In the world of web design, it’s never too early to start looking ahead. However, it’s also important to analyze the past.
As 2017 closes, take a look at the fastest rising design trends of the year to gain important insights into what today’s users expect from a modern website, as well as how previous trends may inform web design in 2018 and beyond.
Here’s an examination of 2017’s top web design crazes – and one trend you can expect to see soon.
Greater Design Freedom in Layout
We began 2017 with a lingering emphasis on minimalist website design. Minimalistic sites were – and still are – popular for sites in virtually any industry. Users came to expect a minimalist approach to design, such as neutral colors and predictable navigation tools.
Yet as 2017 continued, there was a noticeable push for a less-rigid design format. A free, controlled-chaos layout with unique locations of elements and a marked dissonance of dependency between them became the modus operandi for many popular sites.
As you browse through sites, you may notice unexpected user experience (UX) design elements such as text that overlaps images and larger-than-life headline fonts. There are many examples of web designers straying away from the minimalist trend and delving into more innovative elements. You may see eye-catching background patterns like stripes or spots, often arranged in a chaotic way on a grid pattern layout.
Elements remain logical in 2017, yet often do not sport the same minimal style that was so popular in previous years.
Hidden Menus
Hidden navigational menus have been trending since the rise of mobile-first website design a few years ago. In 2017, hidden navigational elements continue to emerge in a few popular patterns.
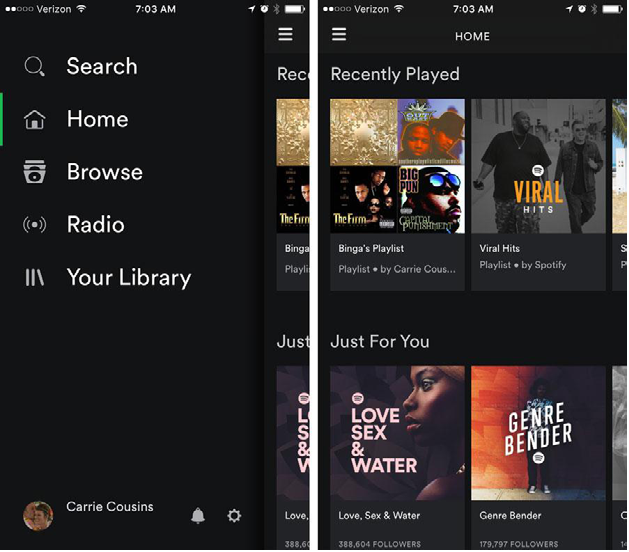
Current trends for hidden menus include using contrasting colors for navigational options, oversized typography or all caps for menu options, and the ever-popular hamburger menu to open and “X” to close. Love it or hate it, the hamburger menu style is by far the most dominate.
So many sites use common hidden menu elements, users now expect them – especially when accessing a mobile site or app from a smart phone.

spotify.com
Poignant Visuals
The stock photo died in 2017. Site photography underwent major changes, with pressure to revamp imagery efforts across every industry. Site visitors now expect unique, authentic, relevant, and high-quality images on websites.
While uploading a stock photo is still better than nothing, it does not give a company credibility or a unique voice. Customers today want visual content such as real-life photos of employees, high-definition images of products, and original artwork to make a statement and to gain an understanding of what the company is like. Now is the time to ditch the stock photos if you haven’t already done so.
![]()
icon1000.com
Emphasis on Content
Content is still king in 2017, and it doesn’t appear to be giving up the throne anytime soon. Written content isn’t the only form users desire, either. They expect videos, photos, and infographics as well. Content should serve the purpose of helping users, not selling to them. Your users are asking questions – your content should provide answers.
This is the year of the informed consumer. “How to” posts and “listicles” have been the most popular forms of online content this year, showing the universal desire to learn from content instead of just to be sold to. Longer, more informational posts such as evergreen content and white papers are also popular.
For best search engine optimization (SEO), experts suggest article lengths of at least 600-700 words, but articles of at least 300 words can make it onto top-ranked pages as well.

Increase in Virtual Reality Elements
Virtual reality (VR) and augmented reality (AR) successes such as Pokémon GO in 2016 naturally led to these technologies taking over websites in 2017. As VR/AR technology became more attainable for everyday companies, we saw a boom in creative ways to incorporate other realities on websites.
One example is Space.io, which uses VR to give users an immersive, interactive experience with space. VR apps and affordable tools such as Google Cardboard put VR into the hands of the masses – and website designers delivered. There are hundreds of sites that now use VR and AR in one way or another to enhance UX.

aframe.io
Artificial Intelligence Takes Over
Artificial intelligence came into its own in 2017, with technology finally catching up to science fiction. Over the year, AI moved from elite tech to mainstream website design element.
Now, you can find AI in the form of website chatbots, voice command responses, and automated features such as AI-fueled website design platforms (e.g., WordPress plugins now rely on AI). AI has the power to improve website search results, change content based on a user’s browsing behaviors, and inform site design strategies using algorithms and machine learning.
Compatibility with Wearables
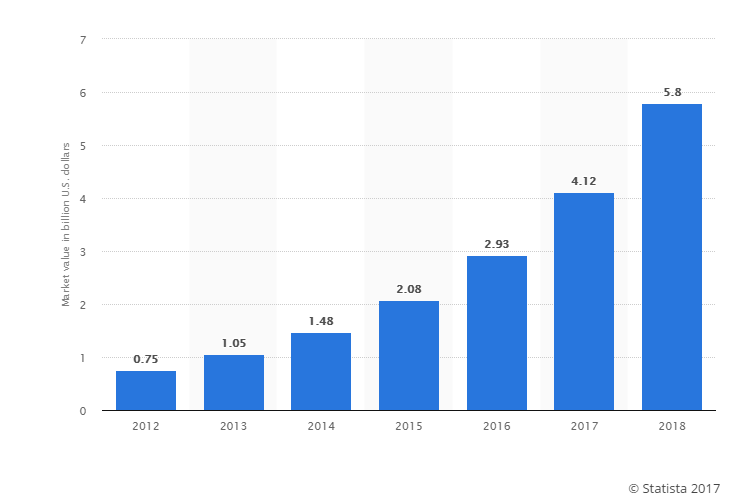
Wearable technologies are still enjoying the spotlight, with even greater connectivity capabilities. Smart watches, fitness trackers, smart glasses, and other wearable tech innovations sell millions of units worldwide every year.

Forecasted value of the global wearable devices market from 2012 to 2018 (in billion U.S. dollars)
The rise of wearable tech has led website designers to integrate elements that coincide with wearables. For example, the “container design” has become more popular with websites.
The container concept prioritizes one piece of information at a time by putting it in a “container” on the main page and then stacking other containers within the layout in different ways. Container interfaces boast simple UI, and make cross-device browsing a breeze.
Android-Based Design Schemes
The UXPin Web Design Trends 2017 guidebookdiscusses the growing popularity of Material Design Lite in 2017 websites – largely due to Google Android’s rise to the top.
The Android-based design system has its roots in mobile-first site design, but has boomed in popularity across platforms. Material Design Lite, or MDL, has a foundation in flat design, but it embellishes upon it to increase usability. MDL sites are robust yet simple to use.

serioverify.com
To create an MDL site, designers must base the site on the principals of Material Design. MDL comes from a single underlying system that grants a seamless UX across multiple devices and platforms, like traditional Material Design.
Looking Ahead: One Trend to Expect in 2018
Now that you have an idea of what has been popular in web design during 2017, look at one predicted trend for 2018. Staying ahead of the learning curve can give you an edge over your competitors, and help your design team prepare to incorporate the latest trends and techniques.
In 2018, website designers are predicting clean layouts, simple typography, greater leaps into VR video, more animations, and a continued rise in AI and machine learning. One of the most popular predictions for 2018 web design is a greater emphasis on voice-user interfacing and voice-command searches.
One of Gartner’s top 10 predictions for IT organizations is that by 2021, brands that redesign their websites to adopt voice-search early will increase digital commerce revenue by 30 percent.
Technology is ready for voice-based interfacing, with highly sophisticated speech recognition and processing capabilities. Prepare to see many websites integrating voice-based commands in the future. Voice interactions can make UX simpler, more predictable, and more personalized. Take lessons in website design from 2017, but keep your eyes on the future to stay relevant to tomorrow’s users.
Related Topics
Top