If you need a new website or want to give your current site a modern update, this collection of 50 free responsive web and HTML templates is an excellent place to start.
These templates are easy to use and fully customizable, making it simple to create a professional-looking website without breaking the bank. With a responsive design, your website will look great on any device, from desktop computers to mobile phones.
By utilizing templates, you can impress your visitors with your design expertise without needing to be an expert in web design. These templates offer a wide range of features and customization options, allowing you to create a website that stands out from the competition.
Using templates can save you both time and effort when building web pages online. They come pre-built with various design elements, including typography, color schemes, and layouts. This means you don’t have to spend hours creating each page from scratch, freeing up time for other important tasks.
Whether you’re a small business owner, blogger, or designer, you’ll find a free template that meets your needs in this collection. There are templates available for various industries, including business, e-commerce, portfolio, and more.
Landing Page HTML Web Templates
These free HTML templates are fully customizable and can be used to create landing pages that showcase products, services, or other offerings. With these templates, you can quickly create a high-converting landing page for your website.
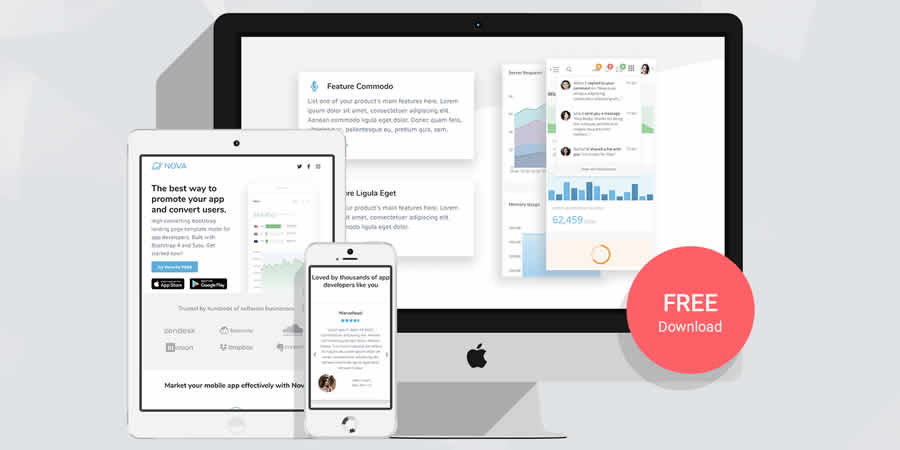
Nova Landing Page Web Template
Free to Download
This handcrafted app landing page is a good option for promoting your app. It helps you share key features and encourage your audience to download now.

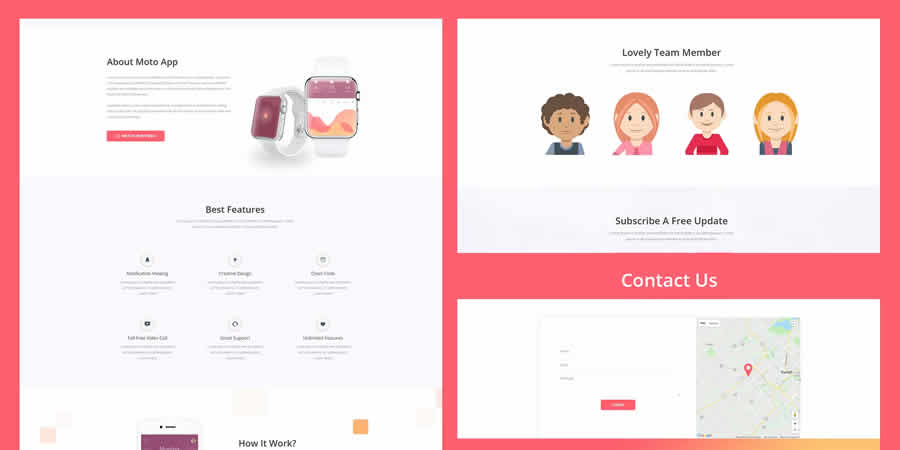
Moto Multi-Purpose Landing Page Template
Moto has a sleek, modern design that is suitable for any use. It allows you to share key details clearly and concisely.

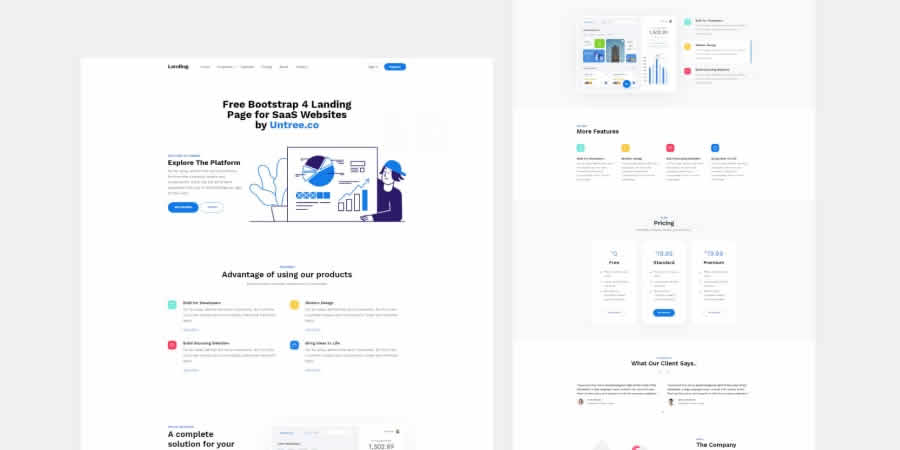
Landing Bootstrap Web Template
Free to Download
With a bold and colorful design, this template is perfect for a creative agency or portfolio website. The responsive layout adjusts to any device size, making it easy for clients to view your work.

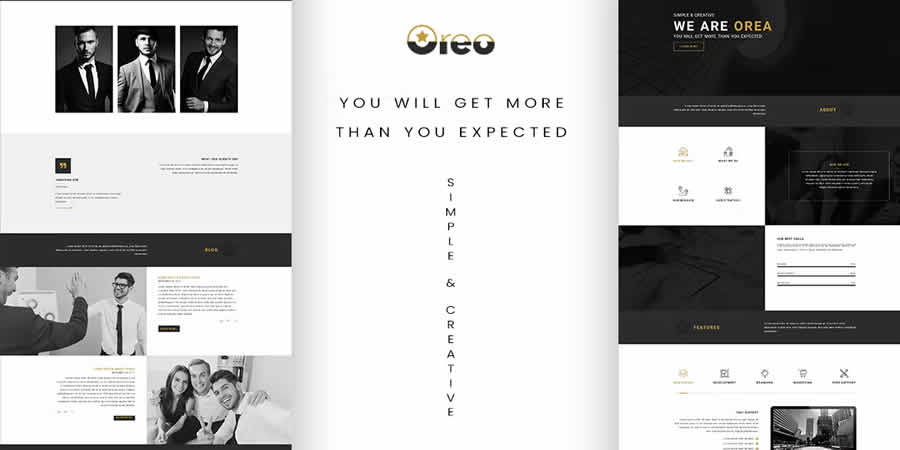
Oreo Creative Landing Page Web Template
Bold black and white hues form the design aesthetic of this free template. It’s a landing page design to quickly bring viewers up to speed on who you are and what you do.

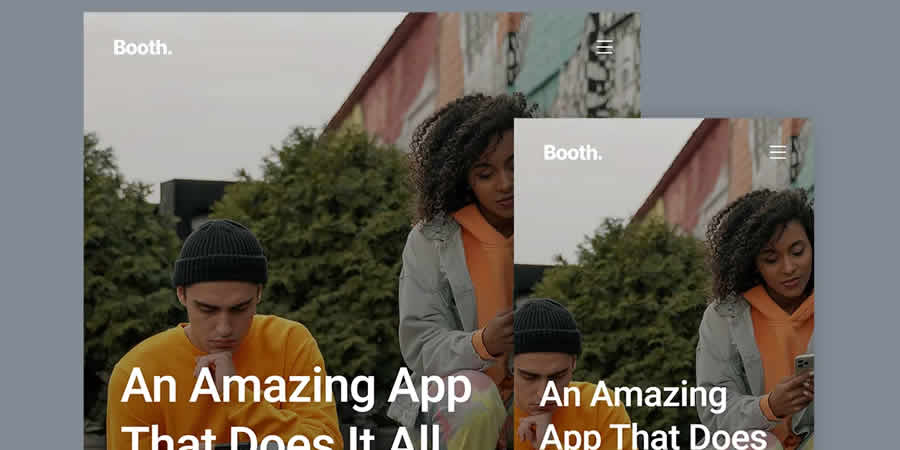
Booth App Landing Page HTML Template
Free to Download
Booth helps you promote your mobile app in style. It features ample room for illustrations and screenshots that let you show off the features of your app.

Solid HTML Landing Page Template
Free to Download
Vibrant and colorful, this template is perfect for a creative agency or portfolio website. The responsive design ensures it looks great on all devices.

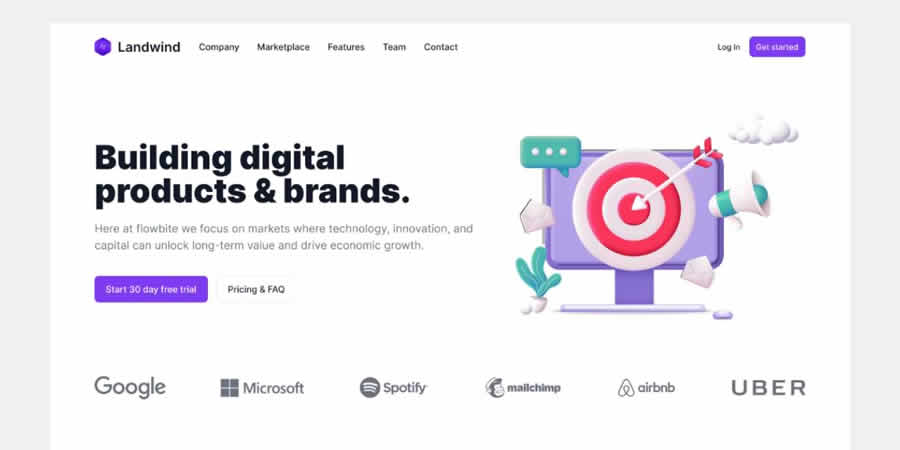
Landwind Landing Page Template
Free to Download
Here is a robust template with an array of design options included. You’ll see pre-built menus, page layouts, and more.

Dtox SAAS Landing Page Template
Free to Download
Software-as-a-service businesses need to make a winning impression online. Dtox is a free template that helps do just that.

Uisual Landing Page Templates for Startups
Free to Download
With its sleek and modern design, this HTML template is ideal for a technology or startup company website. The customizable layout allows you to showcase your products or services easily.

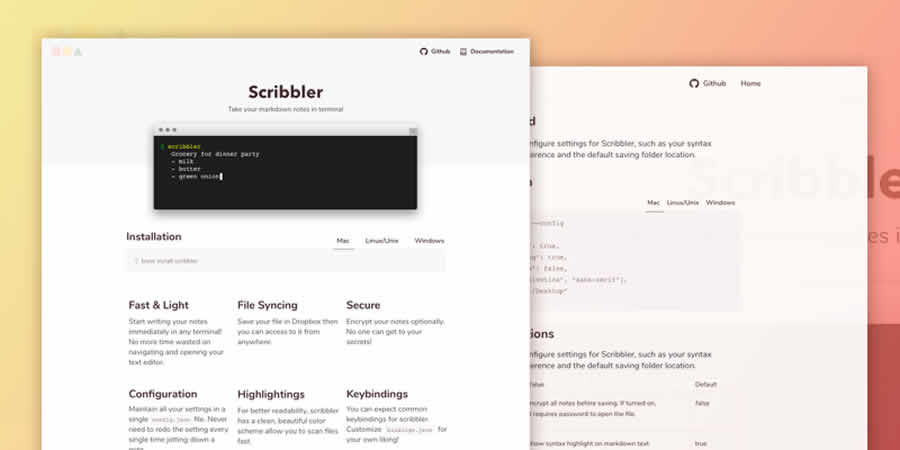
Scribbler Landing Page Template
Free to Download
Scribber is aimed toward coders and web developers. It allows you to share release notes, product updates, design ideas, and more.

Responsive Landing Page Template With Flexbox
Free to Download
A landing page delivers the critical first impression of your website. Don’t let it go to waste – use a responsive template like this to feature your content in a modern, minimalistic way.

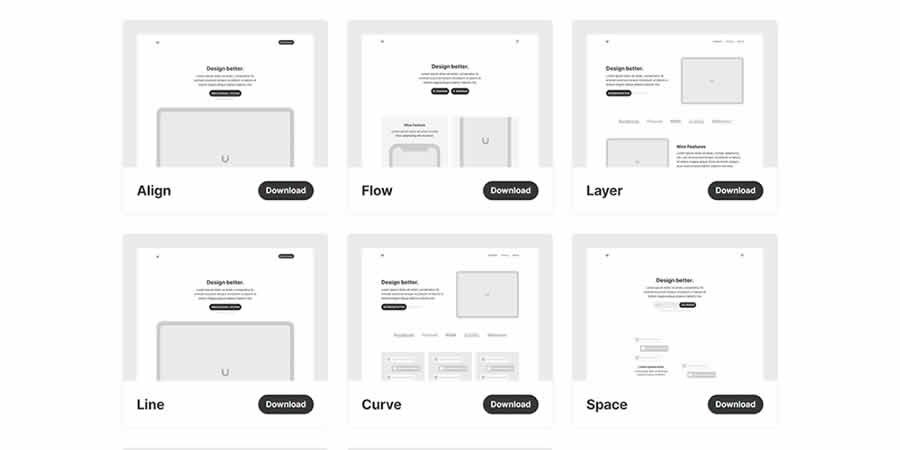
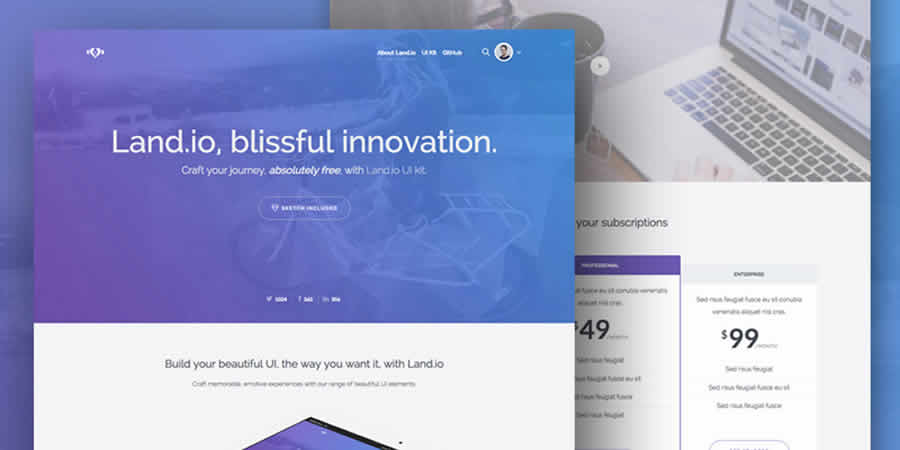
Land.io UI Kit
Free to Download
Need a responsive web template to share details? Here, you can quickly create fully featured product overviews and intros that inspire audiences to purchase your products.

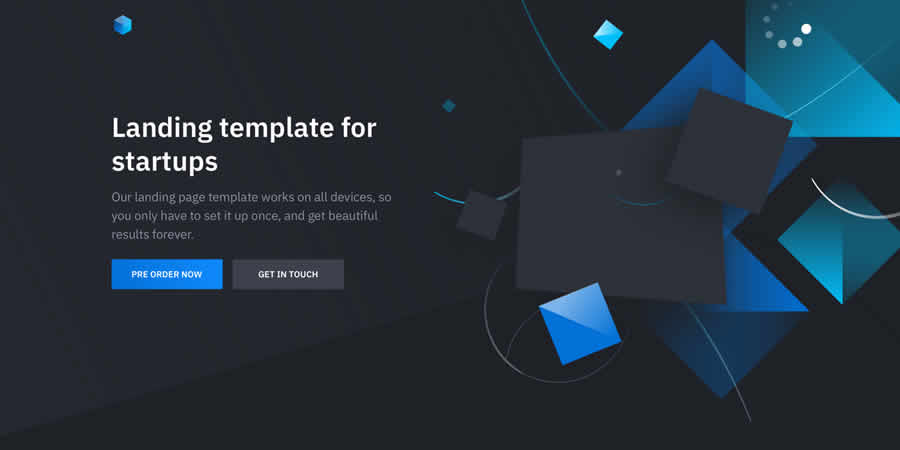
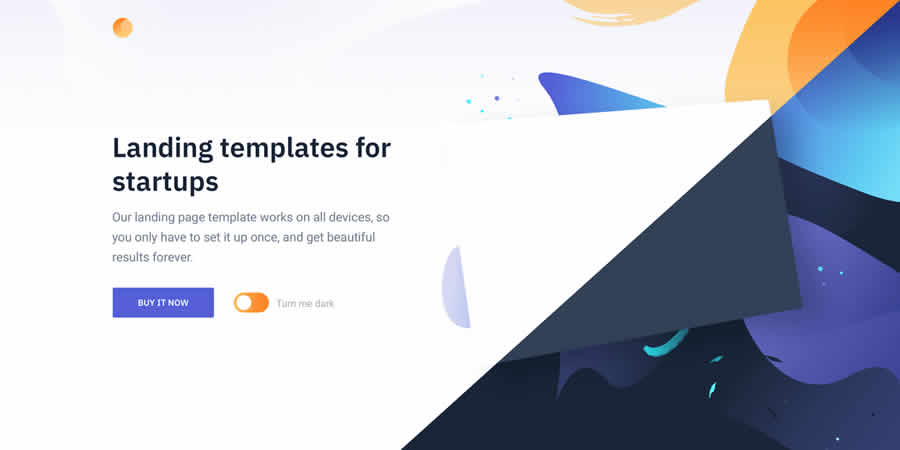
Switch Landing Page Template for Startups
Free to Download
Geared towards startups, here is a template that brings your new vision to life. It works on all devices, making sharing easier across the mobile universe.

Agency HTML Web Templates
These pre-built HTML templates will give you the perfect responsive platform for building your design agency’s website. They can help increase credibility, attract new clients, and showcase your agency’s portfolio.
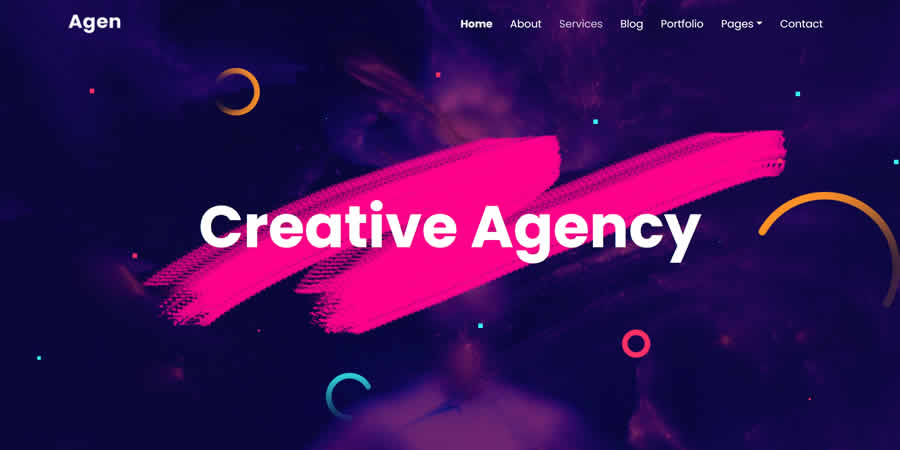
Agen Creative Agency HTML Template
Free to Download
This HTML template features a bold and vibrant design, and is ideal for a creative agency or portfolio website. The customizable layout allows you to showcase your work easily.

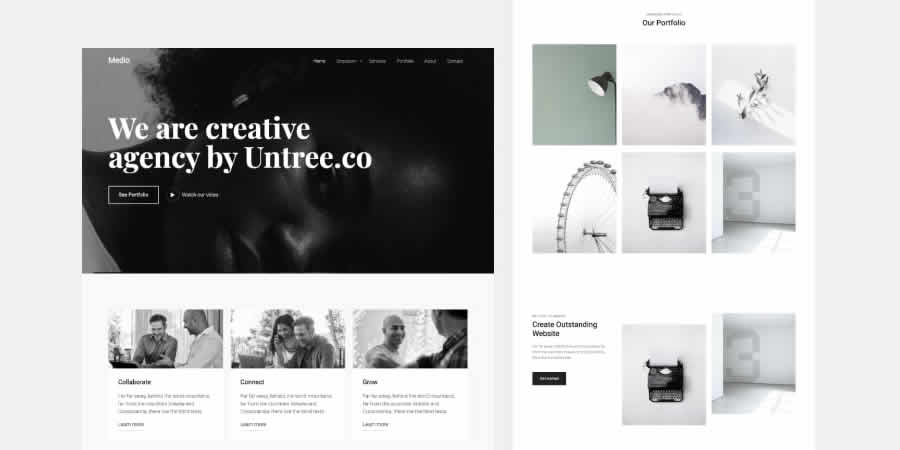
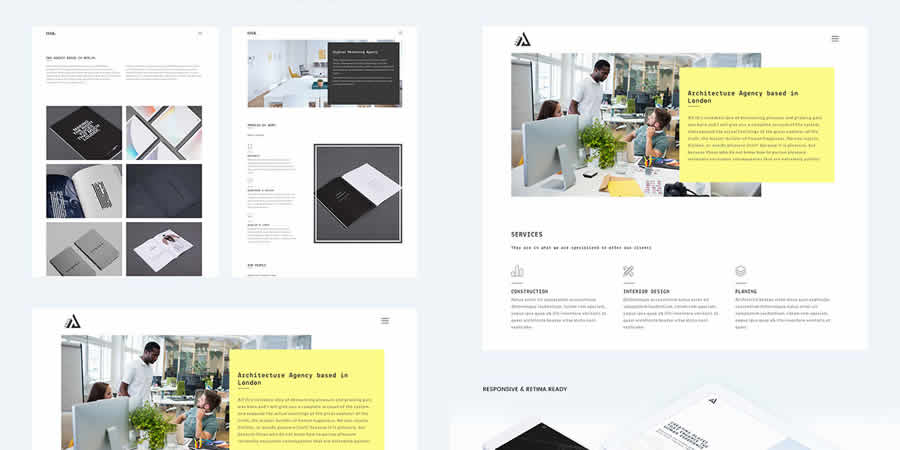
Medio Web Design Agency Template
Free to Download
Medio embraces the minimalist aesthetic in its design. Animations are included to bring each page layout to life with creative motion.

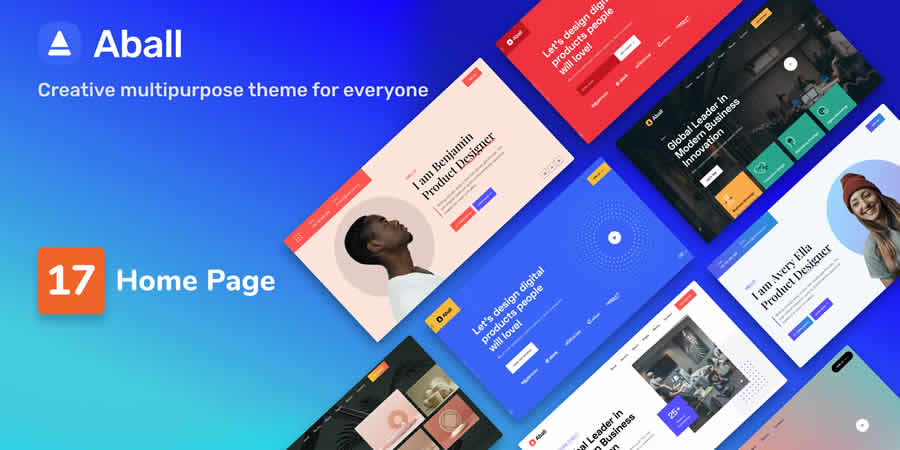
Creative Agency Web Template
Colorful pages and layouts help your web template stand out from the crowd. With this template, you have many bold and vibrant options to choose from – all included.

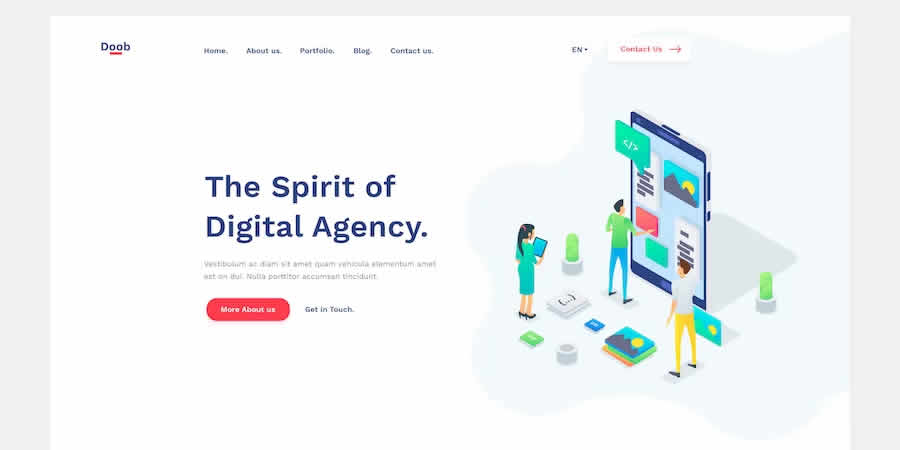
Doob Agency HTML Template
Free to Download
Doob is a no-frills HTML template perfect for your company or agency. Text sharply contrasts from the background, bringing key details of your homepage to life.

Portfolio HTML Web Templates
These free portfolio templates will give you everything you need to build a personal portfolio for showcasing your skills, work, and achievements professionally. They will help increase your online presence, attract new clients or employers, and highlight your brand.
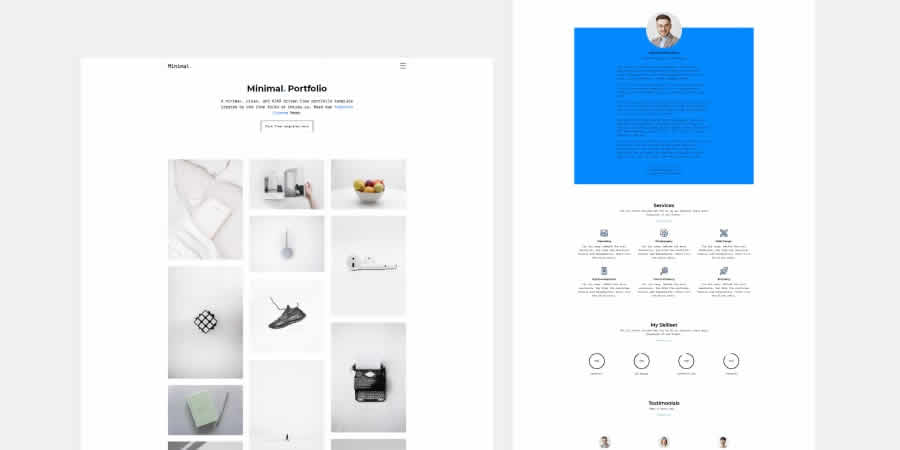
Minimal Bootstrap Portfolio Template
Free to Download
Minimal Bootstrap helps you share your portfolio. You’ll find space for imagery, along with links and text descriptions that fuel engagement and drive sales.

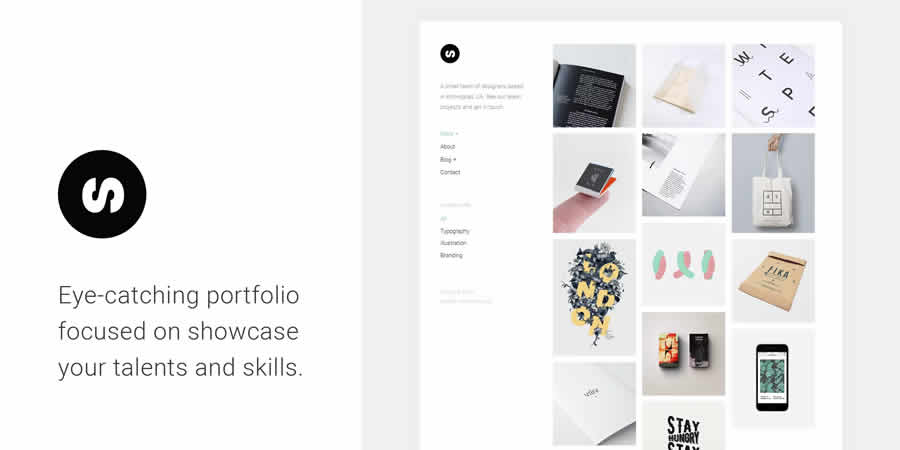
Sonex Minimalistic Portfolio Template
Sonex is another free portfolio option. The minimal graphics help your work stand out, and the page layouts won’t ever be a distraction to readers and viewers.

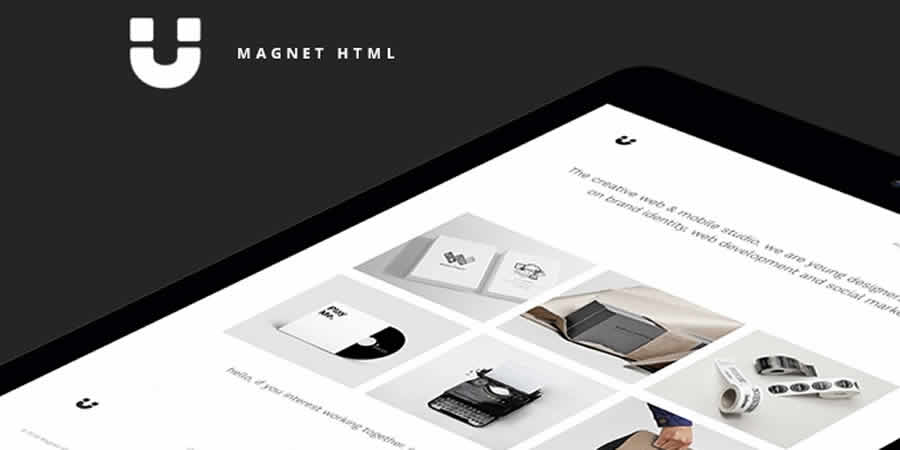
Magnet Minimalistic Portfolio Template
Free to Download
Magnet is a simple yet refined HTML template for your online work. The complete list of features is readily customizable, helping you craft your website quickly and efficiently.

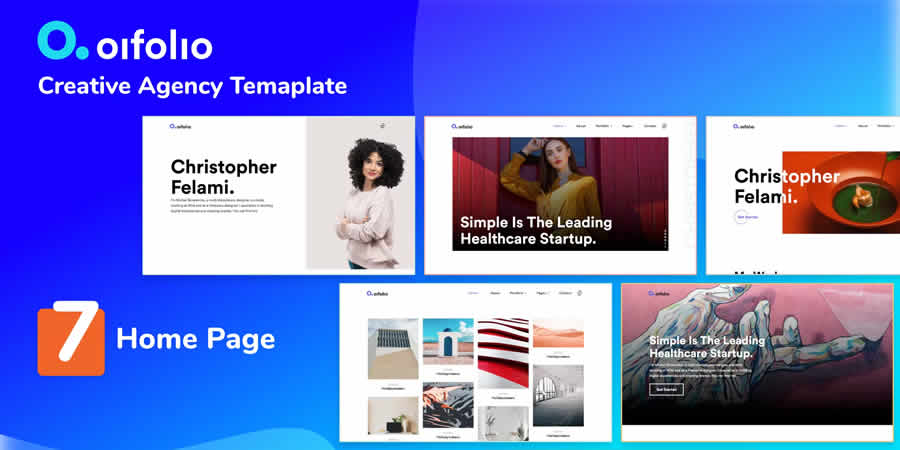
Oifolio Creative Portfolio Web Template
Home page layouts like this are sure to generate a second look. You’ll see high-contrast text and large placeholders for images, videos, and animated graphics.

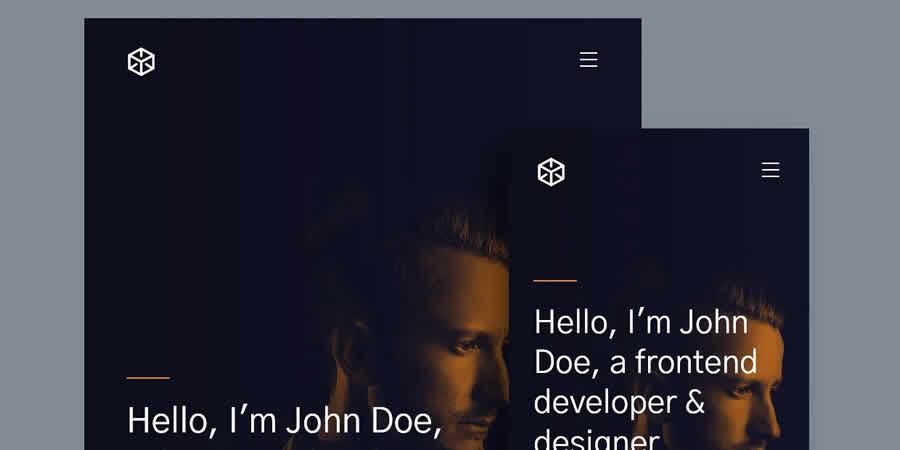
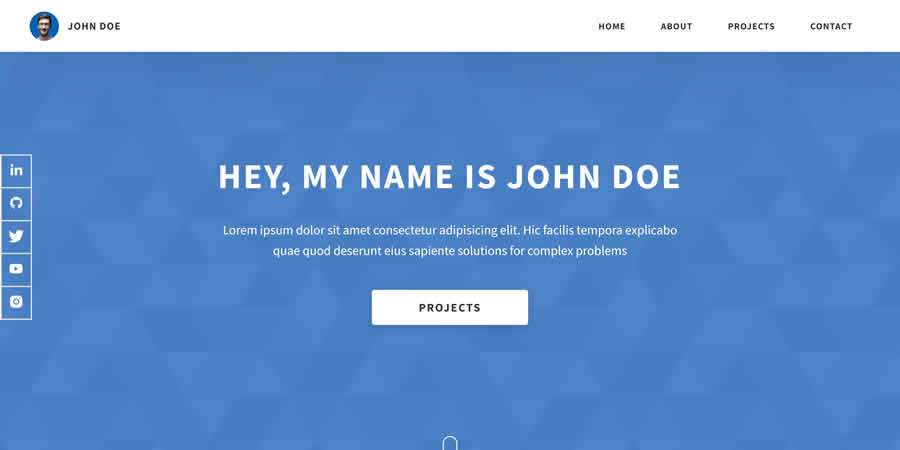
Ethos Modern Resume Website Template
Free to Download
Are you building an online homepage for yourself? An online resume is a popular way to jumpstart your career, and this template is specifically geared for this purpose.

OAK Creative Portfolio Web Template
Free to Download
OAK is a creative portfolio template with contemporary, polished styling. It’s reminiscent of printed magazine layouts, with lots of space for images and subtle text on the sides.

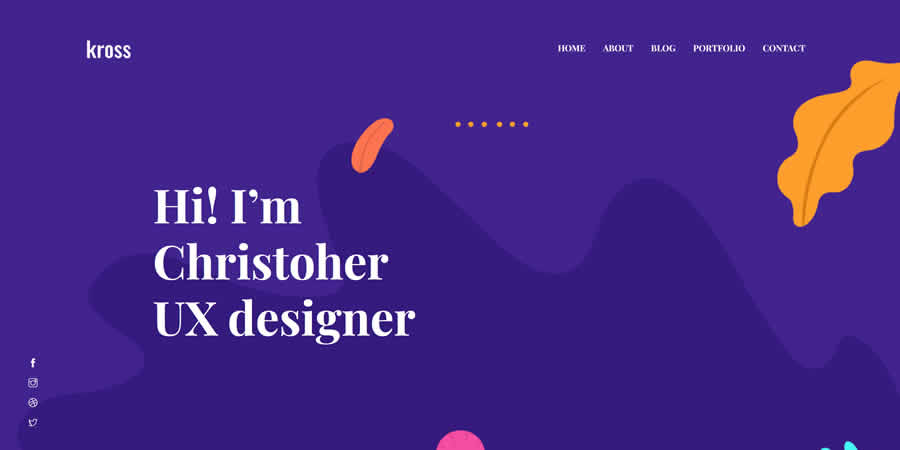
Kross Creative Portfolio Template
Free to Download
Kross has a fun purple background that readers will enjoy. Consider using it for your own online resume or as the homepage for your design firm or small company.

Dopefolio Portfolio Template for Developers
Free to Download
When potential clients seek a developer, they need to know exactly what you’ll do for them. When you use a template like Dopefolio, you’ll be able to present these key details in an easy to navigatr and stylish way.

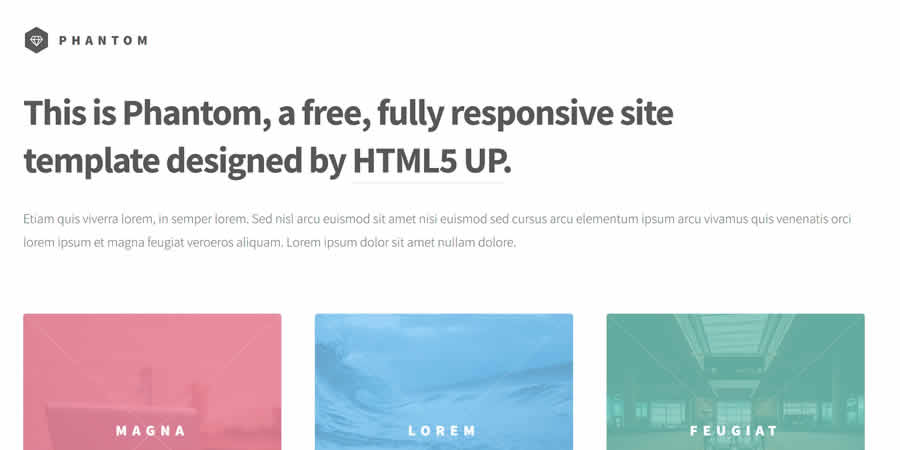
Phantom Portfolio Web Template
Free to Download
Phantom is the ideal starting point if you need to build an entire website but are pressed for time. Each of the colorful boxes helps page viewers navigate through separate sections of your online page.

Global HTML5 Portfolio Website Template
Free to Download
Dark backgrounds are easy to read and incredibly stylish. The Global HTML5 Portfolio web template, filled with cinematic colors and contrasts, embraces their use.

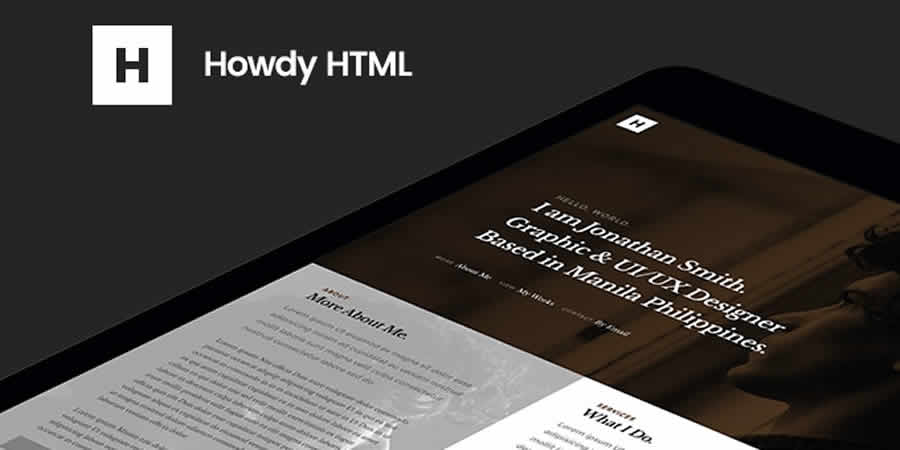
Howdy Responsive HTML Template for Freelancers
Free to Download
There are millions of freelancers online – so how can you stand out? Begin with the Howdy HTML, a fully featured landing page template to introduce yourself to potential clients everywhere.

One-Page HTML Template
These one-page templates are ideal for showcasing a specific product or service, creating a landing page, or promoting an event. They offer a simple and streamlined user experience, making it easy for visitors to navigate and engage with your content.
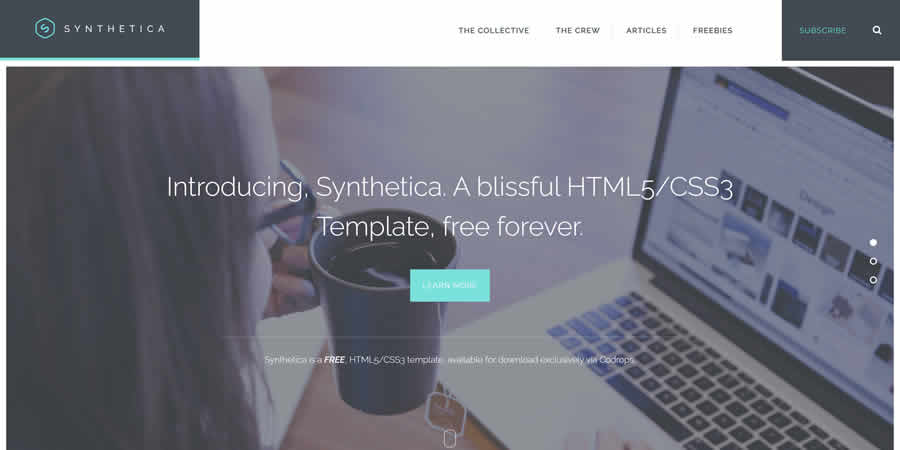
Synthetica One-Page Website Template
Free to Download
Single-page websites help you convey essential info at a glance. The Synthetica web template helps you build a homepage just like this, with everything on one page.

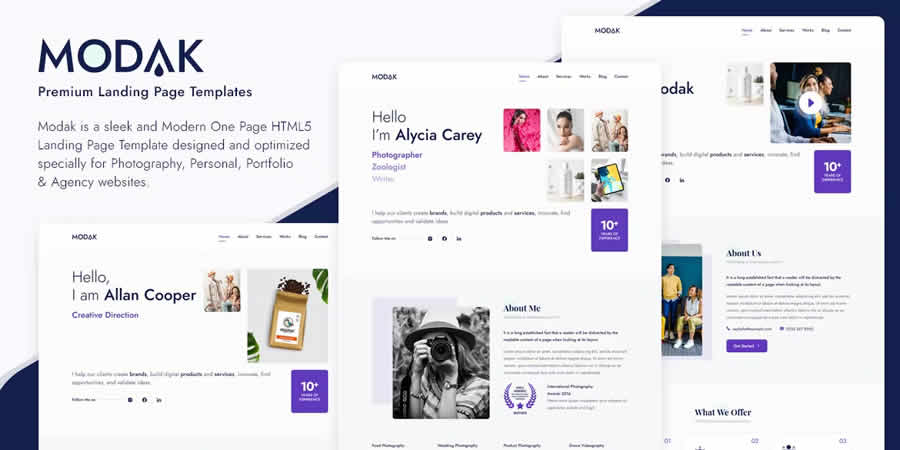
Modak One-Page HTML Template
Modak is a template built for creatives anywhere online. With it, you can share your credentials, introduce your team, and show off your work.

Floper One-Page Portfolio Website Template
Free to Download
A single-page portfolio lets you showcase the highlights of your work quickly. Floper is a template that helps you build such a layout, saving you time and trouble as you work.

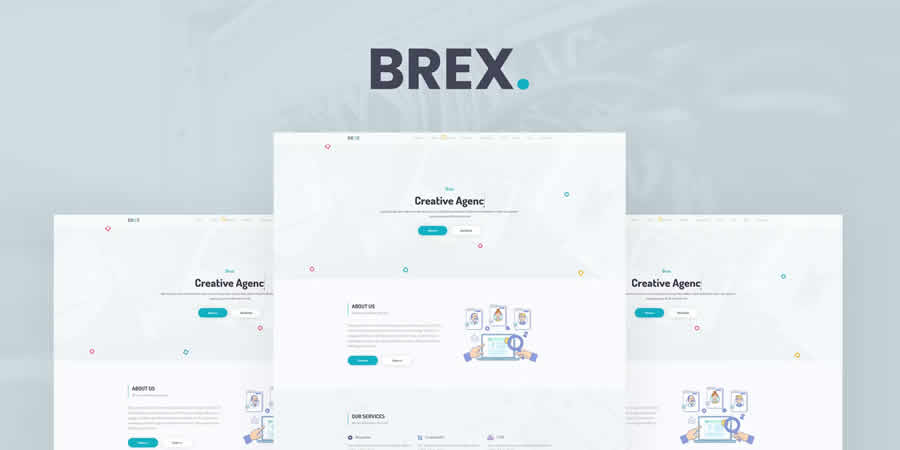
Brex One-Page Parallax Template
Brex is a free template targeted towards creative agencies. It’s especially useful if you have a large amount of detail that you need to share with audiences all in one place.

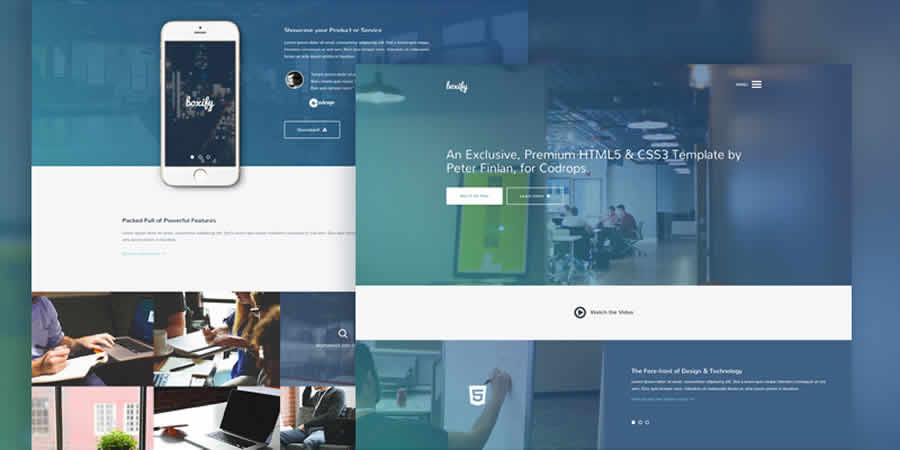
Boxify One-Page Website Template
Free to Download
Are you introducing a new mobile app or tech product? Bring its features to life using Boxify, a slick modern web template for tech and creative firms.

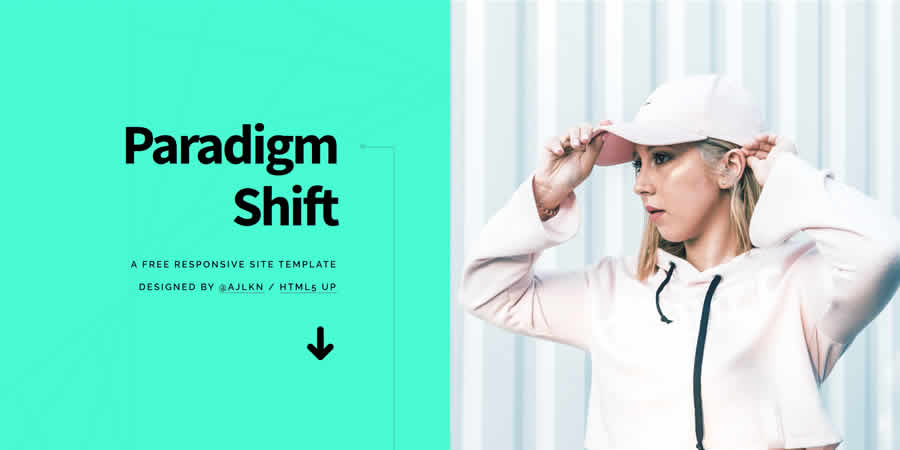
Paradigm Shift HTML Template
Free to Download
Paradigm Shift: the name says it all. Take your online presence to the next level with this professional yet easy-to-use template design for 2023.

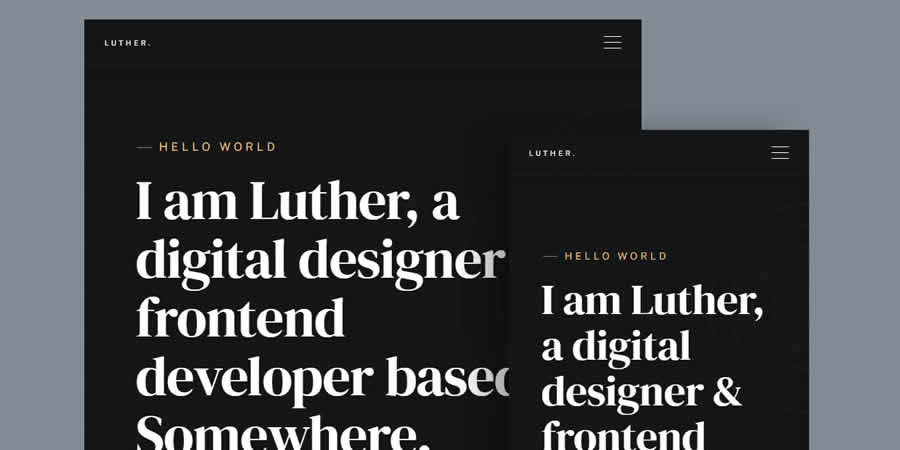
Luther One-Page Resume Website Template
Free to Download
Luther offers studio-grade styling for your next resume website. When you fill in your experience and credentials, it’s sure to help you stand out from other job candidates.

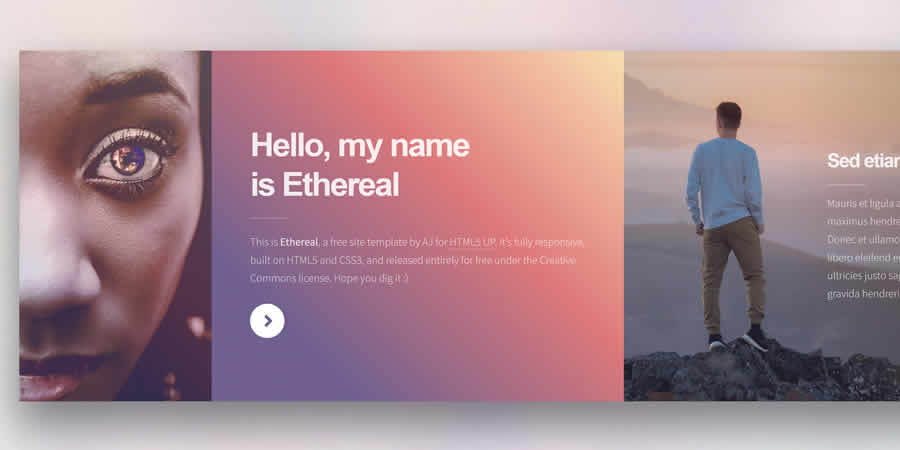
Ethereal One-Page Vertical HTML Template
Free to Download
As the name suggests, Ethereal features a beautiful 3D gradient background design. It’s a good choice if you have plenty of imagery and creative designs to share online.

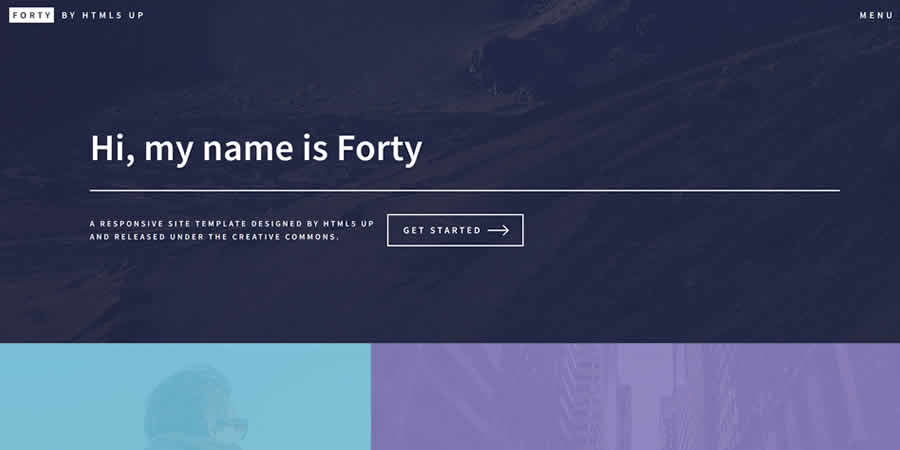
Forty HTML5 Web Template
Free to Download
Forty is responsive and simple to work with when building a website. However, it never compromises usability or style, which your online audience will appreciate and enjoy.

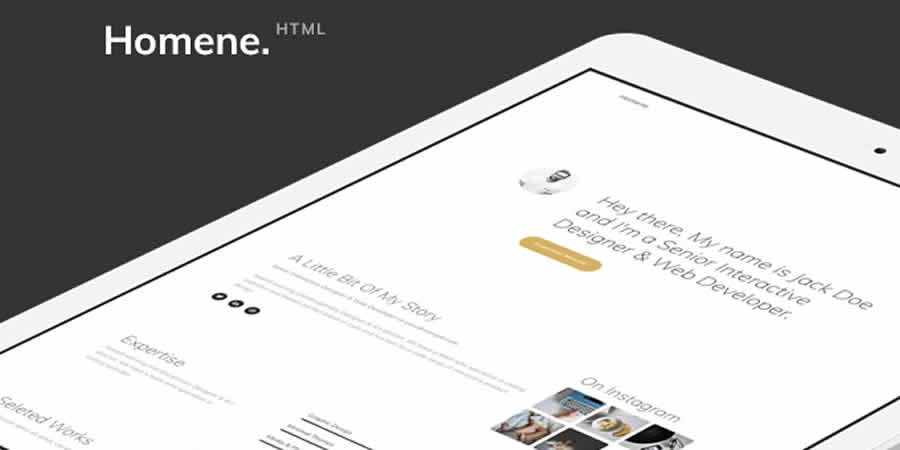
Homene One-Page HTML Template
Free to Download
Homene is a text-forward design for your website. The HTML design is quick and efficient to edit, and it helps you generate sleek websites with just a few clicks.

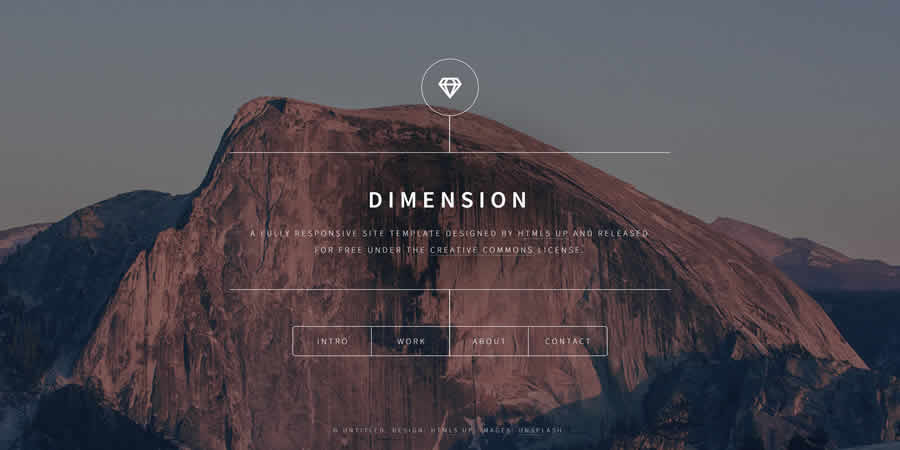
Dimension One-Page Web Template
Free to Download
Websites that focus on the fundamentals put you first. Dimension is such a template, with elegant buttons and menus that make your content easy to navigate.

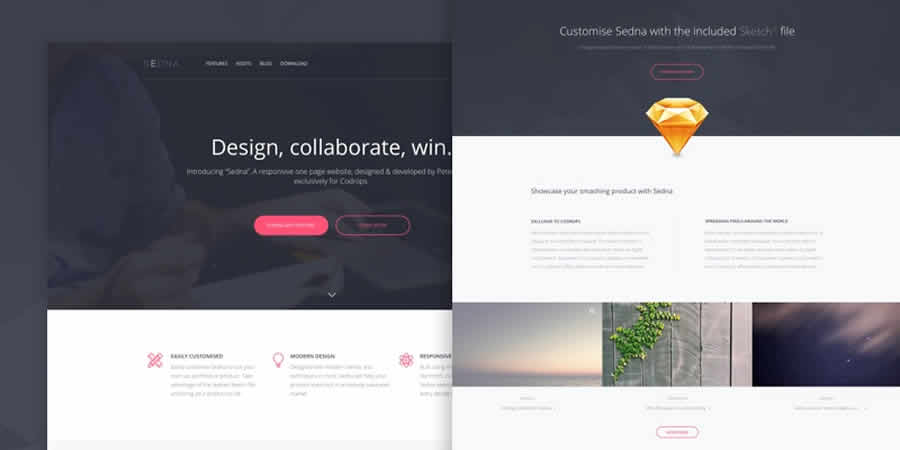
Sedna One-Page Website Template
Free to Download
Sedna is a creative design template that uses contrasts to help sections stand out. Think of this template if you’re introducing a new mobile app or design feature for a product.

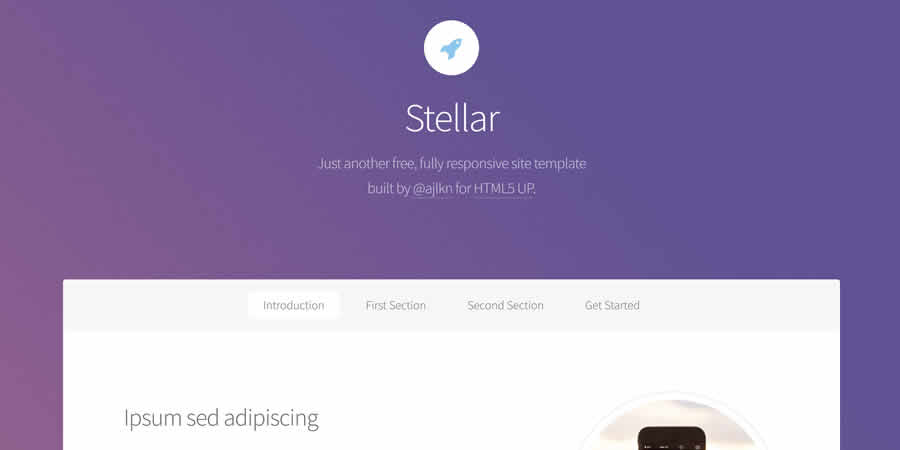
Stellar HTML5 One-Page Template
Free to Download
Stellar helps you get back to the basics of online design. It’s a winning option if you need a fully functional site quickly.

Business HTML Web Templates
These free HTML templates have been designed specifically for businesses. They offer a professional and polished look and can help increase credibility, attract new clients, and showcase your products or services in a professional manner.
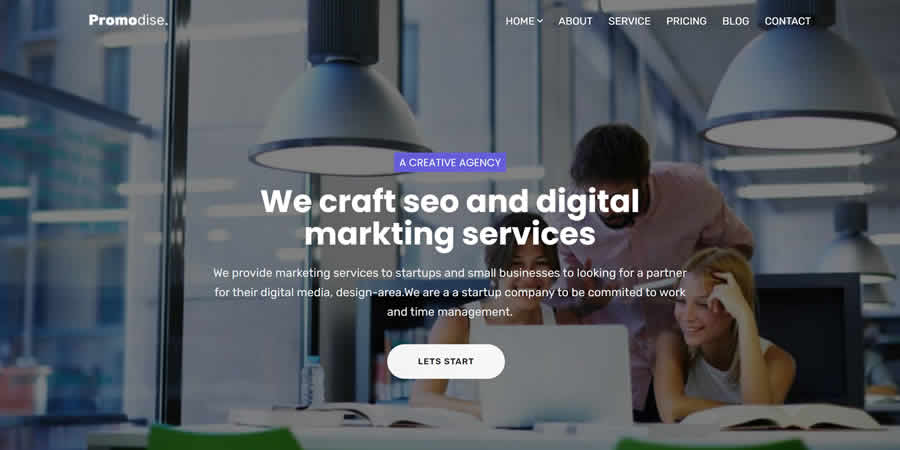
Promodise Startup Business Web Template
Free to Download
Promodise is geared towards startups and newer businesses. You’ll find space to introduce your team and outline your pricing structure for potential clients.

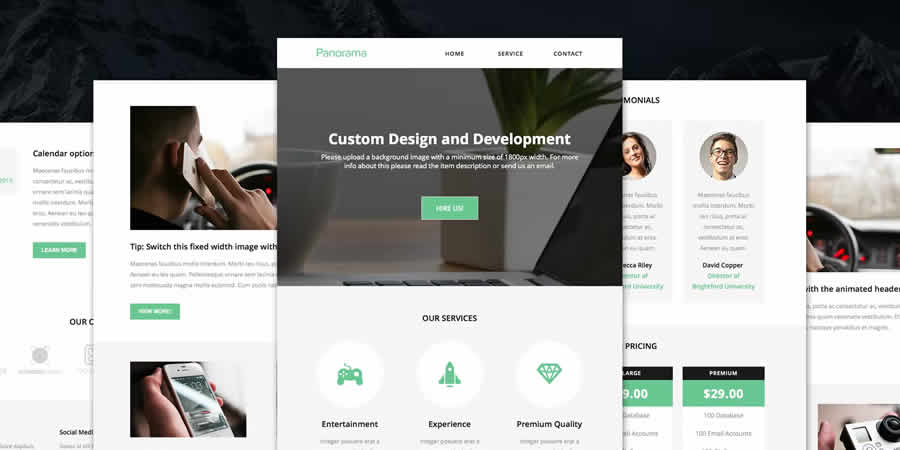
Panorama Responsive Business Email Template
Panorama is a top-grade email business template. Give it a try and improve the quality of your marketing communications that you send out via email.

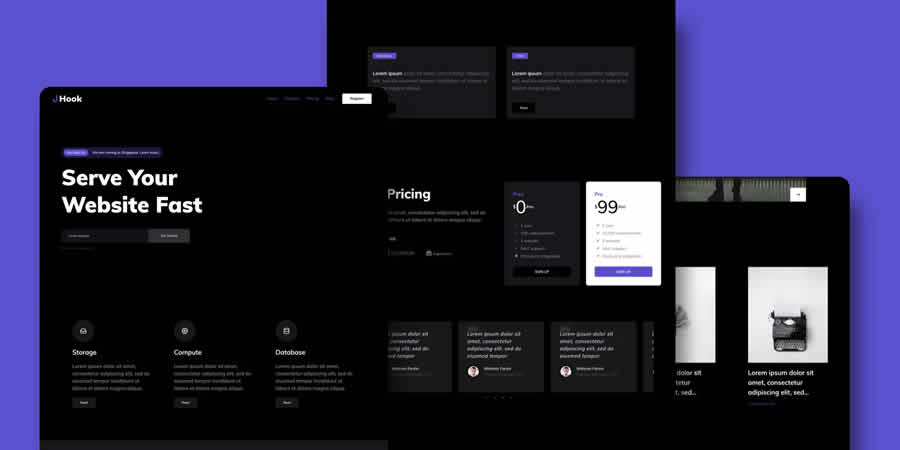
Hook Dark HTML Web Template
Free to Download
Need a bold, eye-catching design for your landing page? Hook is unmatched, with an inky background and crisp white fonts.

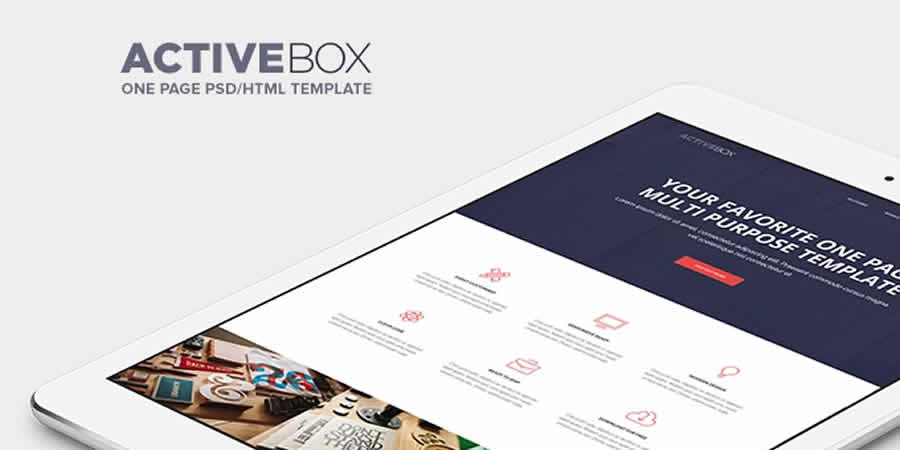
Activebox Responsive One-Page HTML Template
Free to Download
Activebox works for any business that needs a simple landing page. You can put your key details all in one place to help readers navigate.

Blogging HTML Web Templates
These simple HTML templates for bloggers offer a professional and user-friendly platform for your content. They will help you attract more readers and provide a modern and clean home for your written content.
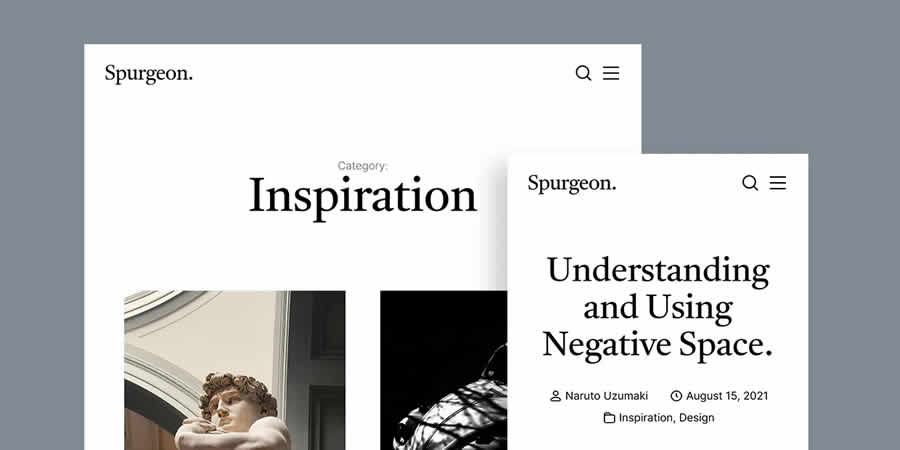
Spurgeon Clean & Minimal HTML Blog Template
Free to Download
Spurgeon is a minimal, sleek design for your blog. You can use it to introduce yourself and categorize posts and other content efficiently.

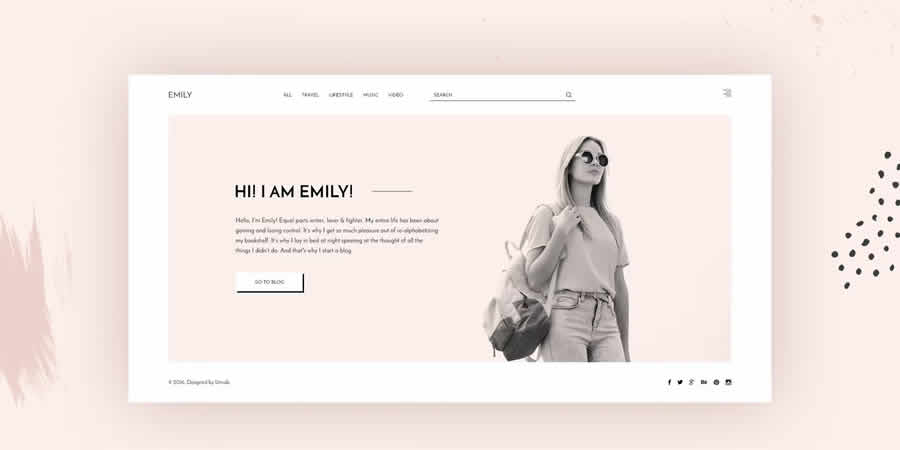
Emily Personal Blog HTML Template
Here is another free template for your personal blog. The homepage is structured as an “About Me” section, while other categories exist for written and visual content.

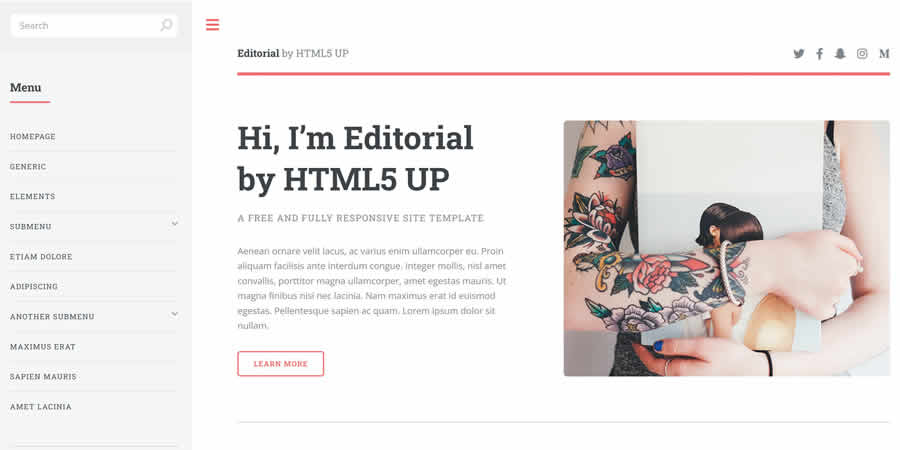
Editorial & Blogging HTML5 Web Template
Free to Download
If you share many types of content, this template is for you. It has menu sidebars and a helpful search function to help audiences find what they’re looking for.

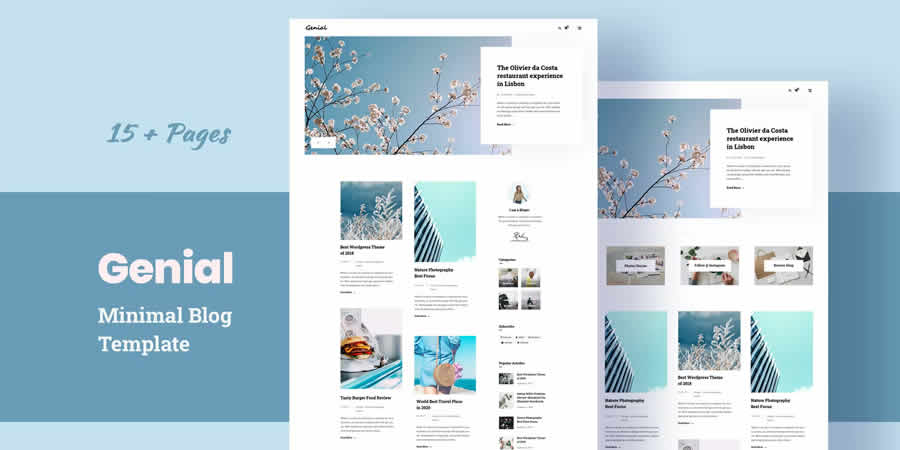
Genial Minimal Blog HTML Template
Genial is a template for your blog or online portfolio. Drop in your content and place it across over 15 page designs and layouts.

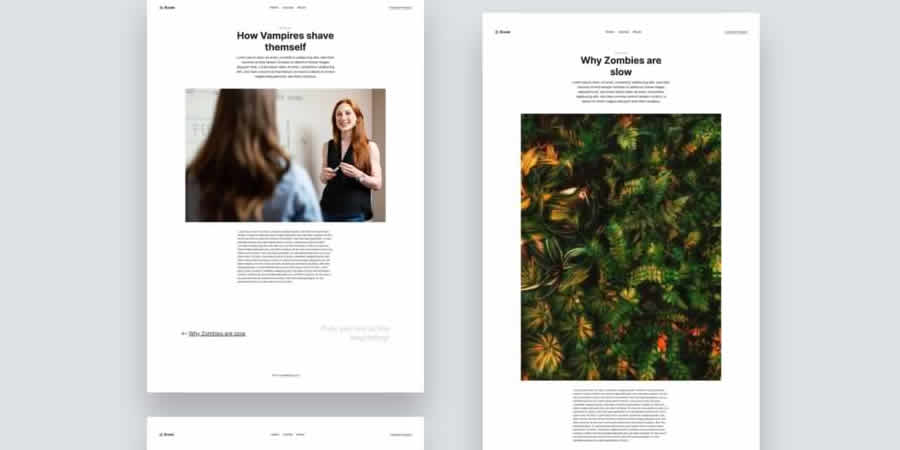
Brook Minimal HTML Template for Blogs
Free to Download
Brook puts content front and center without compromising stylish looks. It’s an excellent choice for bloggers who like to illustrate and put their words first.

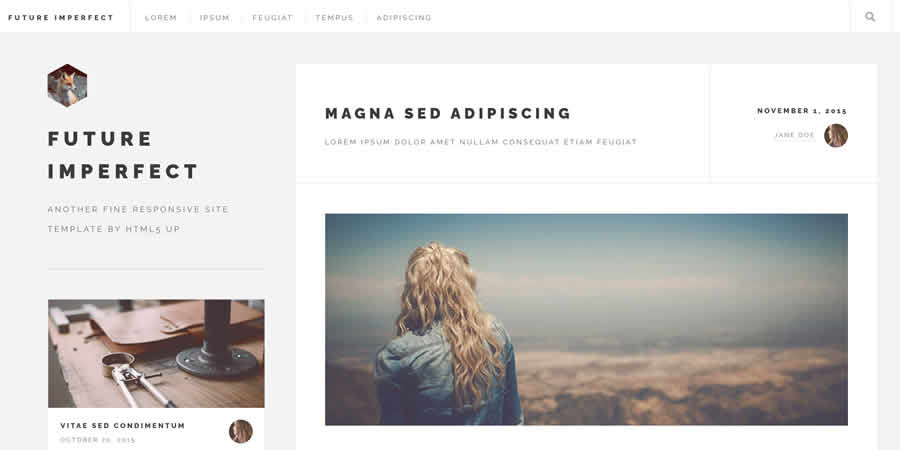
Future Imperfect HTML5 Blog Template
Free to Download
Future Imperfect presents content in clearly defined sections, making it easy to navigate. You can control text previews, image thumbnails, and more, helping drive engagement on key topics.

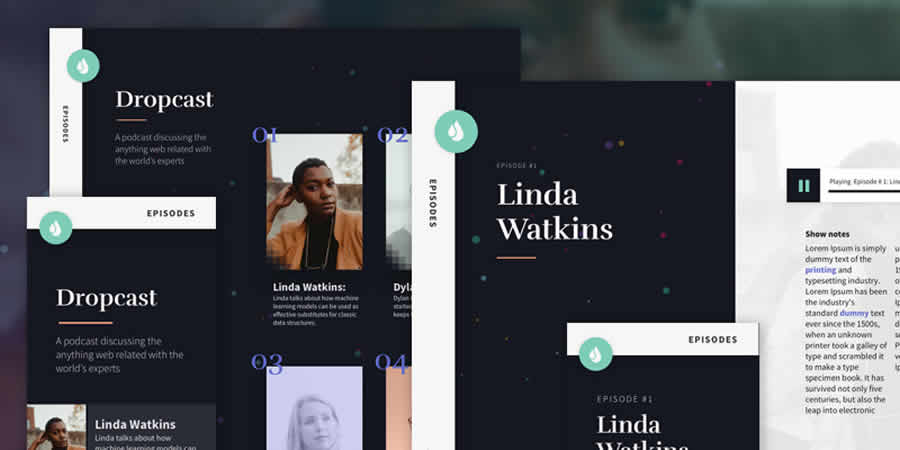
Dropcast HTML Website Template
Free to Download

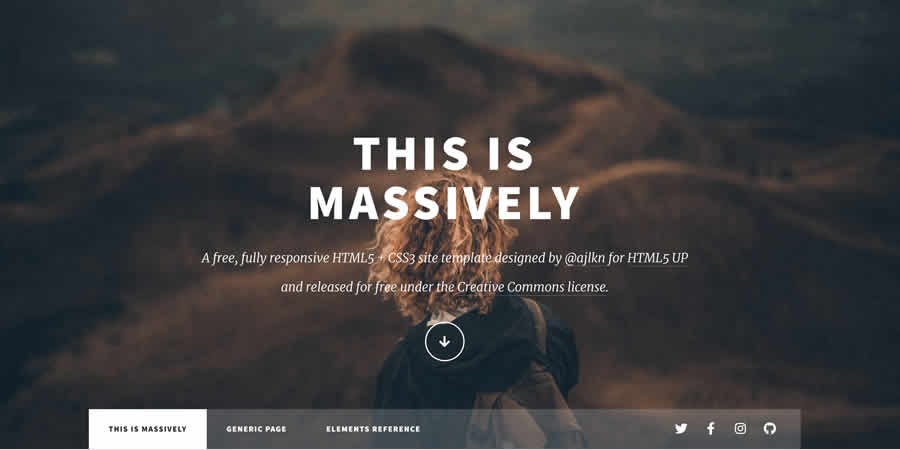
Massively Blogging HTML5 Web Template
Free to Download
A lookbook design combines portfolios and blogs to share visual content in new and creative ways. It helps you capture (and keep) the attention of future readers, clients, and customers.

Photography HTML Web Templates
This collection of free templates caters specifically to the needs of photographers. They will allow you to beautifully showcase your photography skills and provide a professional platform for your work.
Photography Website Template
Free to Download
Photographers should have an illustrated portfolio website to show their work to the world. This template is just for that, with ample room for imagery and details like rates, specialties, and more.

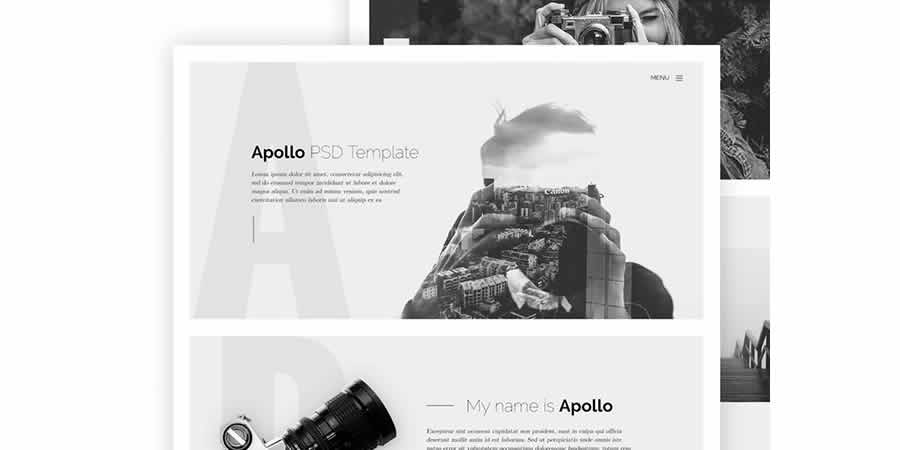
Apollo One-Page HTML Template for Photographers
Free to Download
Apollo is a single-page layout for photographers anywhere. It provides room for a quick introduction and a small sampling of your favorite work.

HTML Website Template FAQs
-
What Are Responsive HTML Web Templates?They are pre-designed web page layouts that automatically adjust their layout to any device, whether a desktop, tablet, or smartphone. They’re built using HTML code and often include CSS and JavaScript for styling and functionality.
-
Why Use Free Web Templates?They save you a lot of time and effort. Instead of coding a website from scratch, these templates provide a ready-to-use foundation that ensures your site looks professional and works seamlessly across all devices.
-
Are Free Web Templates Good Quality?Yes, the above free templates are of high quality and designed by experienced web developers. They’re a great resource, especially for small projects or if you’re starting in web design.
-
Can I Customize These Templates?Absolutely! The level of customization varies with each template, but generally, they offer good flexibility.
-
Do I Need to Know HTML and CSS to Use These Templates?A basic knowledge of HTML and CSS is helpful but not always necessary. Many templates come with documentation to guide you through the customization process.
-
Are These Templates Suitable for All Types of Websites?Many templates are versatile and can be adapted for various types of websites, such as portfolios, business sites, blogs, and eCommerce sites. Choose a template that fits your needs.
-
Can I Use These Templates on Commercial Projects?Often, yes, but it’s critical that you check the licensing terms of each template.
-
How Do Responsive Templates Adapt to Different Devices?These templates use responsive design techniques, like flexible grids and media queries, to adjust the layout to different screen sizes, ensuring a user-friendly experience on any device.
-
Do These Templates Support Modern Web Standards?Most free responsive HTML templates are up-to-date with modern web standards, ensuring compatibility with current browsers and technologies.
Conclusion
A ready-made template is a perfect option for building a powerful website for your business. So, go ahead and find the best template for your website and give it a new look with improved functionality.
More Free UI Resources
Top