


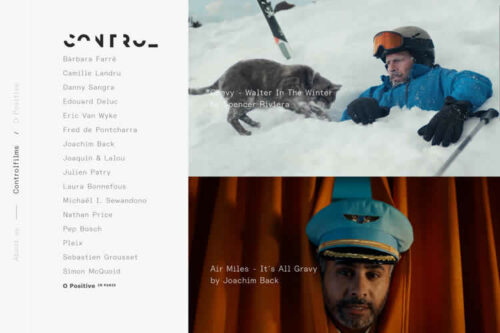
30 Beautiful Examples of Minimal Web Design for Inspiration & Ideas

50 Creative Examples of 404 Pages in Web Design for Inspiration & Ideas

15 Examples of Pricing Page Web Layouts for Ideas & Inspiration

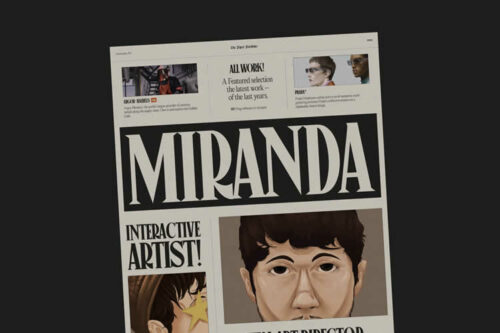
10 Beautiful Examples of Storytelling in Portfolio Design for Inspiration

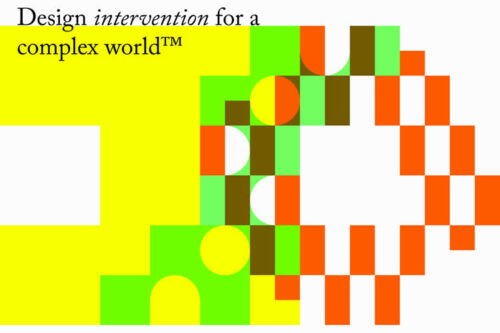
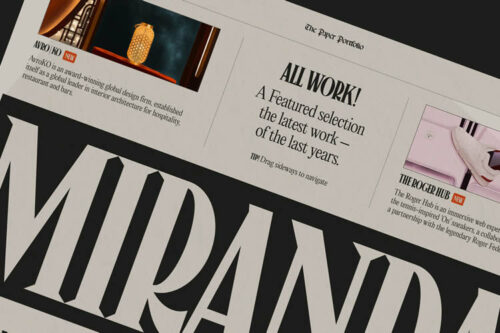
25 Beautiful Design Agency Websites for Inspiration & Ideas

25 Creative Personal Portfolio Websites for Inspiration & Ideas

25 Beautifully Designed Sitemaps & User Flow Maps for Inspiration

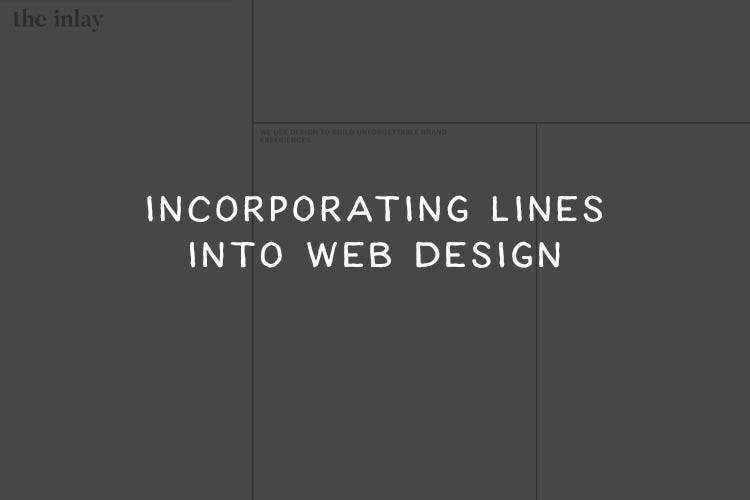
12 Fantastic Examples of Incorporating Lines in Web Design

Here’s What It Was like to Build a Website in the 90s

Looking Outside of the Web for Inspiration & Ideas
