
An Hilarious Collection of CSS Puns & Jokes

The Hamburger & Mega-Menu Combination Design Trend

Exploring the Beauty and Power of Volumetric Backgrounds in Web Design

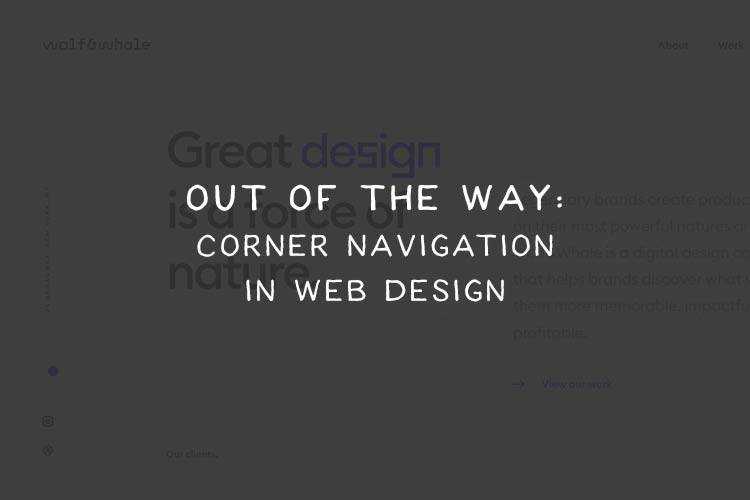
Out of the Way: Corner Navigation in Web Design

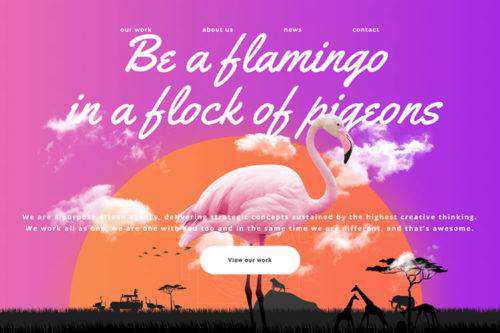
12 Beautiful Websites with Sunrise-Inspired Color Schemes

Boom! Examining Explosions in Web Design

8 Stunning Examples of the X-Ray Effect in Web Design

10 Beautifully Minimalist Music & Band Posters

The Design Trend of Utilizing Monochrome Colors in Hero Areas

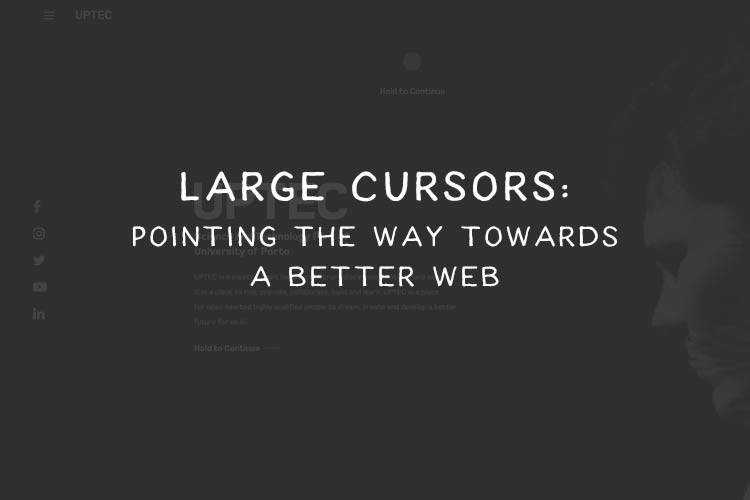
Large Cursors: Pointing the Way Towards a Better Web

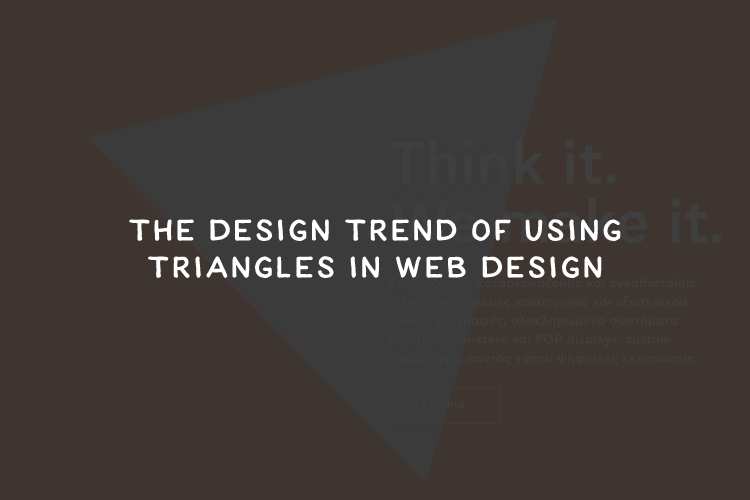
The Design Trend of Using Triangles in Web Design

Branding Heroes: Adding Your Identity into the Hero Area

10 Examples of Effective Website Header and Footer Design

Using ‘Spotty’ Backgrounds in Web Design to Grab Attention

Attention Getters: Bright Call-to-Action Buttons

Striking Examples of the Glitch Effect in Web Design