


5 Steps to Making Sure Your Users Trust Your Website

Every Website Will Break (Eventually)

Tips for Designers Who Don’t Code

Dispelling the Testimonial Pages are No Longer Important Myth

Lazy Loading for Optimal Performance

You’re Worth More Than a Page Builder

Designing a Successful Mobile Commerce App

10 Recent Inventive Examples of Animation in Web Design

Why You Should Choose iOS When Building Your First Mobile App

Common SEO Myths & Misconceptions

Selecting the Best Format for Image Content

Common Mistakes When Presenting Design Ideas to Clients, and How to Avoid Them

Combine the Best of Both Worlds with Material Design for Bootstrap Sponsored

Avoiding Generation Loss with Web Images

Corporate Learning: How to Make It Work on Mobile

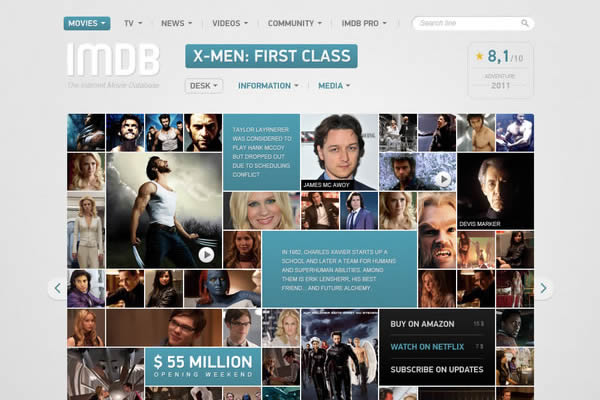
25 Creative Redesigns of Popular Web Sites
