


8 Code Snippets for Creating Amazing Patterns with CSS

8 CSS & JavaScript Snippets that Celebrate the Sky & Outer Space

8 HTML Code Snippets for Creating Responsive Newsletter Templates

8 CSS & JavaScript Snippets for Creating eCommerce Microinteractions

10 CSS, JavaScript & SVG Snippets for Creating Logos

8 CSS & JavaScript Snippets for Texture & Pattern Effects

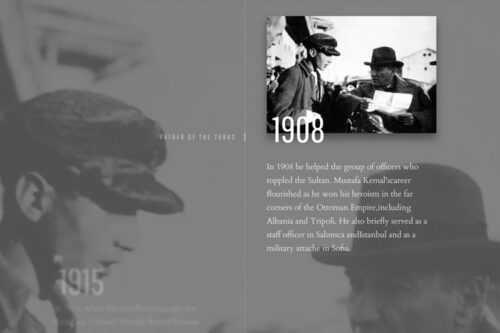
8 CSS & JavaScript Snippets for Creating Interactive Timelines

10 CSS & JavaScript Snippets for Page Transition Effects

8 CSS & JavaScript Snippets for Social Media Icons & Buttons

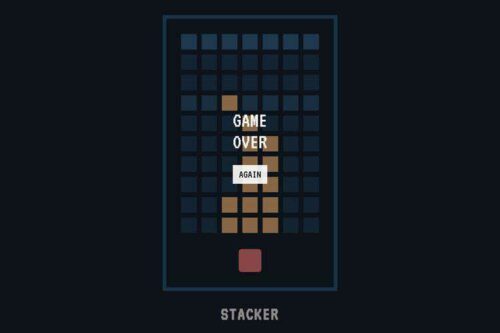
8 Pure CSS Games You Can Play in Your Browser

8 CSS & JavaScript Snippets for Awesome Reveal Effects

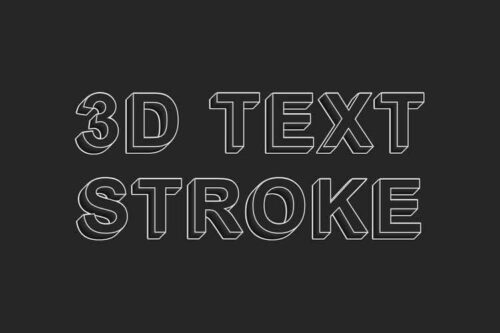
8 CSS & JavaScript Snippets for Creating 3D Text Effects

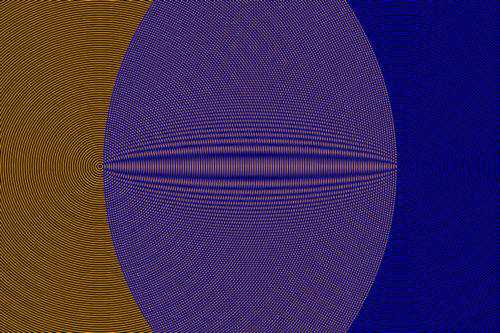
8 CSS & JavaScript Snippets for Wild & Crazy Backgrounds

How to Target Design Elements with the CSS :not Pseudo-Class

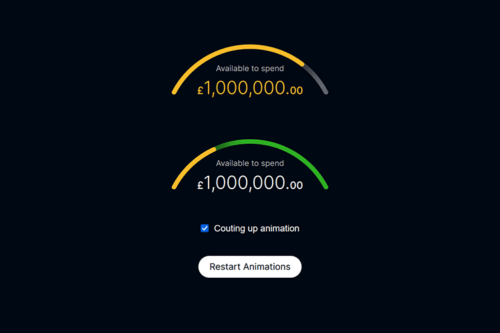
8 CSS & JavaScript Snippets for Creating Animated Progress Bars

The Importance of Keeping Up with the Latest CSS Techniques
