While the parallax scrolling effect on single-page websites may require a fast connection to keep up with the animation, it’s hard to deny the captivating and engaging experience it provides when it works seamlessly. The effect guides the user through an ever-changing screen, leaving them eager to discover and learn more about the page’s content.
Indeed, there is no better medium for guiding you through a web page story than the parallax effect. With its ability to create a dynamic and immersive experience, parallax scrolling has become a popular trend in web design. From subtle transitions to bold animations, parallax scrolling can add an extra layer of depth and interest to your website.
However, it’s important to note that parallax scrolling can also have drawbacks, such as slower page load times and a potential impact on website performance. When done right, the effect can create a truly unforgettable user experience.
To see some inspiring examples of parallax scrolling in action, check out the websites we’ve selected below. From creative agency portfolios to online stores, these sites use parallax scrolling to engage and delight their visitors. So, look and see how you can incorporate this trend into your website design.
Fillet

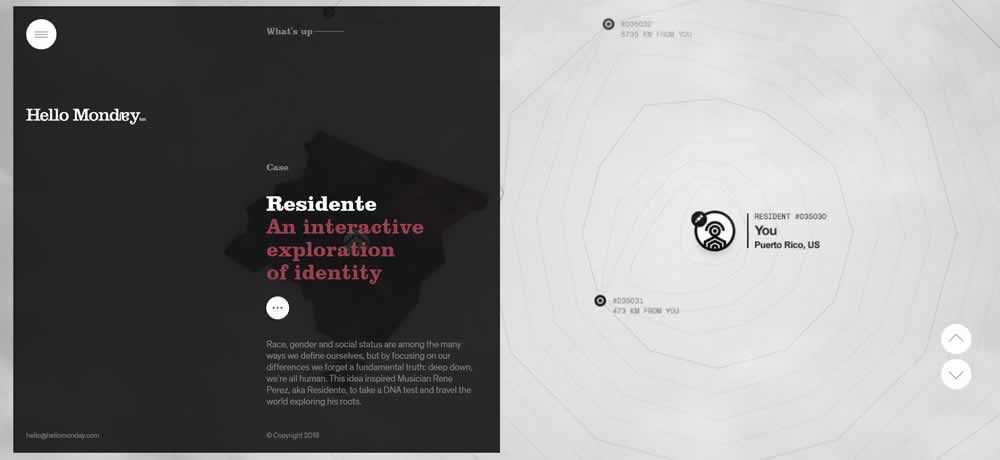
Hello Monday

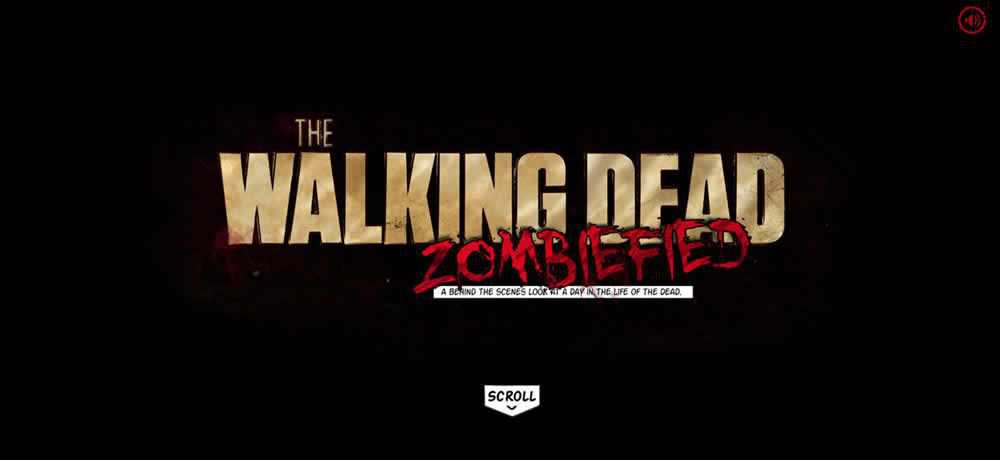
The Walking Dead

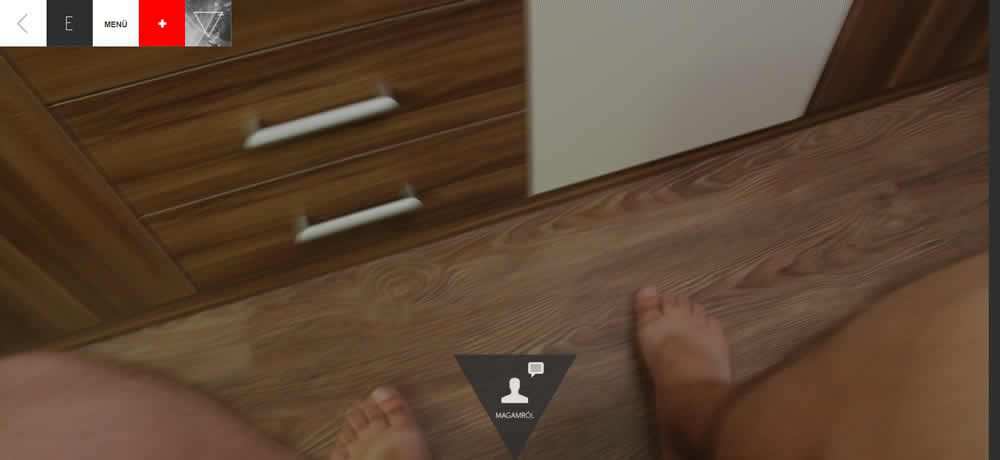
Erős Balázs

Photollax – Creative 3D Photography (Web Template)

Cyclemon

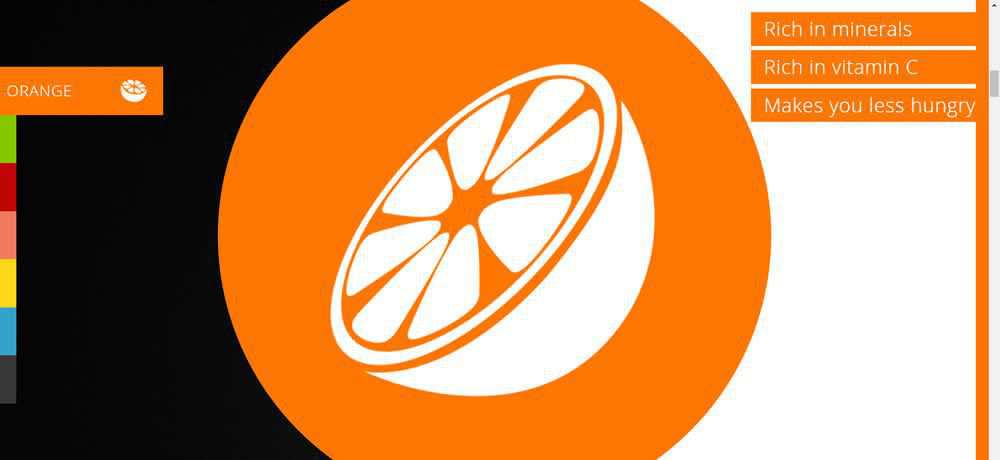
Scroll for Your Health

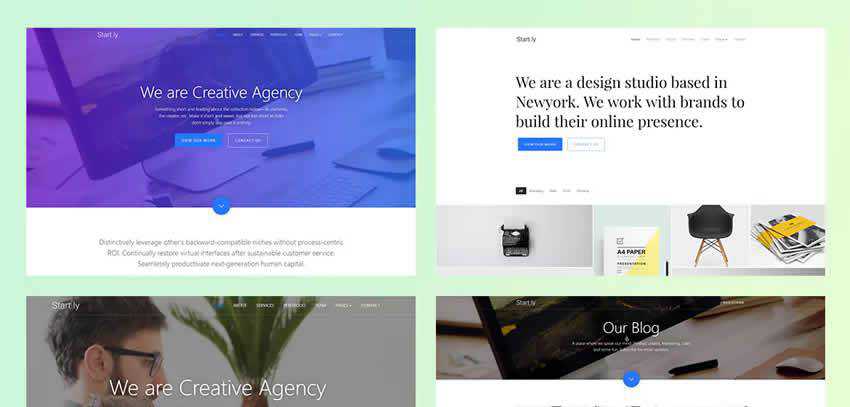
Start.ly Agency (Web Template)

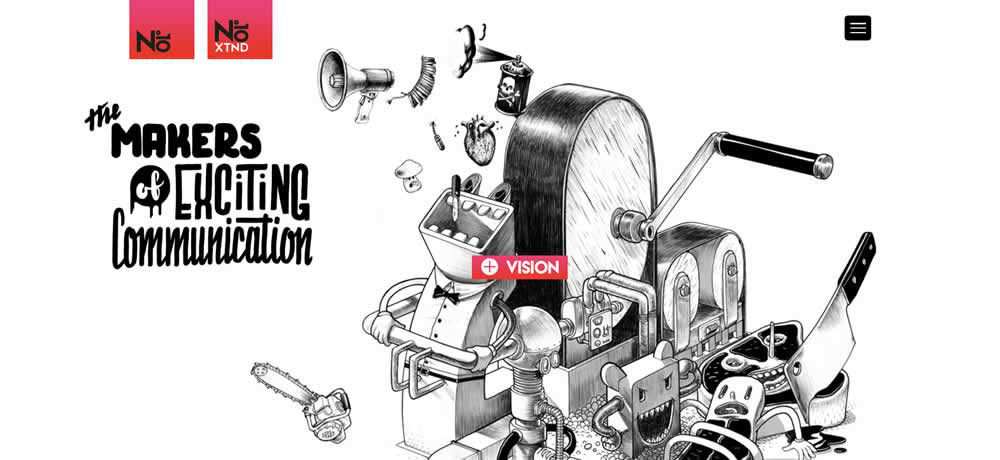
numéro10

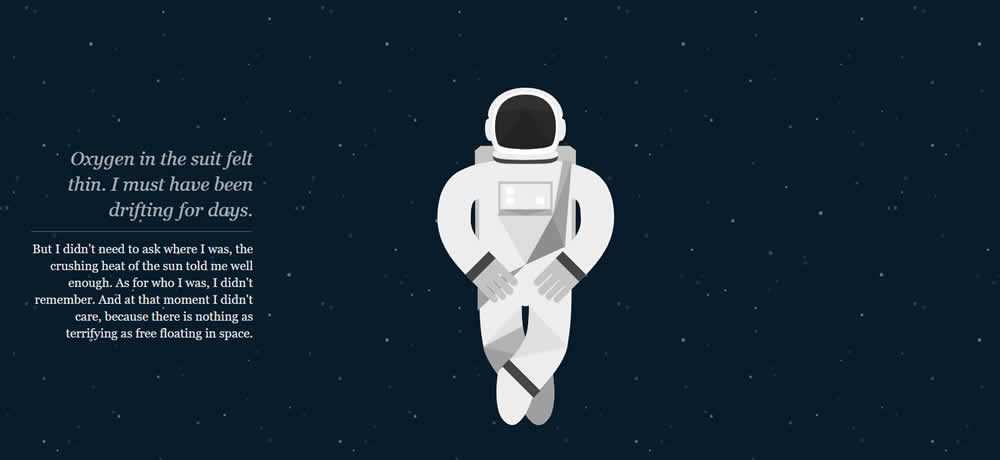
NASA: Prospect

De Might of Mister Miller

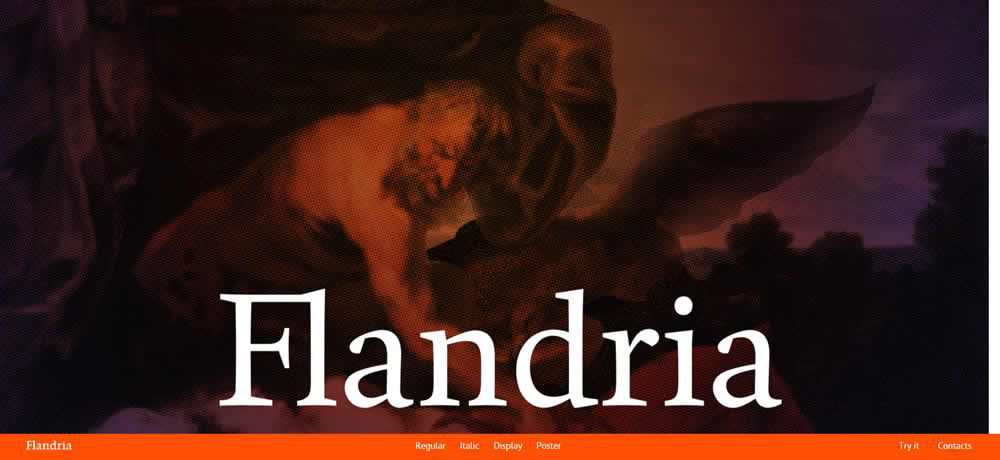
Flandria

InfoQuest Infographic

RZ Collection Contemporary Art

Bellevoye

Les Bijoux Précieux

Image Based Bullying

Welcome to Season 16

Kirill Pritula

Campo Santo – Firewatch
