Good planning is vital for any successful website. And because user experience is such a critical factor for larger websites, developing an initial sitemap or user flow map can be an effective method to establish a cohesive and impactful design. UX should always be on your mind when planning a website design, and proper planning is essential to avoid poor performance.
While many methods exist for creating a sitemap, we’re not focusing on that today. Instead, we’re exploring sitemaps that have been thoughtfully designed with beautiful aesthetics in mind. These sitemaps are not only functional, but they are visually appealing and showcase the importance of design in all aspects of web development.
So whether you’re looking for inspiration or just appreciate a beautifully crafted design, these examples of carefully designed sitemaps are sure to impress.
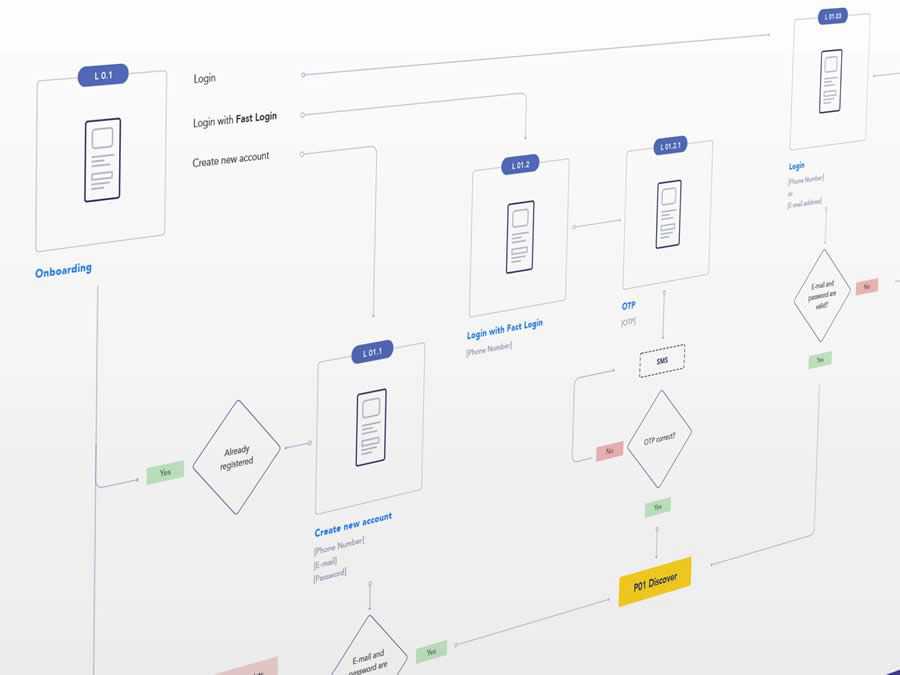
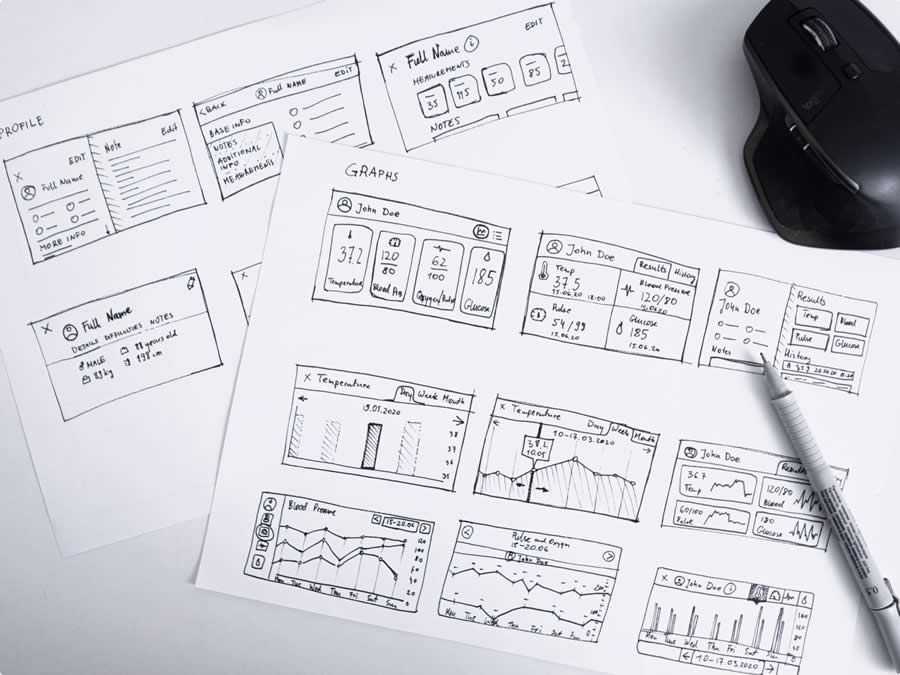
Mobile App Userflow
Designed by Hale Koksal

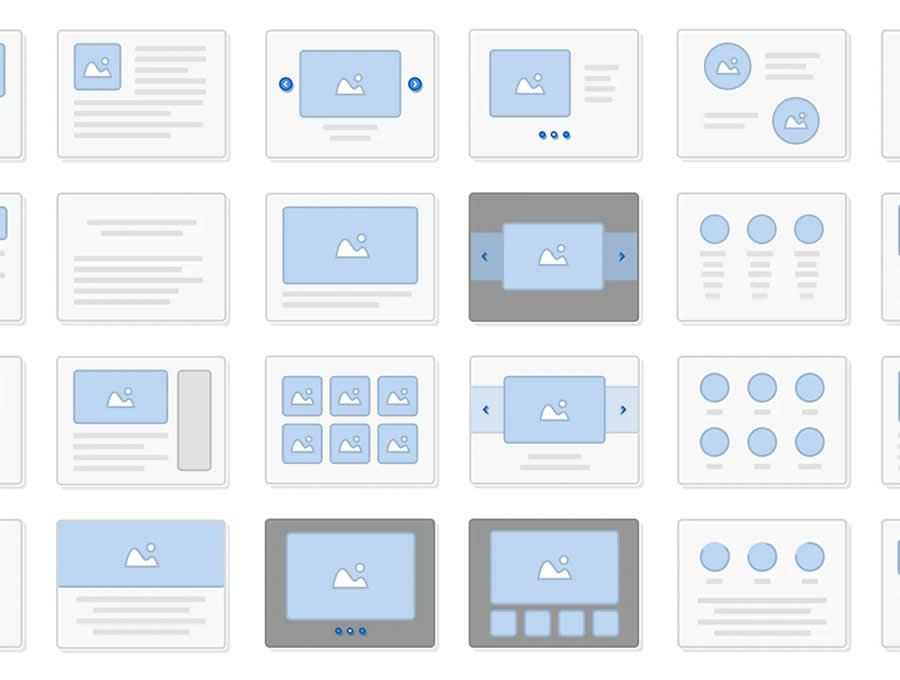
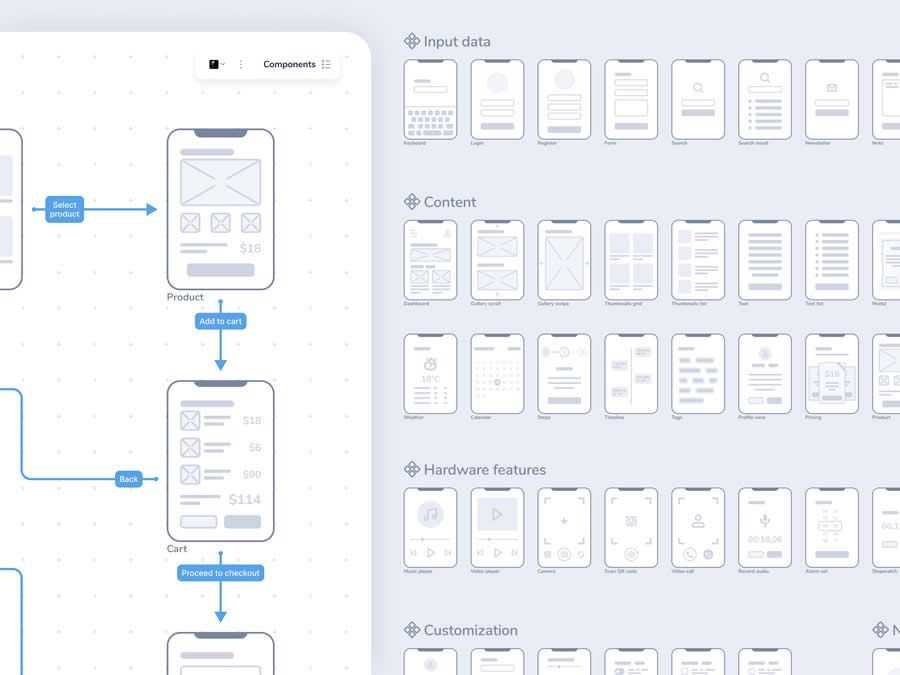
UX Workflow – Wireframe & Sitemap Creator

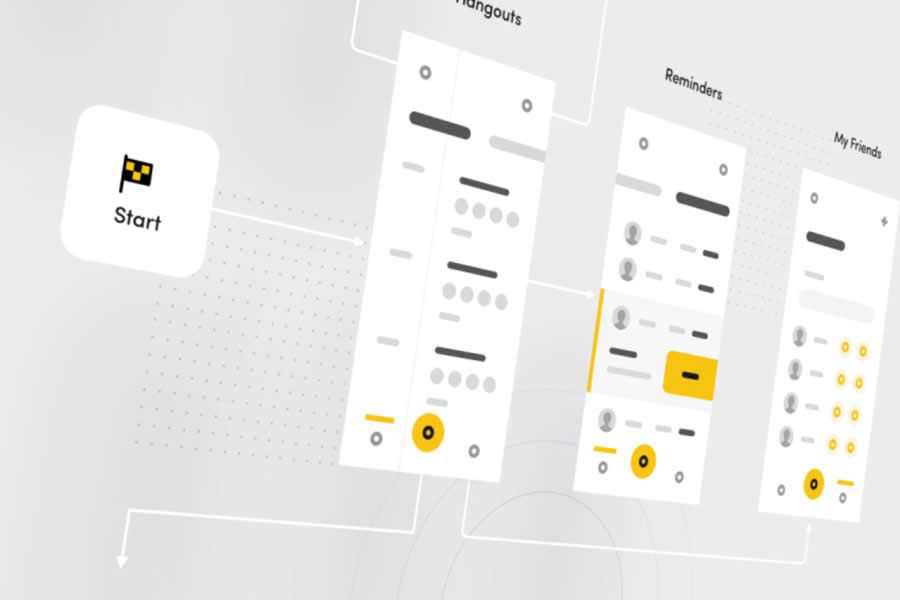
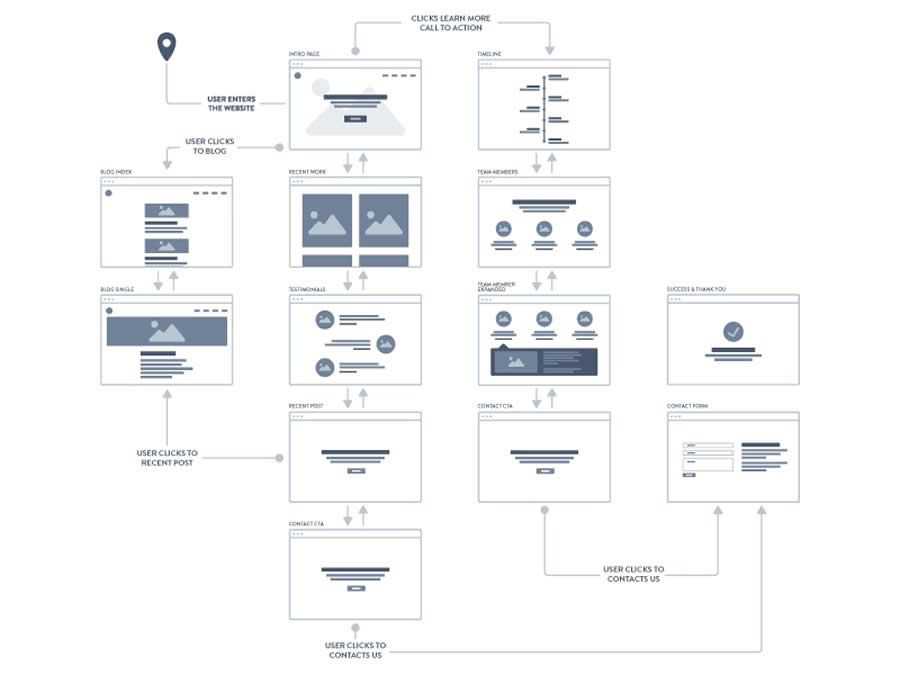
Fireart Studio Mobile Flowchart
Designed by Den Klenkov

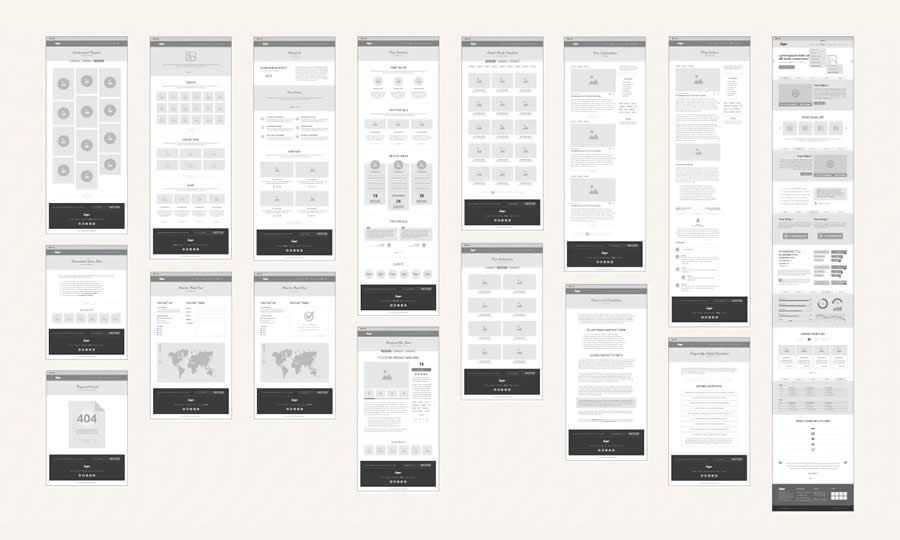
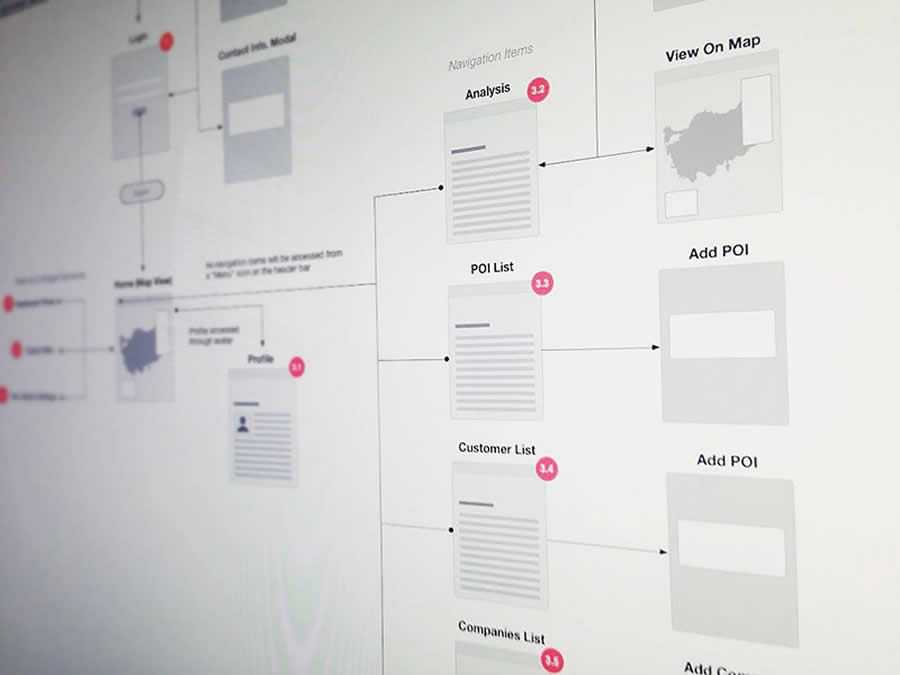
UX Workflow Document Templates

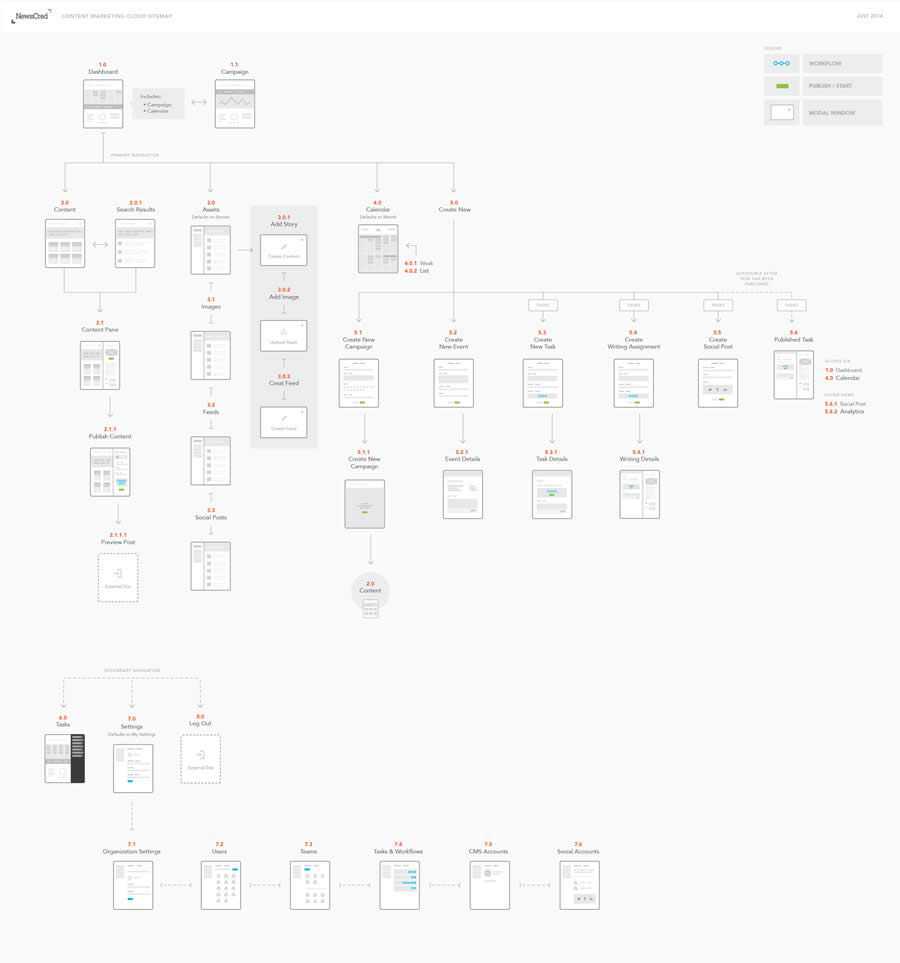
Newscred Sitemap
Designed by Ed Moss

Skeleton Wireframing Kit

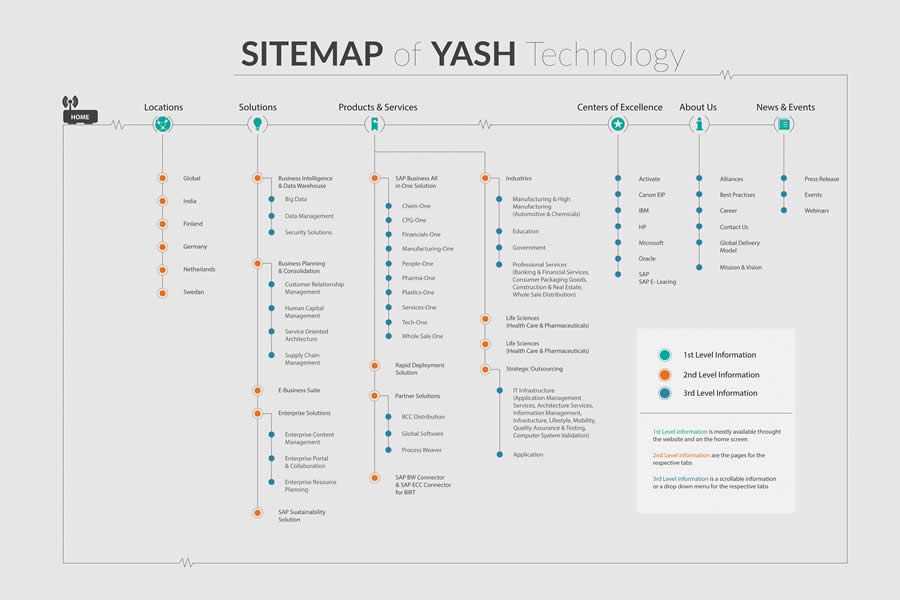
Yash Technology Sitemap
Designed by Aditya Ranade

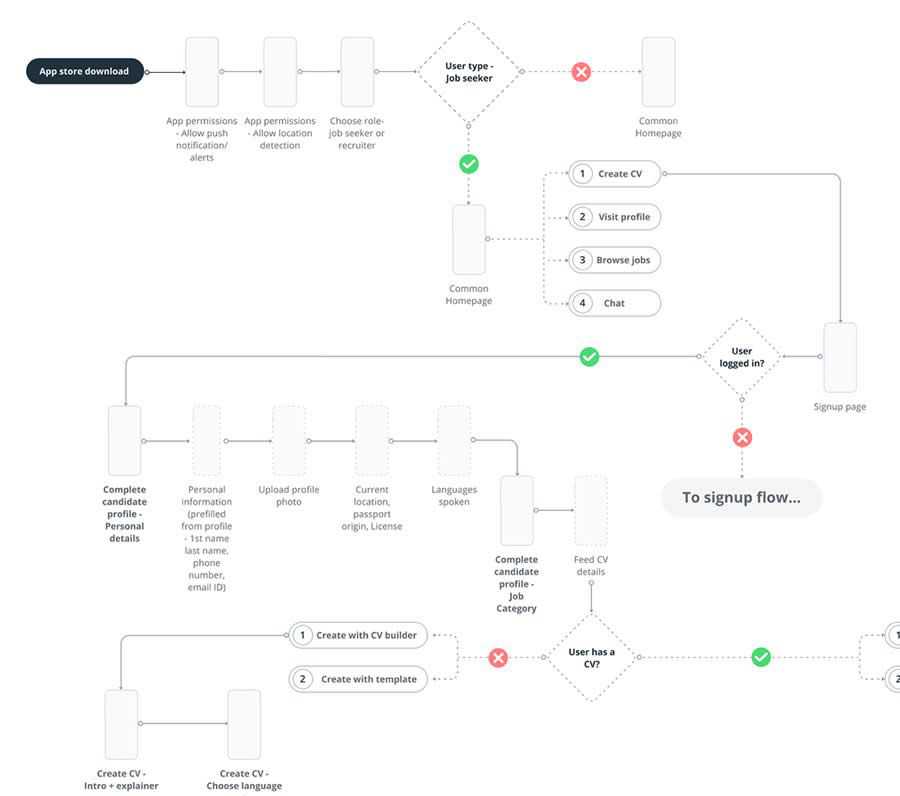
Job Seeker User Flow
Designed by Sonali Banerji

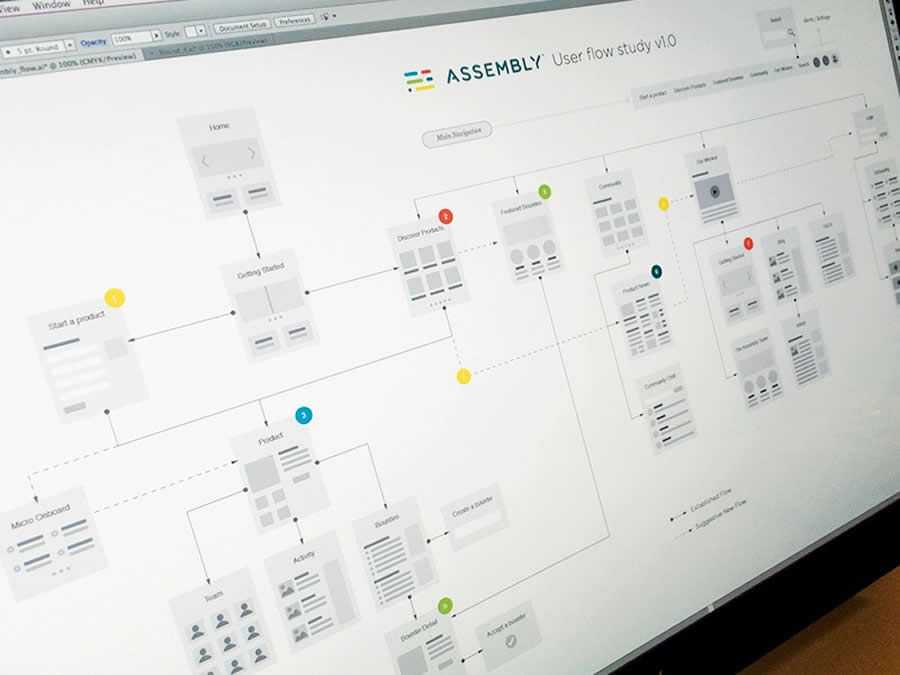
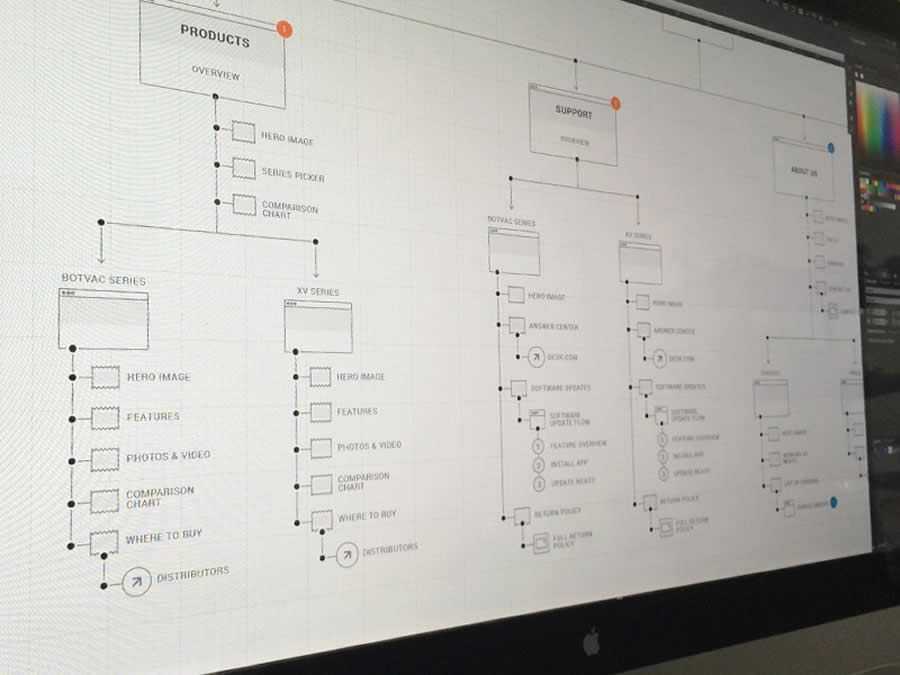
Focus Lab User Flow
Designed by Bill Kenney

Cosmic User Flow
Designed by Eric Ressler

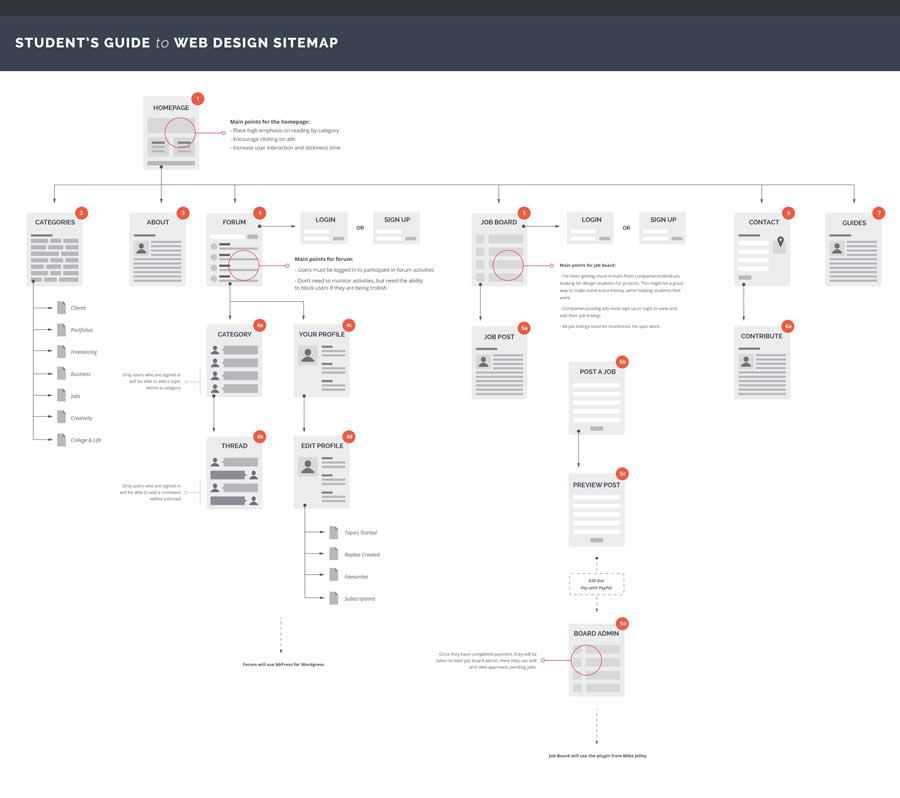
Sitemap For Student Guide
Designed by Janna Hagan

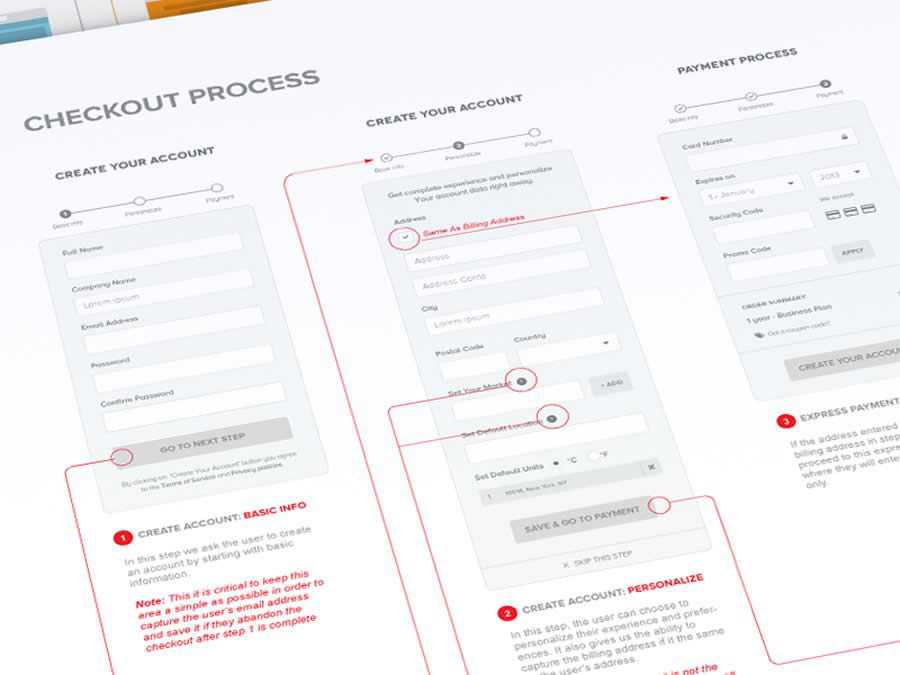
Crown & Mane Simplified Checkout Process
Designed by Michael Pons

Web App Information Architecture
Designed by Carine Teyrouz

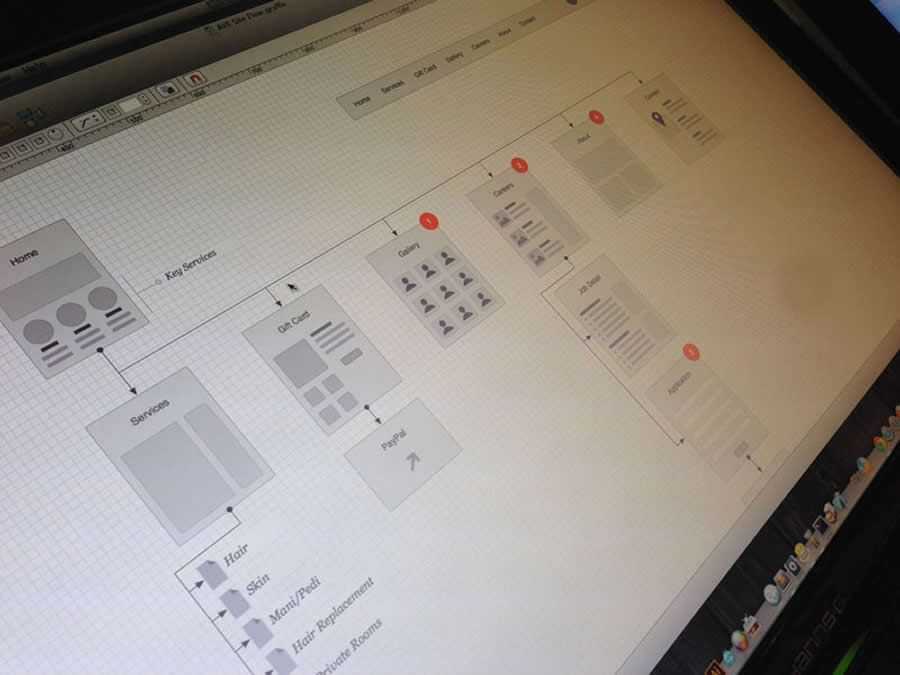
Site Flow
Designed by Angie Herrera

Scase Userflow UX
Designed by Adam Kalin

Mobile Lo-Fi UX Wireframes
Designed by Michal Kulesza

User Flow
Designed by Mackenzie Child

IntelliMap Sitemap
Designed by John Menard

Website Flowchart
Designed by Eric Miller

Website Flowcharts Stencil
Designed by Eric Miller

Sitemap / Flowchart for the Web
Designed by Jane Zhu

Crown & Mane Application User Journey
Designed by Michael Pons

If you’re looking for wireframe templates, take a look at this article.
More Web Design Inspiration
Top