


8 CSS Snippets for Creating Split-Screen Layouts

8 CSS & JavaScript Snippets for Creating Infographics

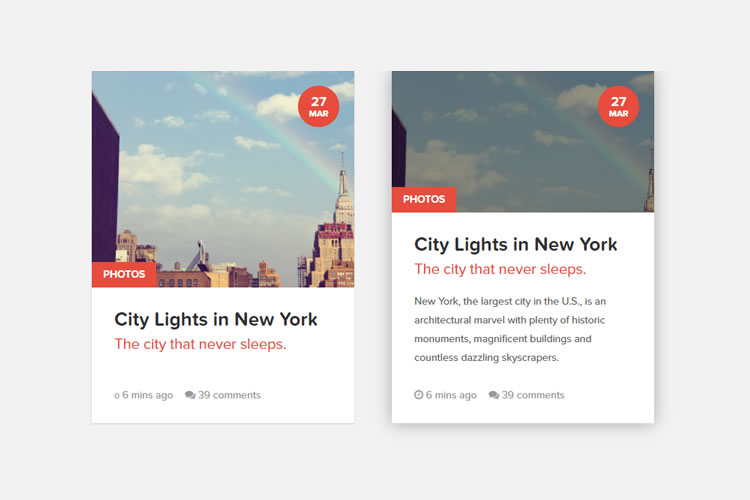
10 CSS & JavaScript Snippets for Creating Content Cards

50 Cheatsheets & References Guides for CSS

8 CSS & JavaScript Snippets for Making the Search Field Sexy

8 CSS & JavaScript Snippets for Creating Hand-Drawn Elements
8 CSS & JavaScript Snippets for Icon-Based Navigations

An Introduction to CSS Grid

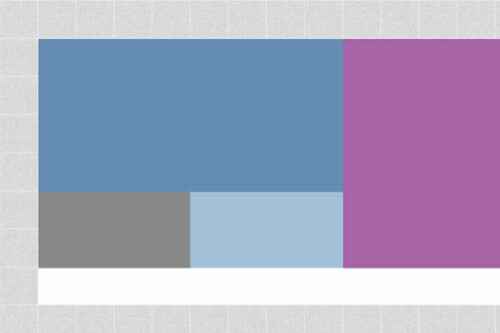
8 CSS Grid & Flexbox Snippets for Creating Magazine Layouts

8 CSS & JavaScript Snippets for Lighting & Shading Effects

8 Black & White CSS & JavaScript Snippets That Make a Bold Statement

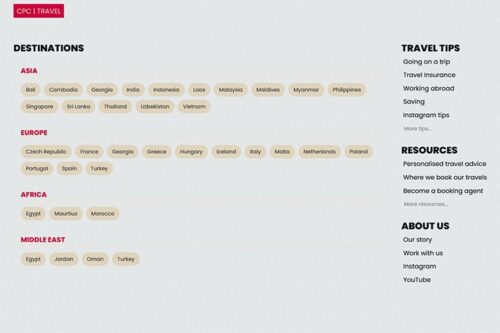
8 CSS & JavaScript Snippets for Creating Mega Menus
8 CSS & JS Snippets for Creating Pixelated Backgrounds

7 CSS Snippets for Creating Stylish Content Excerpts

8 CSS & JavaScript Snippets for Creating Onboarding Carousels

10 CSS & JavaScript Snippets for Interactive Skeuomorphic UIs
