


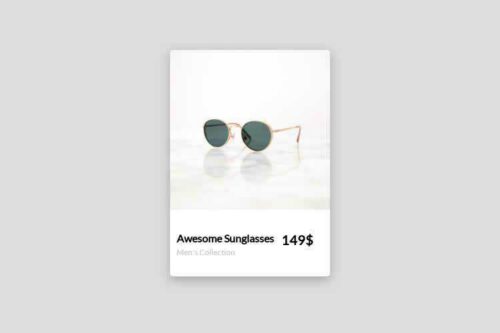
8 CSS & JS Snippets for Creating eCommerce Components

8 CSS Snippets That Bring Claymorphism to Life

10 CSS & JavaScript Parallax Scrolling Effect Snippets

10 CSS Code Snippets for Creating Tooltips

CSS Animation Toolbox – Libraries, Tools, Snippets & Tutorials

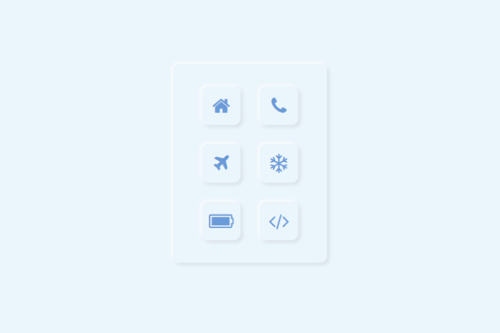
8 CSS & JavaScript Neumorphism Effect Snippets

8 CSS Snippets for Creating the Glassmorphism Effect

8 CSS & JavaScript Snippets for Creating Polygons

8 Tasty CSS & JavaScript Snippets for Recreating Sweet Treats

10 CSS & JavaScript Snippets for Creating Drag-and-Drop UIs

How CSS Variables Can Improve Efficiency & Consistency

8 CSS Snippets for Creative Hyperlink Hover Effects

8 CSS & JavaScript Snippets That Celebrate Books

8 Code Snippets for Creating CSS Blend Modes

8 CSS & JavaScript Dark & Light Mode Code Snippets

10 CSS Snippets for Creating Carousel Sliders
