A charity or non-profit website serves several purposes, including explaining your mission, informing visitors on how they can get involved with your organization, and providing transparency to your benefactors to ensure their donations are put to good use. By using your website to raise awareness about your cause and provide transparency, you can raise more funds and build a passionate and loyal following of supporters.
To get you started, we’ve compiled a collection of inspiring non-profit and charity websites that are excellent examples of effective web design. Whether you’re designing your own charity website or working with a non-profit organization, these sites provide inspiration and guidance on how to design an attractive and user-friendly website that effectively communicates your mission and drives donations.
From simple yet sophisticated designs to more lively and imaginative layouts, these sites showcase a variety of design styles and approaches that can be tailored to fit your organization’s unique needs and goals.
So, take a look and see how you can incorporate some of these design elements into your own charity or non-profit website to make a greater impact and reach your fundraising goals.
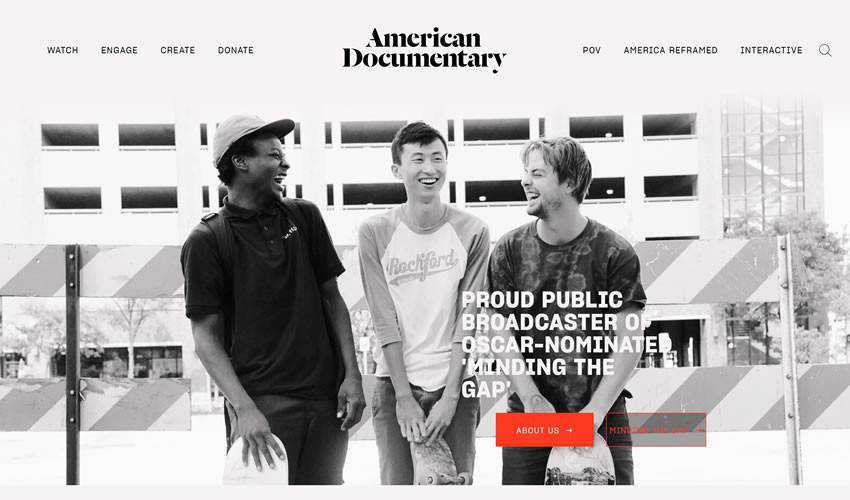
American Documentary Inc.

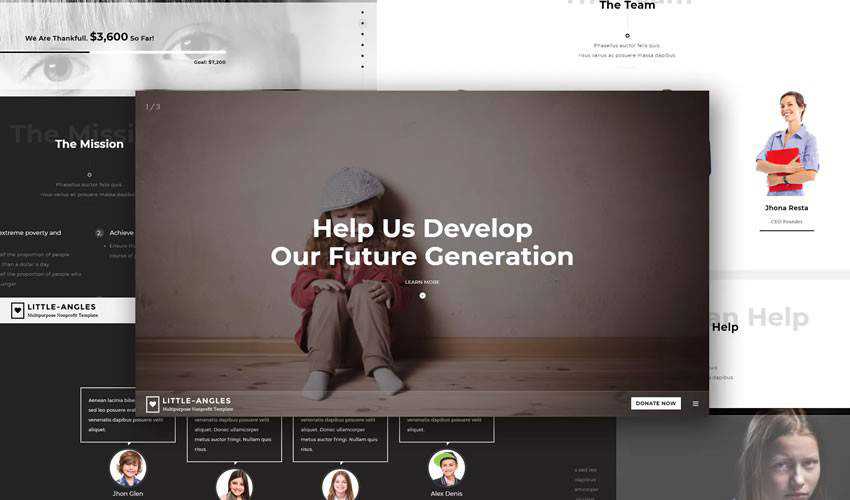
Little Angles (Web Template)

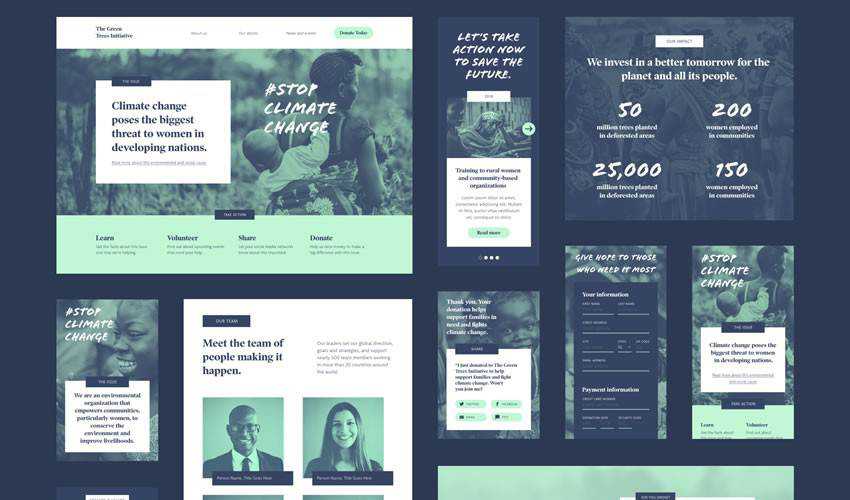
Non-Profit UI Kit

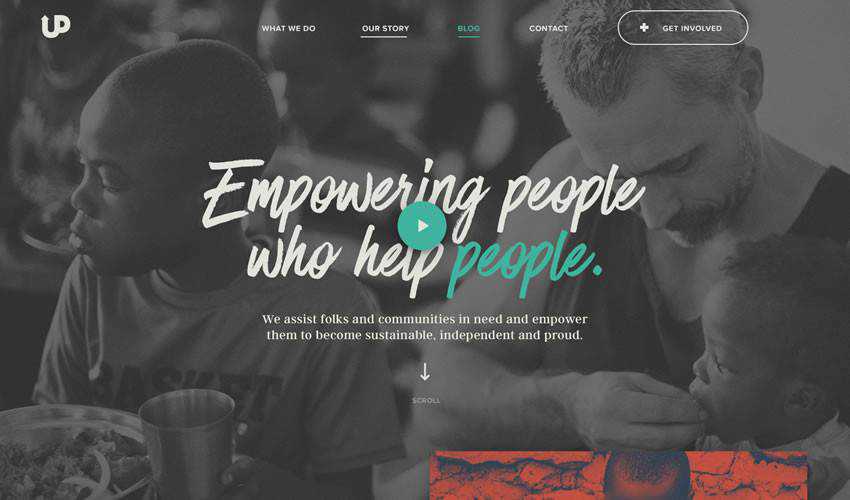
Upstream International

Mariposa SPCA

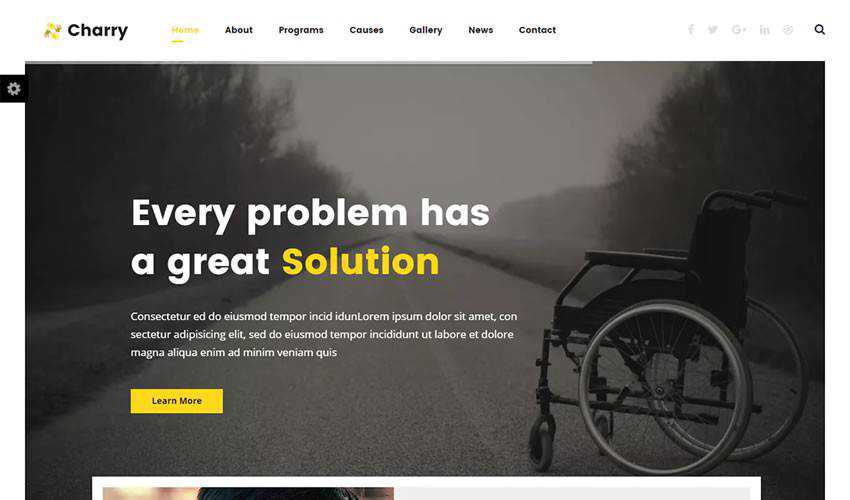
Charry Non Profit Charity (Web Template)

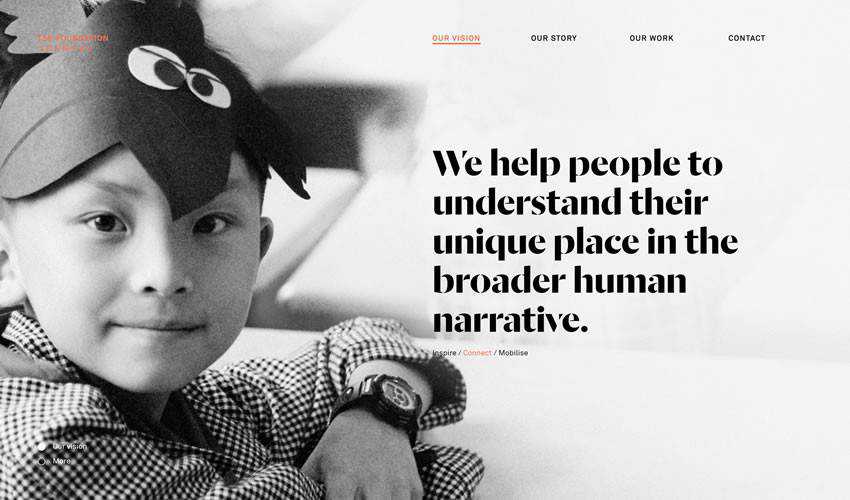
Tse Foundation

Charity Crowd Fund

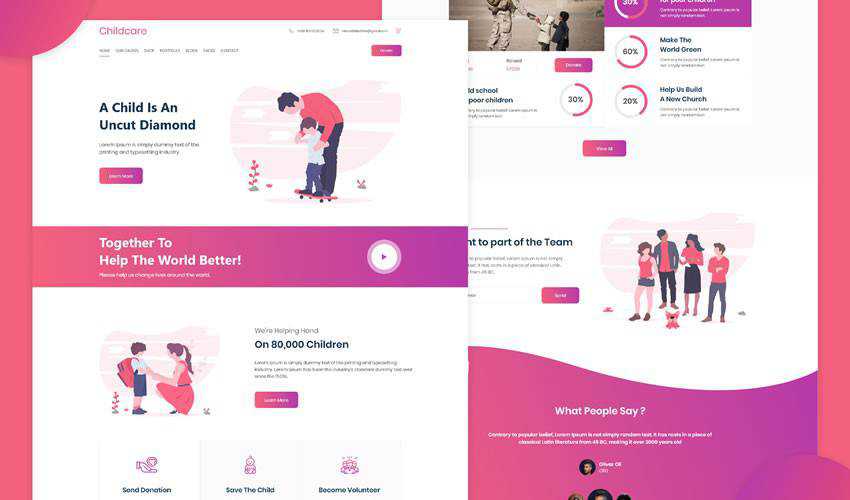
Child Care Homepage UI

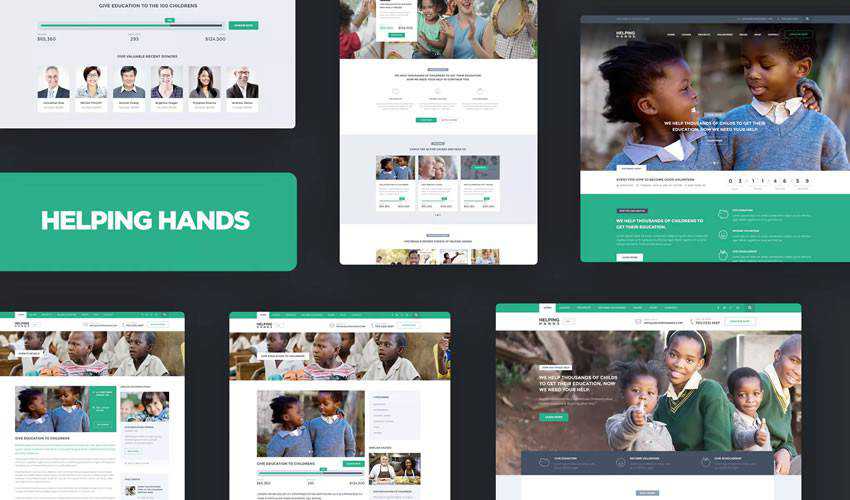
Helping Hands HTML (Web Template)

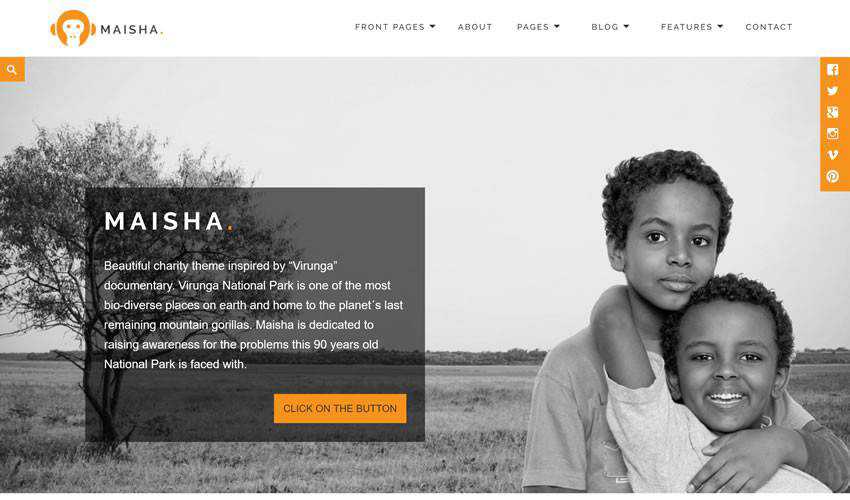
Anariel Design Maisha

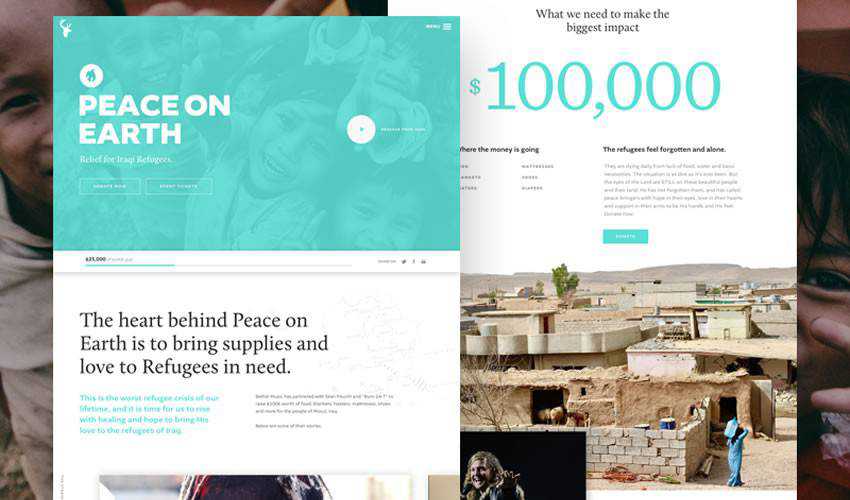
Peace on Earth Landing Page

If you’re trying to raise awareness about a particular cause or issue, a charity or a non-profit website is necessary. You can share your mission and explain how people can get involved and donate money to your cause or organization.
The websites on this list include examples from charity websites and design kits and templates you can use in your designs. Get inspired by this collection of charity and non-profit websites and design a beautiful charity website.
More Web Design Inspiration
Related Topics
Top