As a designer, illustrator, or other creative professionals, a portfolio website is an essential tool to showcase your skills and attract new clients or job opportunities. With WordPress, it’s never been easier to create a stunning portfolio site, even if you have no coding knowledge. However, choosing the right portfolio theme can make all the difference.
Fortunately, there are many free portfolio WordPress themes available that offer customizable templates, elegant typography, and beautiful galleries, all designed to showcase your work in the best possible light. These themes also offer features like mobile responsiveness and search engine optimization, ensuring your website looks great and is easy to find on any device.
In this roundup, we’ve compiled the best free portfolio WordPress themes for creatives. Whether you’re looking for a minimalistic design or a bold and colorful aesthetic, there’s a theme out there that can suit your needs. These themes are perfect for showcasing your unique style and vision. Check out our selection and start building your professional portfolio website today!
You might also like our collections of personal portfolio PSD templates, or these personal portfolio HTML templates.
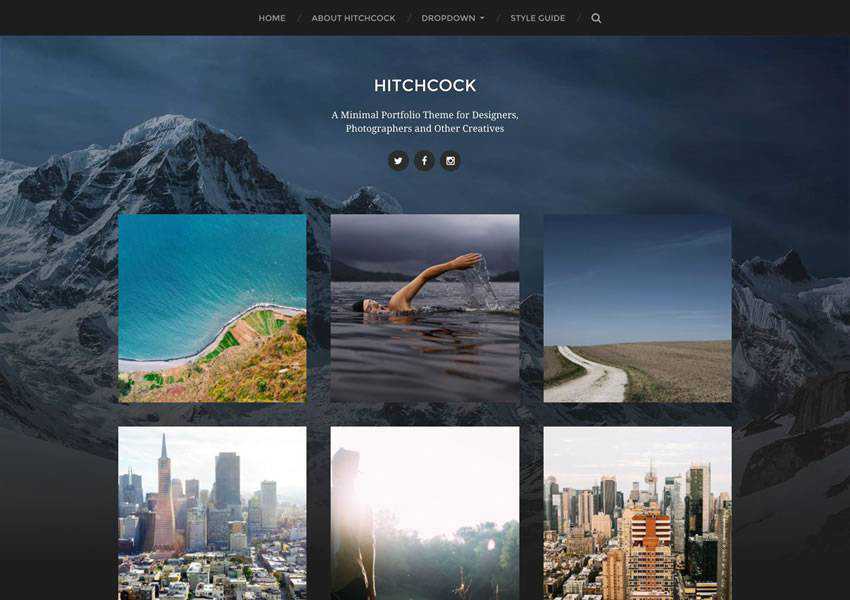
Hitchcock Portfolio Theme for Creatives
Free to Download | Demo | WordPress Hosting
The Hitchcock theme has a unique design with a full-screen featured image. The theme is fully responsive and retina-ready and includes infinite scroll as well as support for the new post editor, Gutenberg.

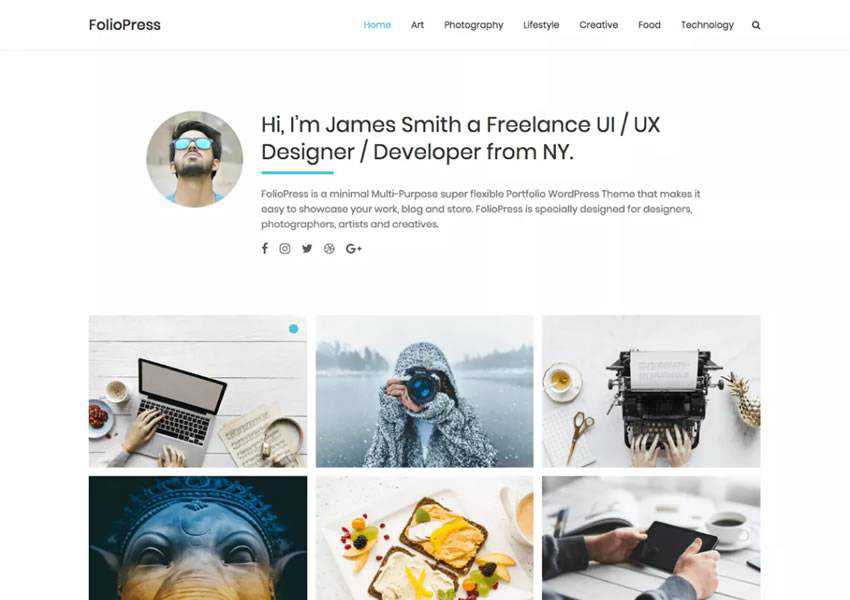
FolioPress Minimal Multi-Purpose Portfolio Theme
Free to Download | Demo | WordPress Hosting
FolioPress is a minimal and flexible portfolio theme that displays your creative work in a grid layout on the homepage. You will also find plenty of customization options, custom social profiles, and it is fully responsive.

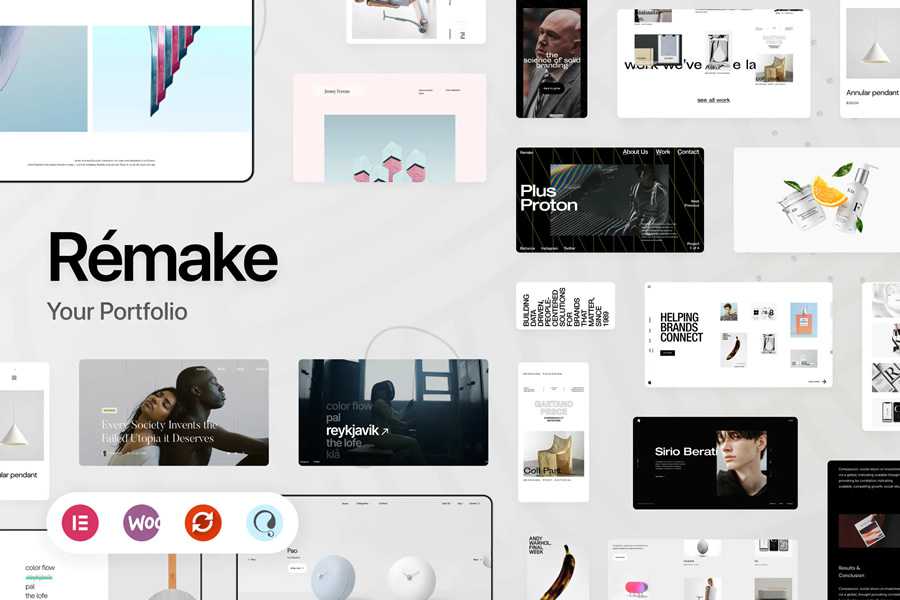
Remake Minimalist Portfolio WordPress Theme
The Remake theme is suitable for both personal and agency portfolios, and it has multiple layout options and a filterable portfolio. On top of that, it comes with an easy-to-use drag-and-drop page builder.

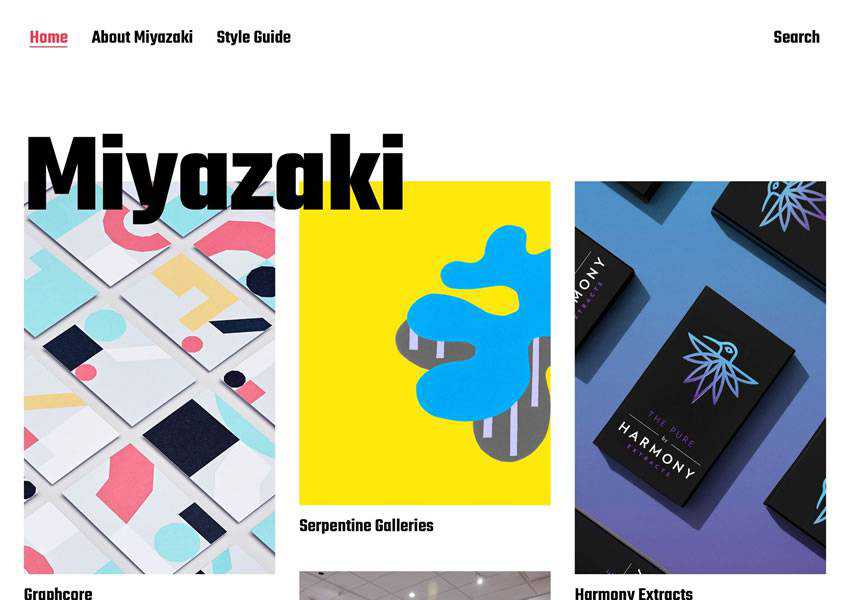
Miyazaki Stylish Theme for Portfolios
Free to Download | Demo | WordPress Hosting
Consider the Miyazaki theme if you’re looking for an elegant and stylish portfolio theme. It uses contrast-heavy design, bold typography, and masonry layout to ensure your creative works draws the attention they deserve.

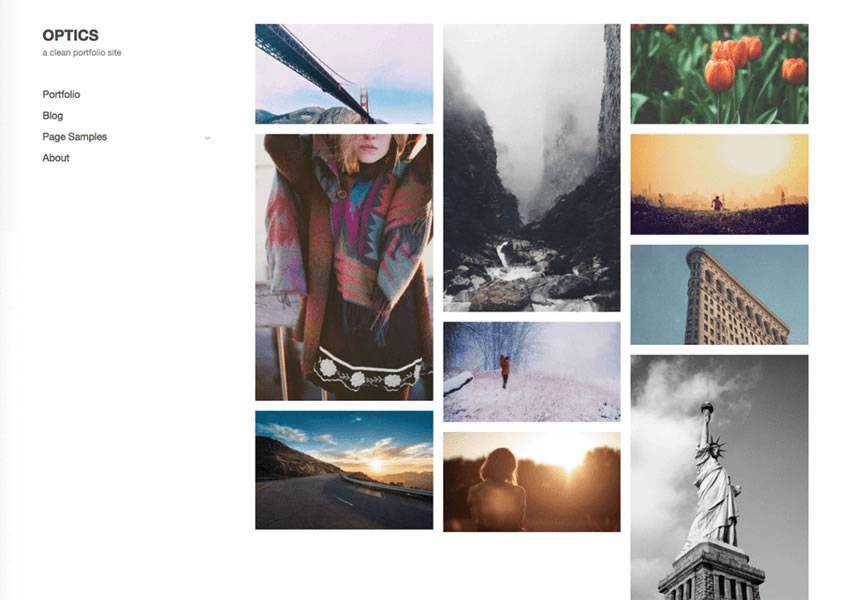
Optics Clean WordPress Portfolio Theme
Free to Download | WordPress Hosting
The Optics is a clean theme suitable for anyone looking for a minimal portfolio. The theme is easy to customize and is also translation and accessibility-ready. A standout feature is the integration with WooCommerce, so you can quickly sell your work.

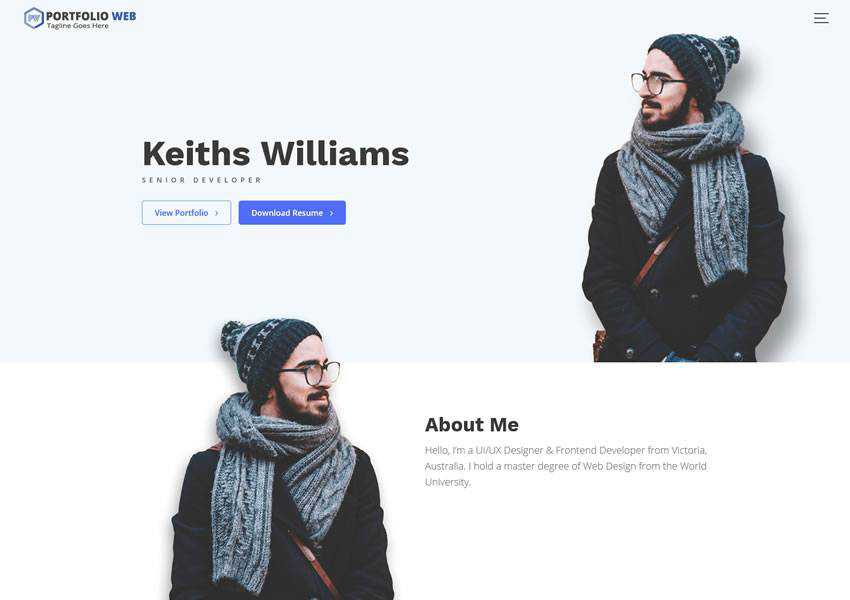
Portfolio Web Multipurpose Portfolio Biography Theme
Free to Download | Demo | WordPress Hosting
The Portfolio Web is a simple, modern, and responsive WordPress theme built with designers and creatives in mind. It comes with a built-in Live customizer and a huge range of widgets that make this theme easy to use.

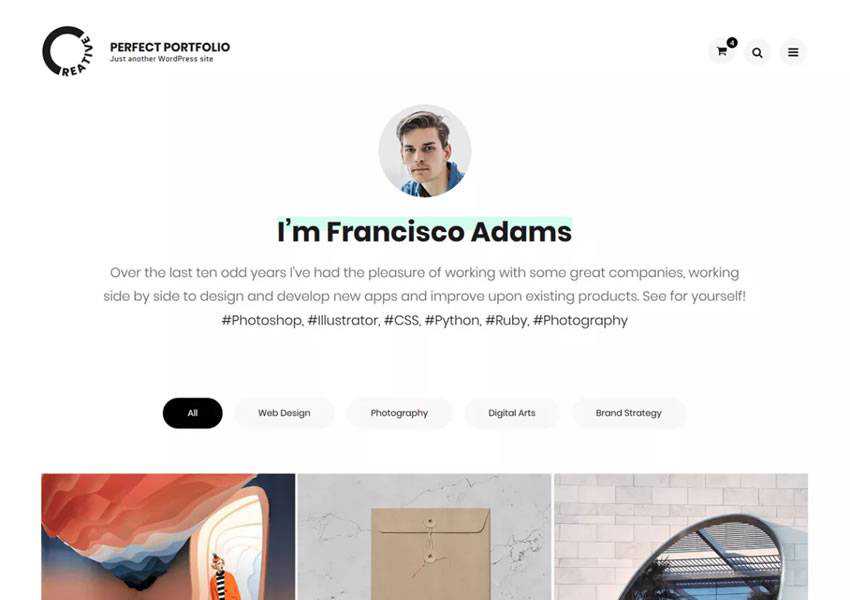
Perfect Portfolio Clean & Elegant Portfolio
Free to Download | Demo | WordPress Hosting
The Perfect Portfolio theme focuses on typography paired with stunning featured images. The theme has a wide range of customizable features, including sections on the front page, cross-browser compatibility, mobile-friendly design, and responsive features.

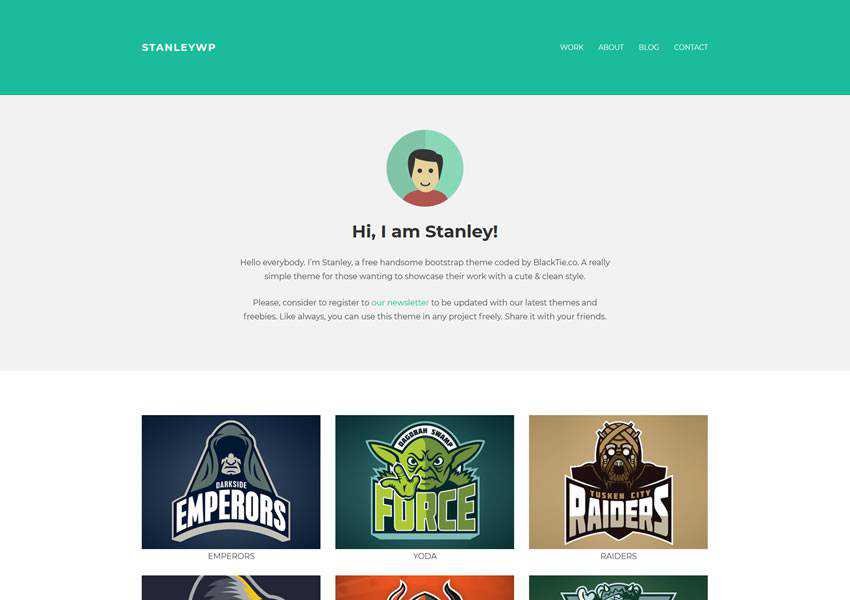
StanleyWP Bootstrap Portfolio WordPress Theme
Free to Download | Demo | WordPress Hosting
StanleyWP is based on the Bootstrap framework, which means it’s responsive out of the box. It’s also minimal and easy to customize and features several different page templates that will make it easy to get your site up and running as fast as possible.

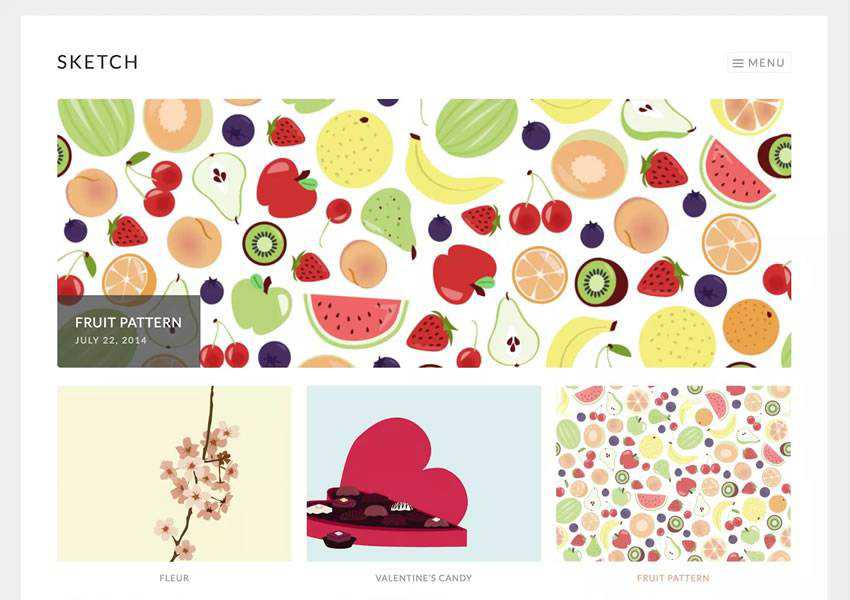
Sketch Responsive Portfolio Theme
Free to Download | Demo | WordPress Hosting
Sketch is a responsive portfolio theme, perfect for showcasing your creative talent. The theme features a clean, lightweight design that puts focus on your projects. It’s also easy to customize and supports a custom social links menu.

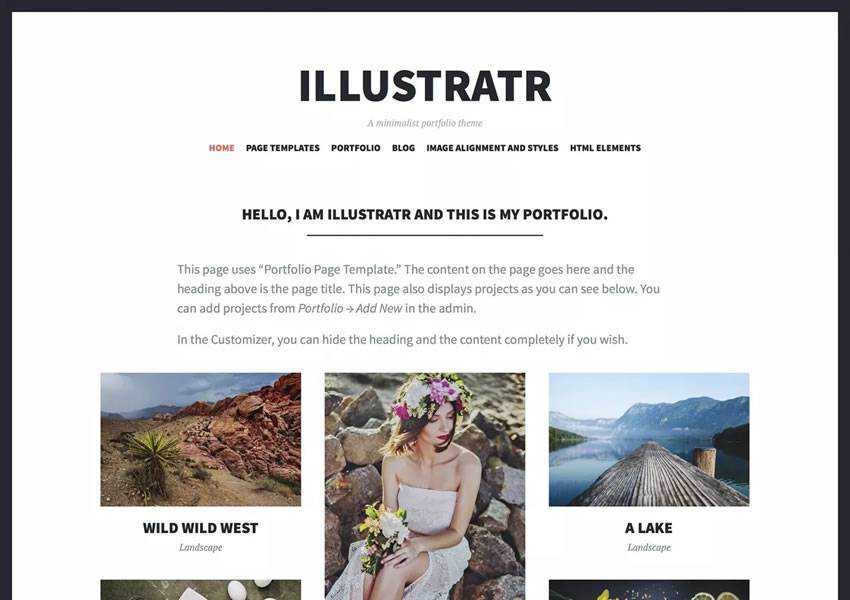
Illustratr Minimalist Portfolio Theme
Free to Download | Demo | WordPress Hosting
The Illustratr theme features elegant typography and displays your creative works in an elegant grid fashion. It makes use of the WordPress portfolio feature, and it also includes support for a custom social links menu.

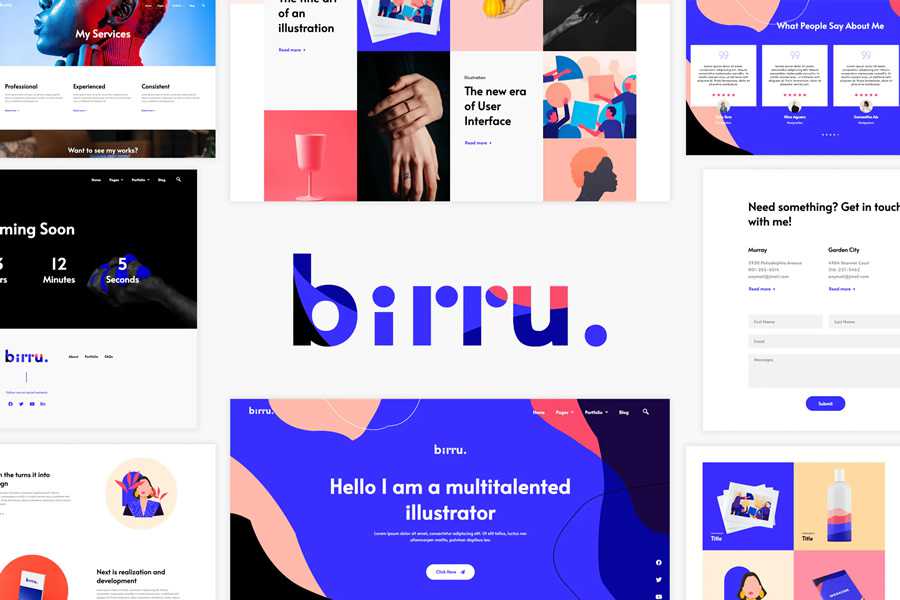
Birru Simple Portfolio WordPress Theme
The Birru theme is fully responsive and has a modern and highly customizable design. You will also find a powerful theme options panel and comes with over fifteen ready-to-use pages and templates.

MalcomY Freelance Designer Personal Portfolio
Free to Download | Demo | WordPress Hosting
The MalcolmY theme is easy to customize because it uses a drag-and-drop page builder and has an extensive theme options panel, so you can make this theme your own without any coding knowledge. The theme has multiple portfolio layout possibilities and is fully responsive.

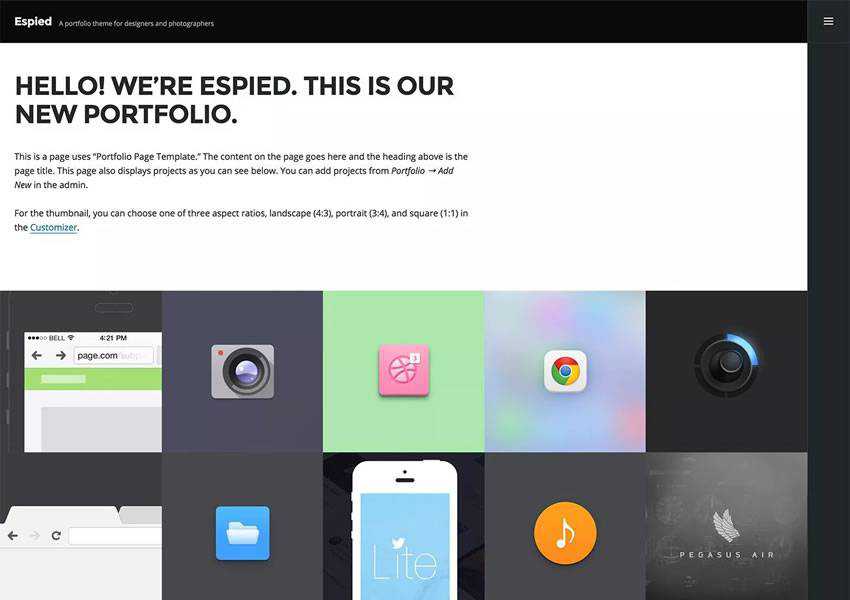
Espied Portfolio Theme for Creatives
Free to Download | Demo | WordPress Hosting
The Espied theme has a minimal design which puts your creative projects in the spotlight. With support for Gutenberg and classic layout, custom social links menu, and a responsive design, this theme is easy to use and makes it easy to share your creativity with the world.

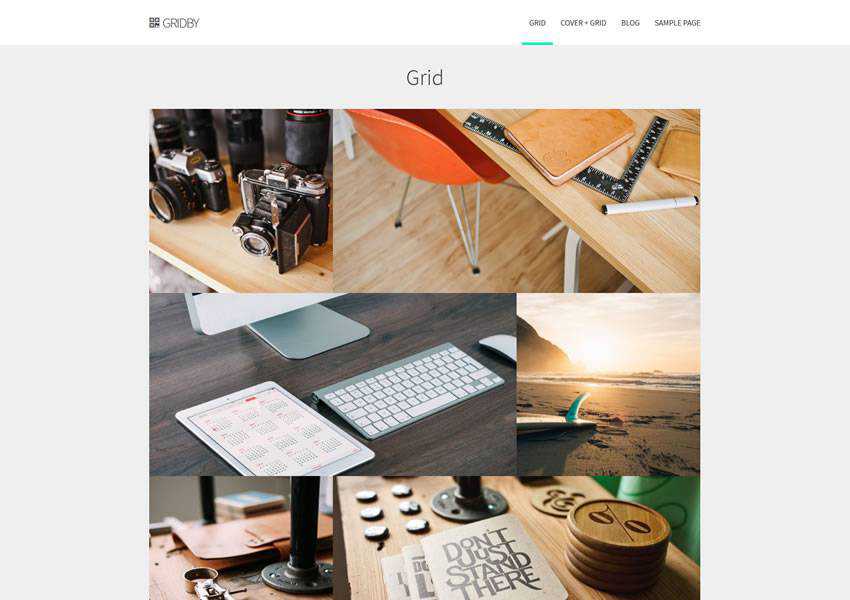
Gridby Parallax Grid WordPress Theme
Free to Download | Demo | WordPress Hosting
Try the Gridby theme if you love parallax design. In addition to beautiful parallax animation, this theme uses a grid layout and is easy to customize thanks to the extensive theme options panel.

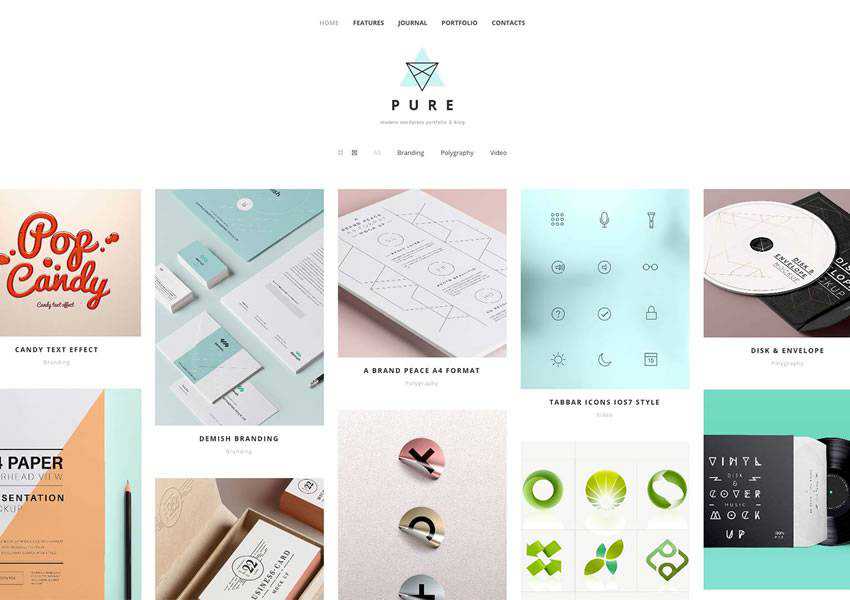
Pure Minimalist WordPress Theme
Free to Download | Demo | WordPress Hosting
The Pure theme has a dedicated portfolio option and a well-designed blog section so you can easily share plenty of details about your creative process. The theme is easy to customize with a drag-and-drop page builder.

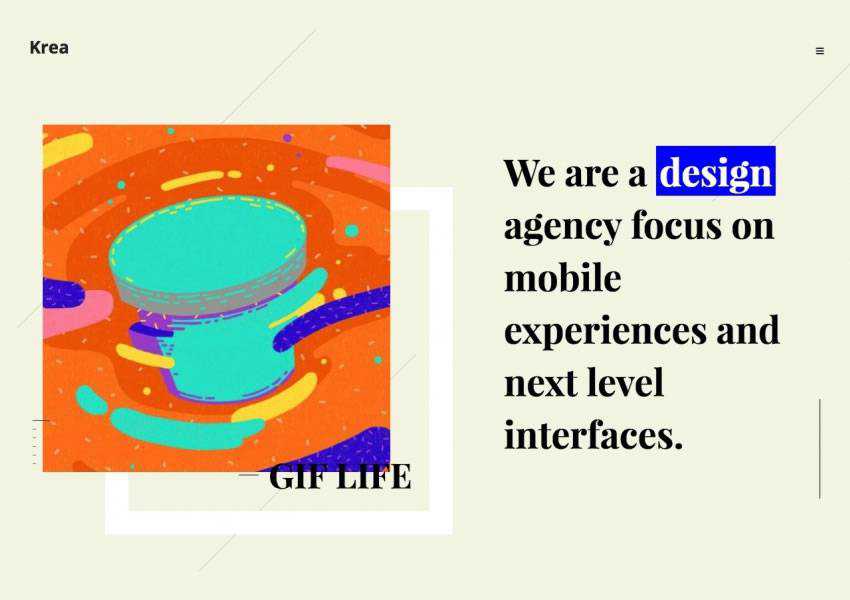
Krea WordPress Portfolio Theme
Free to Download | Demo | WordPress Hosting
The Krea theme uses bold typography paired with a well-organized grid layout to make your creative works stand out. It comes with detailed documentation and is translation-ready.

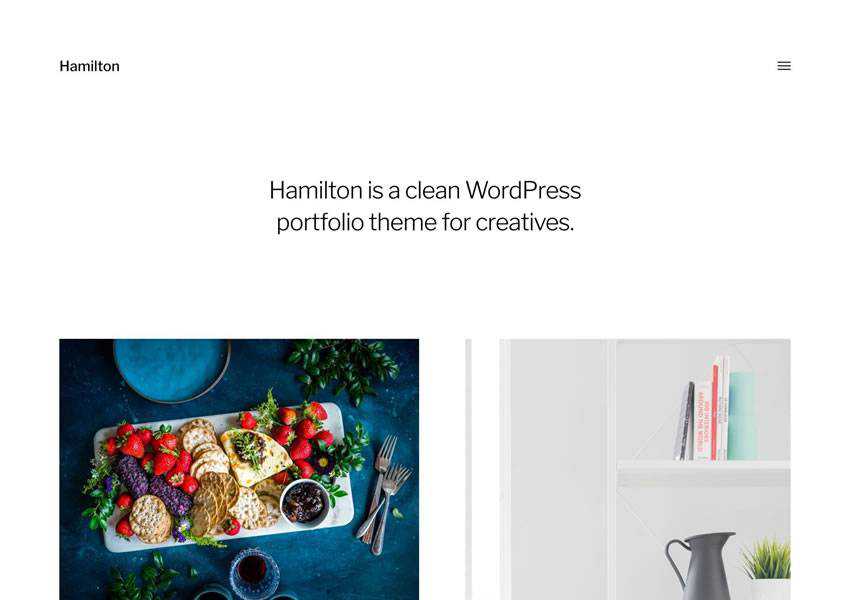
Hamilton Clean Portfolio Theme for Creatives
Free to Download | WordPress Hosting
The Hamilton theme is an excellent choice if you’re looking for a simple and clean theme. It has a built-in dark and light mode, infinite scroll, and Gutenberg and classic editor support.

Portfolio WordPress Theme FAQs
-
What Are Portfolio WordPress Themes?They’re themes that have been specifically designed for showcasing personal portfolios on WordPress sites. They’re tailored to display an individual’s work, projects, or professional accomplishments in a beautiful way.
-
Who Should Use Personal Portfolio WordPress Themes?They are ideal for freelancers, artists, photographers, designers, writers, and anyone needing to present their work or skills online in a professional manner.
-
How Do Portfolio Themes Improve Your Online PresenceThey offer clean layouts and features that emphasize your work, making your online portfolio attractive and easy for potential clients or employers to navigate.
-
Can I Customize These Themes to Reflect My Style and Profession?Most personal portfolio themes offer various customization options, allowing you to adapt the design, color scheme, and layout to fit your personal brand and style.
Conclusion
Getting your portfolio site up and running is not difficult when you have tools like WordPress at your disposal. However, you will still need a portfolio theme, so use our roundup as a starting point to find the best WordPress theme for your site.
More Free WordPress Themes
Top