When it comes to content marketing and web design, it’s increasingly important to be a thought leader in your field. Millennials are notorious for skimming web pages, making up their minds to stay or go in a matter of seconds. Competitive sites need to know exactly how to reach their audience or risk being left in the dust.
In an attempt to capture the attention of the masses, just like with the parallax scrolling trend, many sites have jumped on the infinite scrolling bandwagon.
Such scrolling has been around for some years, but it’s recently proven to be successful on several extraordinarily popular social media sites, such as Facebook, Twitter, and Instagram.
Just because infinite scrolling works for these websites, however, doesn’t mean it will work for yours. While infinite scrolling can be beneficial to some tasks, it can impede the goals of many websites.
What is Infinite Scrolling?
Although the term can be used for several different features, here infinite scrolling means the continual loading of content on a page as the user scrolls downward. The appearance is that the page is infinite, and users can scroll endlessly.

Infinite Scrolling: Let’s Get To The Bottom Of This [Image Source]
Pros of Infinite Scrolling
Infinite scrolling works best to deliver certain kinds of content. Low-engagement content is ideally suited for infinite scrolling, making it perfect for sites like Twitter. Twitter content is short and users can engage each item in a single glance.
In general, infinite scrolling is good for delivering a high volume of easy-to-consume content. If that suits your company’s goals, infinite scrolling might be a good fit for your site.
The following are also potentially positive features of infinite scrolling:
- Retaining users – One of the best features of infinite scrolling is that it tends to engage users quickly. It also encourages them to stay on the page, as there is no apparent end to the content that will appear as users scroll downward. It’s easy for users to get sucked into the infinite scroll, as most social media users will attest.
- Easy of navigation/usability – This is literally a no-brainer. Scrolling is now a universally understood activity and takes no thought or effort to accomplish. Users can immediately and easily access main content.
- Good for visuals and mobile users – Infinite scrolling is a good way to provide an overview of a lot of simple visual elements. It also works best on mobile devices where single-finger scrolling is the easiest form of navigation.
This is why infinite scrolling is a good fit for Instagram. Instagram’s purpose is to display a number of images or video quickly, and it’s almost exclusively accessed by mobile users. There is no need to engage with each photo at length.
Reasons to Avoid Infinite Scrolling
Some websites would do best to avoid infinite scrolling altogether:
- eCommerce sites – These sites benefit from users being able to easily find and compare items according to different features. Sales-oriented sites benefit from simple, precise navigational tools. If your company goal is sales, stay away from infinite scrolling.
- Any site that requires users to search for specific products and services – When users search an infinite scrolling site, they wind up with infinite options. This is not always ideal for those with a specific need. Having too many options in the face of a specific request will likely make users look elsewhere.
- Sites where content is intended to be engaged for a longer period – News sites, magazines, journals, and any other sites where articles need to be read in-depth do not benefit from infinite scrolling. Endlessly loading content can overwhelm users, who will then disengage rather than staying on the site.
- Difficulty navigating back to specific items – One of the biggest reasons not to jump on the infinite-scrolling bandwagon is that infinite scroll makes it hard to find a particular item a second time. This is especially detrimental to ecommerce sites. Infinite scrolling can make it nearly impossible for users to bookmark items, as it usually doesn’t provide a fixed location.
Many Pinterest users have experienced this frustration when navigating away from their Pinterest feed and returning only to find that the entire feed is different, and they can’t find a pin that was there only moments before. - Hurts Search Engine Optimization – One of the most discussed problems with infinite scrolling is its tendency to impact SEO negatively. Pages that employ infinite scrolling are essentially one single page, reducing the amount of searchable content. Additionally, infinite scrolling pages have only one meta description. For these reasons, infinite scrolling can exclude relevant information about your site.
- Usability concerns – Some site features are entirely incompatible with infinite scrolling. Any site that has footer content should avoid it at all costs. Users will scroll down, attempting to access this content, but due to the infinite scrolling, they will never be able to catch up. This creates a frustrating user experience, and users won’t be likely to remain on your site.
- Users can’t opt out – Currently, infinite scrolling pages don’t cater to user preference because there’s no way for users to opt out. If a user would prefer to skip some items, they don’t have an option. This frustrates some users who would prefer to view content in a more limited way.

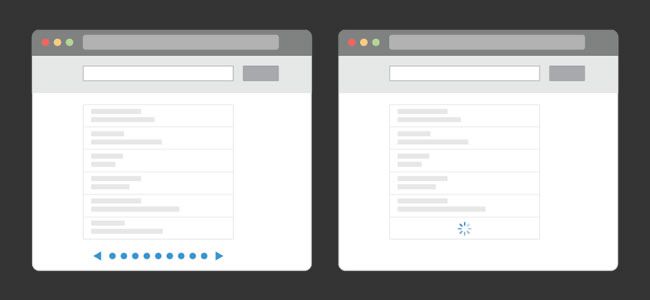
Infinite scrolling ux [Image Source]
Infinite Scrolling Best Practices
If you do choose to use infinite scrolling on your website, a few practices can improve the user experience:
- Have a backup plan – Because infinite scrolling relies on JavaScript, some users won’t be able to access the site. Designers can plan for this possibility by designing site content with underlying pagination.
- Maintain visibility of navigational features – If users need to scroll back through an endless stream of posts to navigate to other pages, they probably won’t bother. Additionally, browser functions should still be clear and accessible.
- Don’t use a scroll bar – If you opt for infinite scrolling, don’t combine it with a scroll bar that claims to show users how much content is left on a page. This is misleading and frustrating for users who believe that they’re nearly at the end of a page, only to find out that the content continues to load.
- Provide loading information – If users hit a dead end on the supposedly infinite stream of content, they may become confused. It’s best to include a loading icon to let them know that more content is on the way.
Choose Wisely
As with any web design trend, infinite scrolling can be used to good or bad ends. It all depends on your goals. Sales-oriented sites and sites that expect users to engage with content should think carefully before employing infinite scrolling.
Indiscriminate use of this trend will ultimately cause users to disengage, defeating the purpose.
Top