


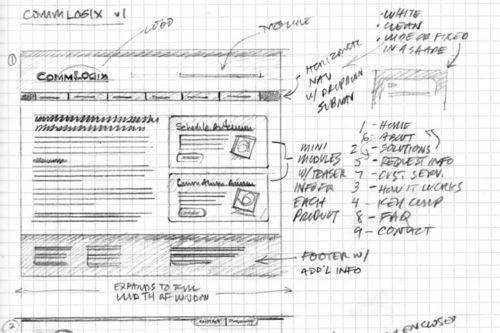
A Showcase of Websites That Have Been Inspired by Wireframes

Shining Examples of the Flashlight Effect Web Design Trend

Room to Breathe: Using Whitespace in the Hero Area

Crypto-Inspired Mobile & Web UI Design Concepts

Exploring Image Usage Design Trends in Web Design

Using Shaders to Create Realistic Special Effects in Web Design

Beyond Glitched: Using Distorted Images in Web Design

10 Beautiful Examples of Illustration in Web Design

50 Perfect Examples of Flat Web Design for Inspiration

10 Fantastic Examples of Dynamic Centerpieces in Web Design

20 Inspiring Examples of Flat Illustrations in Web Design

20 Inspiring Examples of Web and Mobile Wireframe Sketches

20+ Unusual & Creative Layouts in Web Design for Inspiration

10 Innovative Navigation Examples in Mobile App Design

A Selection of Festive Websites to Get You in the Mood for Christmas

40 Creative Examples of Sliders in Web Design for Inspiration
