


Proven Tactics to Avoiding Shopping Cart Abandonment

What You Need To Know About Accessible Web Content

Can the Visually Impaired Access Your Site?

The Challenges Web Designers Face in Ensuring Website Accessibility

The UX Design Checklist

The Complexity of Simplicity in Web Design

Why Thinking Ahead Is Crucial in Web Design

How to Stop Design Clients Making Too Many UX Decisions

A Focus on the Basics: Must-Have Features for Your eCommerce Website

5 Printable Templates for Sketching Responsive Layouts

A Beginner’s Guide to Web Accessibility

A Primer on the Essential Elements of Successful UX

The Challenge of Designing Websites for Large Screens

Want UX Inspiration? Look To Classic Video Games

Those Little Things That Hamper the User Experience

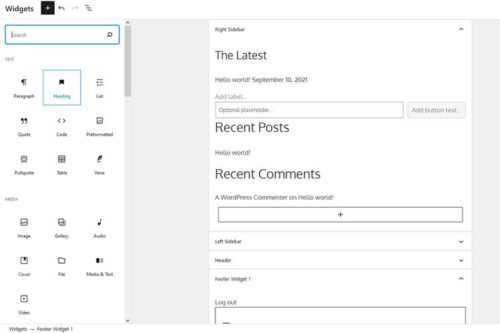
Pondering the Future of the WordPress Sidebar
