


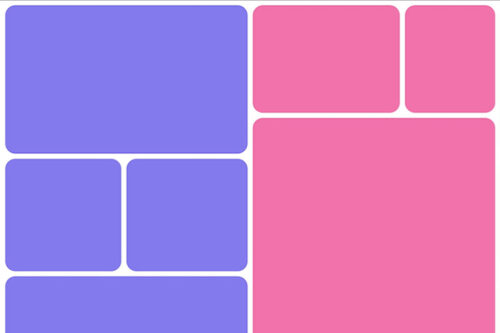
8 CSS Snippets for Creating Bento Grid Layouts

How To Survive a Nightmare Client

What You Need To Know About Accessible Web Content

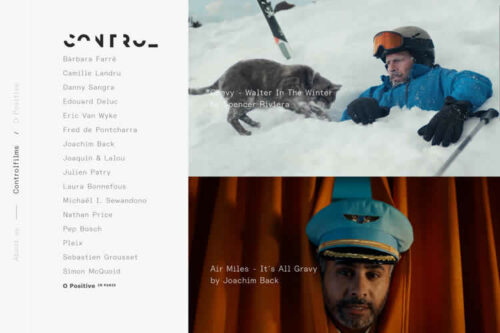
30 Beautiful Examples of Minimal Web Design for Inspiration & Ideas

Taking Trips Outside of Your Design Comfort Zone

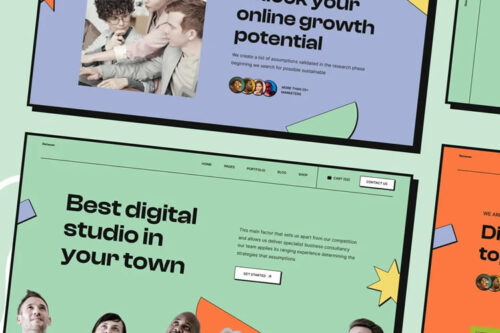
40 Beautiful Examples of Clean Web Design for Inspiration & Ideas

How to Explain to a Client Why Investment in Their Website Is Crucial to Their Success

15 Examples of Pricing Page Web Layouts for Ideas & Inspiration

Can the Visually Impaired Access Your Site?

How to Educate Clients About the Value of Your Services as a Designer

10 Free Resources to Help You Learn Git

How to Choose the Right Online Web Development Course

How to Specifically Cater to the Needs of Your Clients

Dealing with Terrible Business Ideas from Your Clients

Accessibility Tip: How to Test Color Contrast Ratios

Why We Unfairly Judge Other Designers
