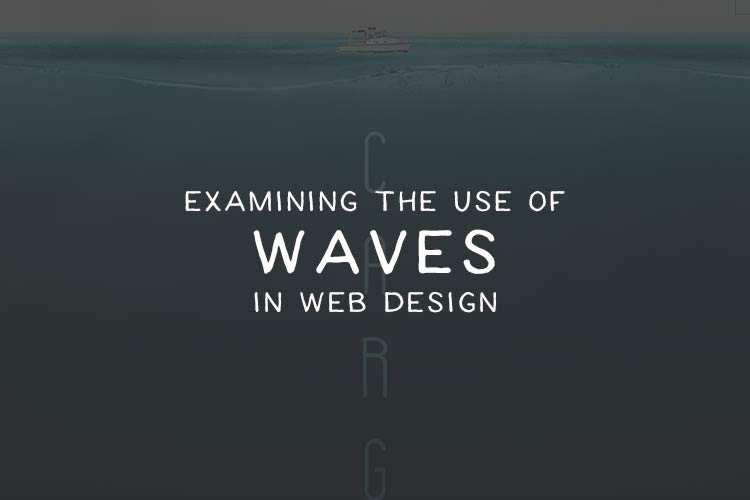
Rocking the Boat: Examining the Use of Waves in Web Design

Going Up: Vertical Lettering in Web Design

Send Holiday Cheer with these Pure CSS Christmas Code Snippets
