


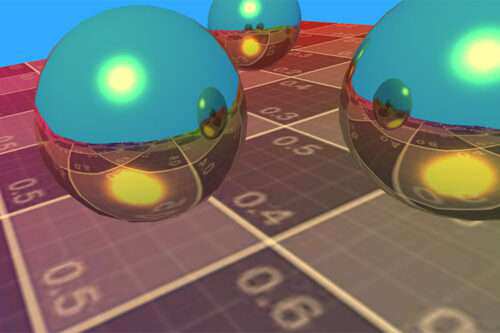
8 CSS & JavaScript Snippets for Reflection & Refraction Effects

10 CSS Snippets for Creating Loading Spinners

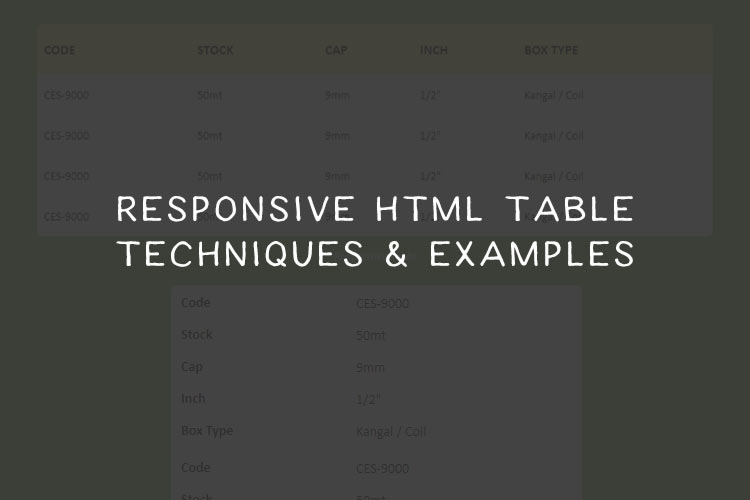
10 CSS Code Snippets for Responsive Text Techniques

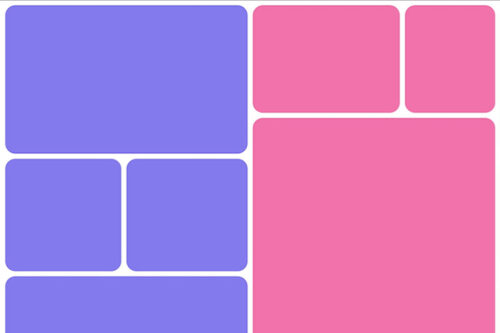
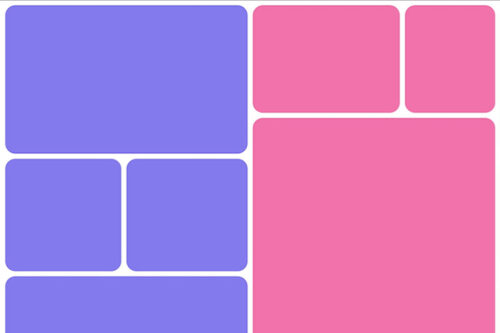
8 CSS Grid Snippets for Creating Common Website Layouts

Create Better CSS Layouts with Flexbox

8 CSS & JavaScript Snippets for Creating Realistic Liquid Effects

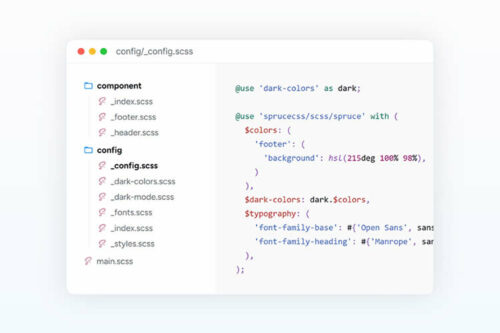
25 Lightweight & Minimalist CSS Frameworks Worth Considering

8 CSS & JavaScript Snippets for Bokeh Effects

8 CSS & JavaScript Snippets for Animating Words

8 CSS & JavaScript Snippets for Creating Blur Effects

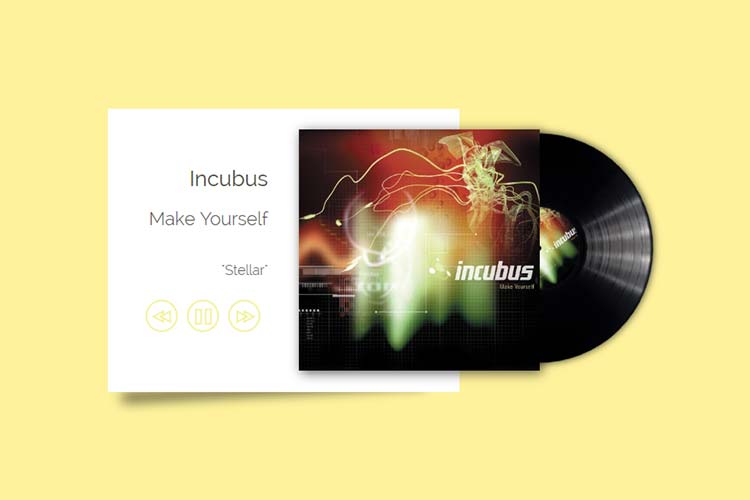
8 CSS & JavaScript Snippets for Creative Audio & Video Players

8 CSS & JavaScript Snippets for Creating Gamification Badges

Many Plugins, Many Styles: Creating a Consistent User Experience with WordPress

8 CSS & JavaScript Snippets for Creating Paginated Navigations

8 CSS & JavaScript Snippets for Card UI Hover Effects

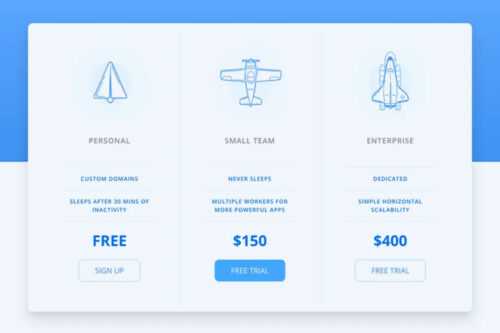
10 CSS Snippets for Creating Responsive Pricing Tables