8 CSS & JavaScript Snippets for Icon-Based Navigations

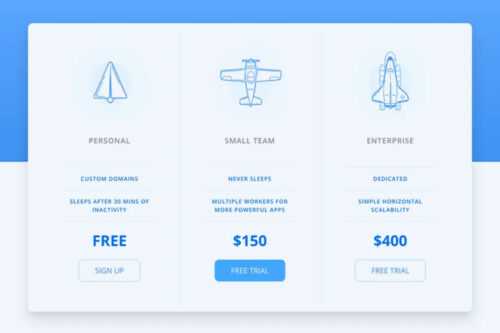
10 CSS & JavaScript Snippets for Interactive Skeuomorphic UIs

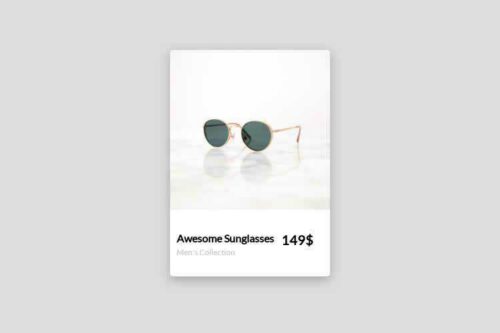
8 CSS & JS Snippets for Creating eCommerce Components

10 CSS & JavaScript Parallax Scrolling Effect Snippets

10 CSS Code Snippets for Creating Tooltips

Create Better CSS Layouts with Flexbox

8 CSS Snippets for Creating the Glassmorphism Effect

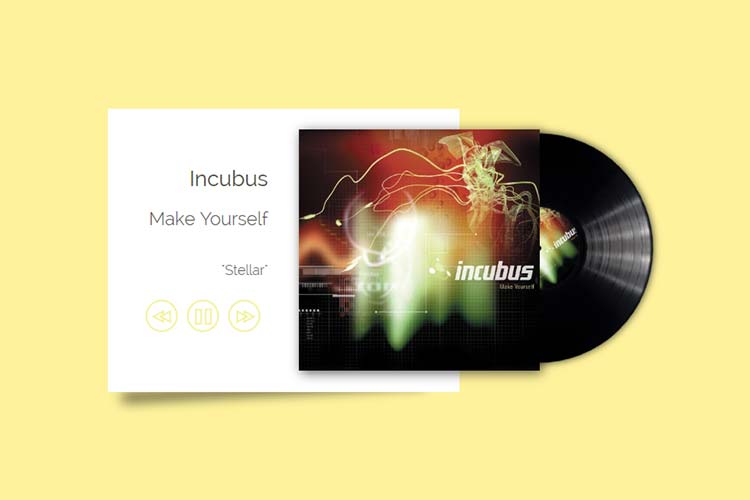
8 CSS & JavaScript Snippets for Creative Audio & Video Players

How CSS Variables Can Improve Efficiency & Consistency

10 CSS Snippets for Creating Carousel Sliders