Long-scrolling, one-page websites are becoming commonplace. The above-the-fold versus the no fold debate appears to be tilting in favor of the latter approach. It has for a long time been taken for granted that a website’s most important content should be above the fold. The argument is that most users are reluctant to scroll down a page if they haven’t already found what they are looking for.
This argument does not hold water anymore, however. As long as the content of a homepage or landing page holds the promise of good things to come, users will gladly keep scrolling as long as the content is relevant to their needs.
Long-scrolling and infinite-scrolling sites are sometimes portrayed as a new and modern web design trend. These scrolling techniques have actually been in use for many years. They have recently become more popular, which gives them the appearance of being new and innovative techniques.
Long scrolling is here to stay, and for a good reason: users clearly like it.
The increased use of mobile screens has definitely played a key role in the widespread acceptance of this technique. Attempting to navigate with buttons on a small screen can be cumbersome, and even more so as screens get smaller and smaller.

Long or infinite scrolling gets around this since both approaches lend themselves nicely to touch gestures. In combination with advances in CSS and JavaScript, the advantages of long scrolling have also created better options for web designers. Why is long scrolling here to stay, and why is “above the fold” no longer relevant in many websites?
How It All Works
Long-scrolling sites tend to work in one of two ways. Either the site has a larger homepage with links to other pages, or the site consists of a single, long page. Either setup creates a wealth of possibilities for a web designer, including the use of storytelling techniques.
Storytelling can often be made more effective by incorporating subtle special effects, such as parallax scrolling, Ajax/jQuery, or scroll-triggered animations.
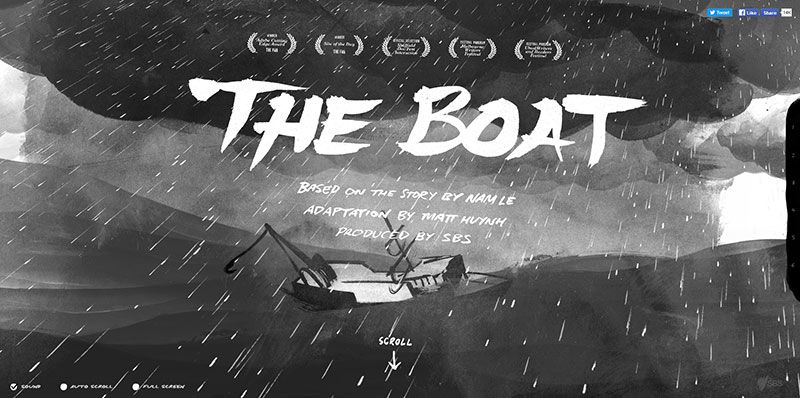
Long Scrolling Used Primarily for Storytelling
A Smooth Platform
Page-by-page navigation and storytelling do not always make a good match. This type of navigation tends to be herky-jerky at best, whereas long scrolling provides a much smoother storytelling platform. Long scrolling also gives the user greater control over pacing. At the same time, its continual immersion capabilities avoids the lags between pages that can be detrimental in keeping a user-focused and fully engaged.

Giving the User Control
Long scrolling also allows creative special effects to be used more effectively. Parallax scrolling and scroll-activated animations are controlled, at least to some extent, by the user, giving the website an almost game-like feel; and definitely a friendlier one.

Why Most People Like Long-Scrolling
Making the Most of a Memorable Design
You could easily get the impression that long-scrolling pages opened the door to the use of highly innovative, memorable, visual designs. In truth, it’s the other way around. These cool design types have long been with us.

To put it simply, if you want your site’s visitors to keep scrolling down a long page for more content, you have to keep them interested. A memorable design will do that!
Increasing Conversions
Long Scroll, Animation, and Hover = A Potent Combo
Getting back to the original debate, a long scrolling website will not turn users off, increase your bounce rate, or drop your conversions – but only if its design is solid and has been carefully executed. When that’s the case, bounce rates drop, and conversion rates go up.

Long scrolling offers plenty of opportunities to discover ways to keep users fully engaged. The longer they stay on your site, the more likely they respond to your calls for action.
Managing Lengthy Content
One major challenge is determining the right amount of content to be placed on a page. Too little, and it becomes harder to engage a user, while too much can overwhelm a user, cause a cluttered effect, and be detrimental to the user’s experience.

Long scrolling offers a simple solution. Content can be spread out, thereby allowing a user to assimilate it at their own pace – and without disruptive page-navigation interruptions. This technique is ideal for storytelling, and also for disseminating information that cannot be neatly confined to a conventional web page.
Long-Scrolling Storytelling
Horizontal navigation bars tend to fit nicely onto most page types, but there is a limit to how many internal pages they can accommodate. Dropdown menus are one solution, but they have their own disadvantages as well.
Long scrolling can significantly reduce the need to accommodate multiple internal pages. Instead, the nav bars can guide a user to the main portions of a site’s main page story.
Creating Engaging Websites
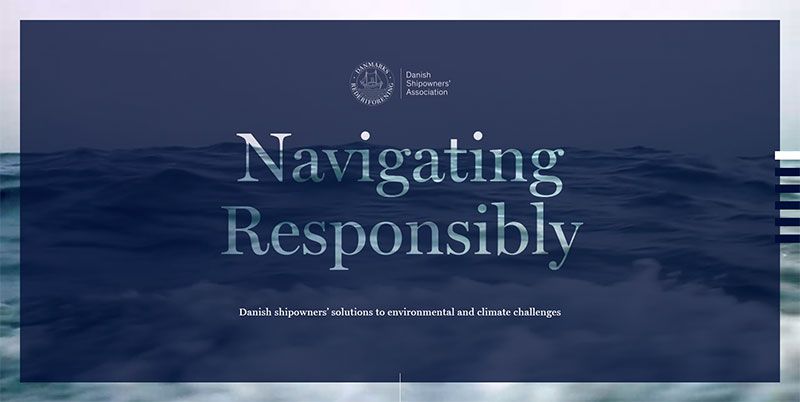
Cool Uses of Metaphors
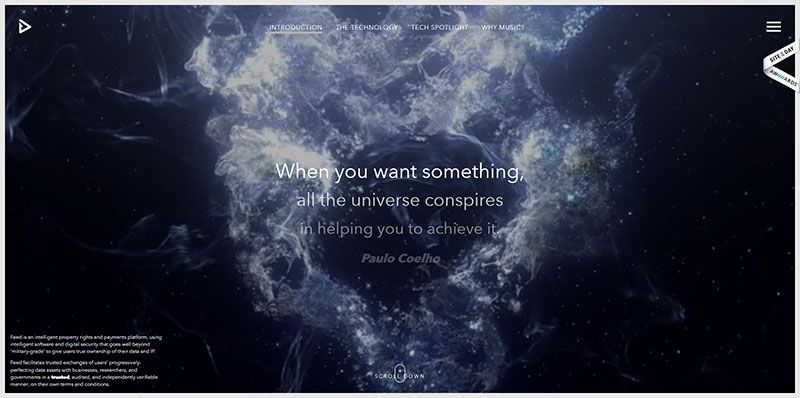
Metaphors are not often thought of as web design elements, but they can provide a great way of keeping a user engaged throughout a lengthy story or explanation. Humans are not comfortable when faced with uncertainty, and this especially applies to website visitors.
Weave a few simple metaphors into your long pages to counteract any feelings of uncertainty. This will prepare your visitors for what they may encounter as they proceed.
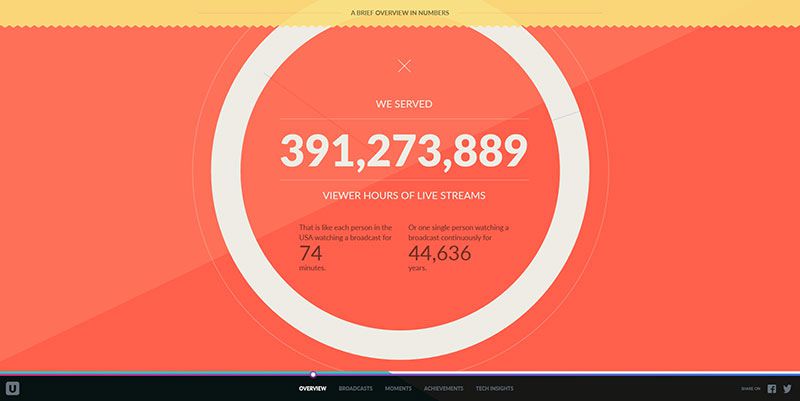
Practical Uses of Interactivity
Another design technique users appreciate is strategically placing interactive elements throughout your site’s pages. These interactivities serve to give your users a mental break while at the same time maintaining their interest and keeping them focused and engaged.
This approach is somewhat akin to giving people a chance to get out and stretch their legs during a long road trip. It’s refreshing.
Why Some Users Don’t Like Long-Scrolling
Many users, and especially mobile device users, like long scrolling offers. Some users, however, don’t particularly care for or don’t like it at all. What you need to bear in mind as a designer is that long scrolling can be ideal for some types of websites and ill-suited for others.
Don’t just incorporate this capability because it is trendy; consider the objectives of your site, its limitations, and its overall structure – and then decide.
What’s Next?
Smaller Screens – Longer Scrolling
Small screens and long scrolling go hand in hand. Unless small screens suddenly go out of fashion, which is highly unlikely, long scrolling is probably here to stay.
It is quite likely that, as mobile devices evolve and their functionally improves, long scrolling techniques and functionalities will also evolve and improve – so stay tuned.
Small Screen Parallax Possibilities
Parallax is primarily a desktop effect at present, and it is not yet as mobile-friendly as designers and users would like it to be. Thanks to improvements in Ajax and other auto-loading strategies, this situation is bound to improve.

Parallax is more than an entertaining special effect. When properly used, it can provide a smooth visual narrative that will keep a user engaged.
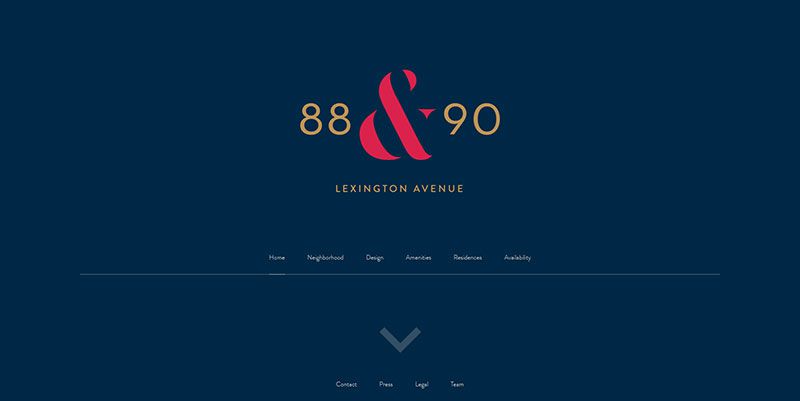
Long Scrolling & Minimalism – An Outstanding Combination
Long scrolling can be expected to incorporate or act in concert with other trends as it increases in popularity. Take for example the trend toward minimalism. While minimalism and long scrolling do not appear to be particularly related, give a minimalistic site a long-scrolling capability, and you can realize some amazing results.
All of the examples above have been designed with mobile devices in mind. But they work equally well on desktops. Long scrolling techniques really do shine when touch gestures are used, but you can expect designers to find better ways to use these techniques with non-touchscreen applications.
Top